首先我们书写一个字符串
var str="2015-08-17";
var reg=/^(\d{4})(?:-|\\|\/)(\d{1,2})(?:-|\\|\/)(\d{1,2})$/;
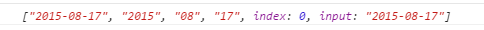
console.log(reg.exec(str));弹出的结果

分析下结果
得到的是一个数组
第一项 是正则匹配到内容,
第二项 为第一个分组匹配的内容
第三项 为第二个分组匹配的内容
第四项 为第三个分组匹配的内容
第五项 正则匹配的索引
第六项 为原字符串
值得注意的是正则中加了?:的是不进行捕获的
字符串中的replace方法
var str="2015-08-17";
var reg=/^(\d{4})(?:-|\\|\/)(\d{1,2})(?:-|\\|\/)(\d{1,2})$/;
console.log(Object.prototype.toString.call(reg.exec(str)));
str.replace(reg,function(){
for(var i=0;i<arguments.length;i++){
console.log(arguments[i]);
}
})结果是
2015-08-17
2015
08
17
0
2015-08-17
可以看到里面其实是有传参数的,传递的参数跟exec捕获到的结果是一样
return xx即将大正则匹配的内容替换掉






















 5454
5454

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








