
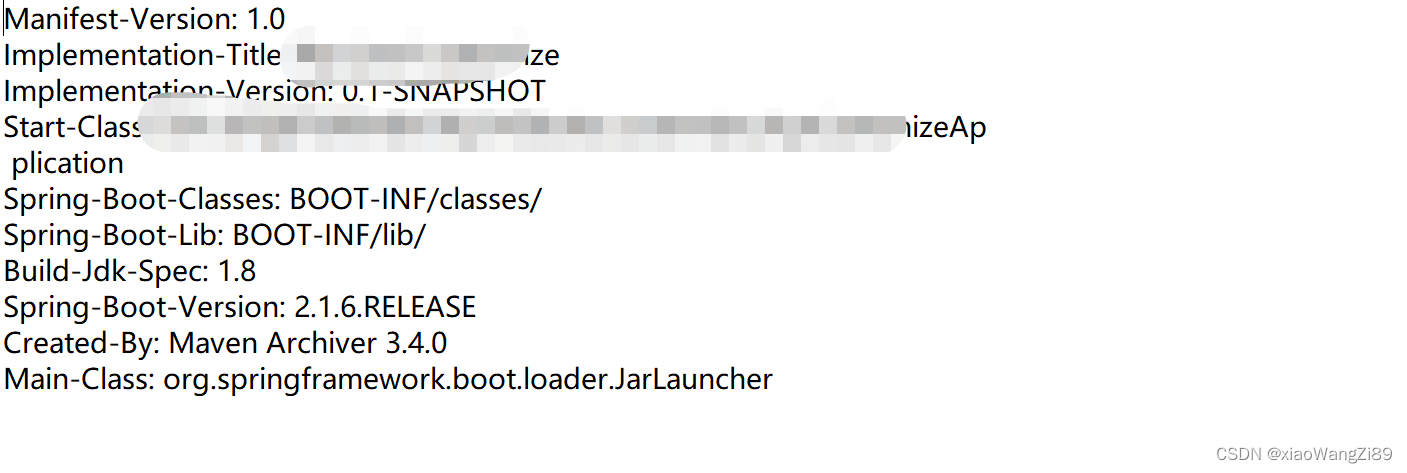
查看jar包中的 META-INF\MANIFEST.MF 文件:
正确的样式:

错误的样式:

报错的原因是因为没有启动类:我自己在jar包文件中,把启动加上去,还是不行,依赖的jar包没有,打包之后的jar只有1M.
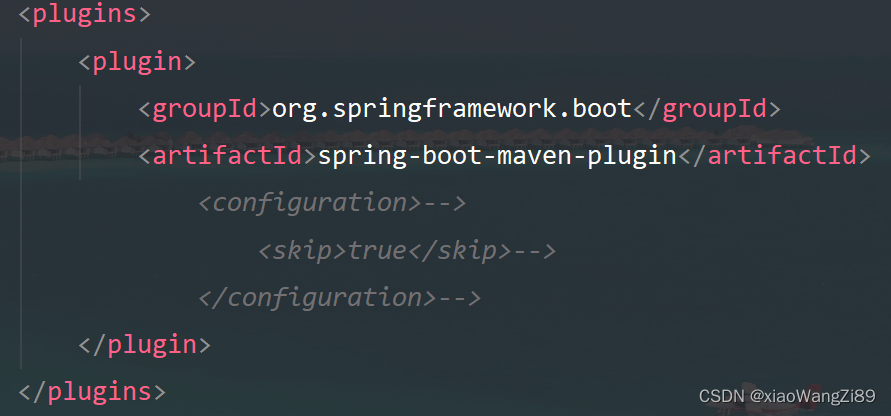
看了网上其他答案是pom中没有maven插件。

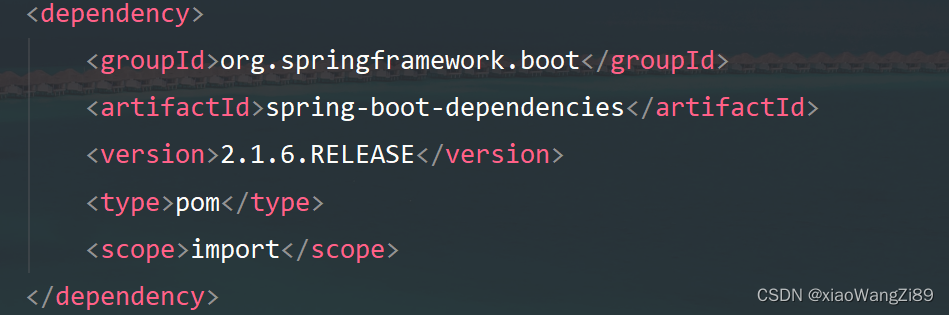
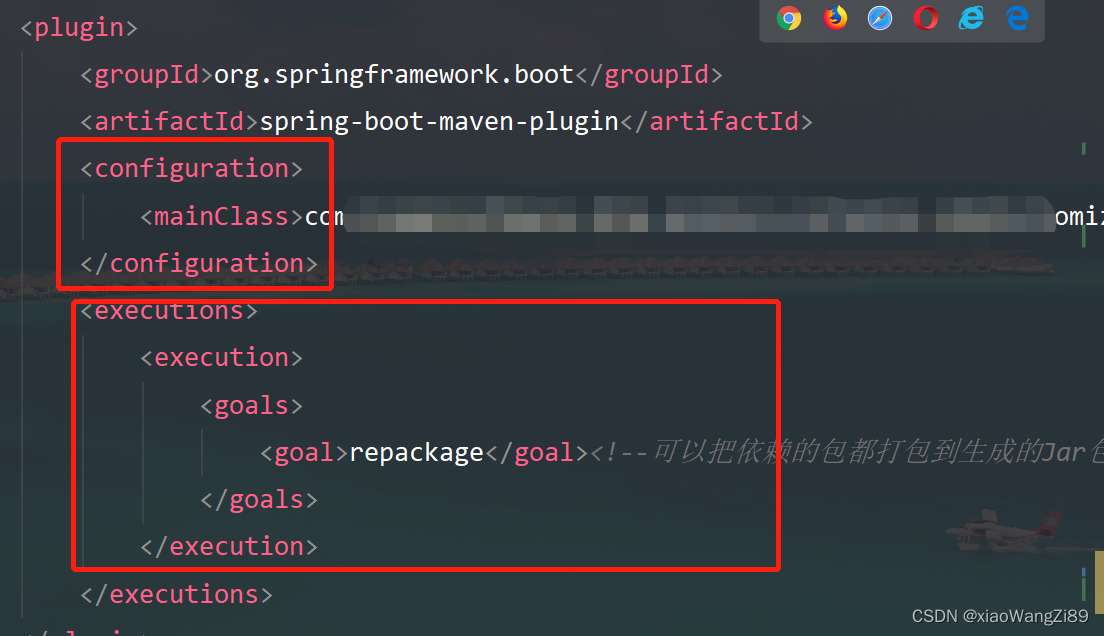
尝试办法:加依赖

加启动类、加repackage;

都不行:
因为的我的父工程不是spring-boot-starter-parent是个依赖包。
去掉<skip>true</skip>

去掉之后,打包,打出的包也很大。执行是成功。

这个东西一般的跳过测试用例。结果影响了打包。当然如果父工程是spring-boot-starter-parent是没问题。






















 1440
1440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








