vue3调用子组件的方法/修改子组件的数据
(子组件不是v-for的)
子组件------------------>
<template>
<div></div>
</template>
<script setup>
import { defineExpose, ref } from 'vue' // defineExpose/defineEmits/defineProps默认是不用引入的
const dialogShow = (data) => {
console.log(data)
}
const data = ref('我是要修改的数据')
defineExpose({
dialogShow,
data
})
</script>
父组件: --------------------------->
<template>
<add-user-dialog ref="dialogShow"/>
<button @click="addUser"></button>
</template>
<script setup>
import addUserDialog from './addUser.vue'
import { ref} from 'vue'
const dialogShow = ref(null)
const addUser = () => {
console.log(dialogShow)
dialogShow.value.dialogShow(true)
}
</script>
父组件调用v-for子组件的方法(一)
子组件 --------------------------->
<template>
<div> {{name}} </div>
</template>
<script setup>
import { defineExpose, ref } from 'vue'
const name = ref('')
const handle = (val) => { // 要触发的子组件的事件
name.value = val
}
defineExpose({
handle
})
</script>
父组件---------------------------->
<template>
<div>
<template v-for="item in list">
<child :ref="childRef"/> // 此处的ref要加冒号
</template>
<el-button @click="childHandle">点击事件</el-button>
</div>
</template>
<script setup>
import { ref } from 'vue'
const list = ref([1,2,3,4,5])
const annoListRef = ref([])
const childRef = (el) => {
annoListRef.value.push(el)
}
const childHandle = (val) => {
annoListRef.value.map(item => {
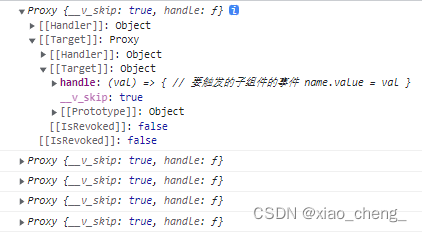
console.log(item) // 打印效果在下方
item.handle('我是传递的数据')
})
}
</script>
打印效果:

父组件调用v-for子组件的方法(二)
子组件 --------------------------->
<template>
<div> {{name}} </div>
</template>
<script setup>
import { defineExpose, ref, reactive } from 'vue'
const name = ref('')
const handle = (val) => { // 要触发的子组件的事件
name.value = val
}
defineExpose({
handle
})
</script>
父组件---------------------------->
<template>
<div>
<template v-for="item in list">
<child :ref="(el) => childRef(el, item.key)"/> // 此处的ref要加冒号
</template>
</div>
</template>
<script setup>
import { ref } from 'vue'
const list = reactive([
{key:1, name: '第一个'},
{key:2, name: '第二个'},
{key:3, name: '第三个'},
{key:4, name: '第四个'},
])
const childRefList = reactive({})
const childRef = (el, key) => {
if (el) childRefList[key] = el
Object.keys(childRefList).forEach(item => {
if (item != 4) { // typeof item => String
childRefList[item].handle('更改后的名字')
}
})
}
</script>
修改子组件的数据
父组件
<template>
<add-user-dialog ref="dialogShow"/>
<button @click="addUser"></button>
</template>
<script setup>
import addUserDialog from './addUser.vue'
import { ref} from 'vue'
const dialogShow = ref(null)
const addUser = () => {
console.log(dialogShow)
dialogShow.value.data = '我是修改子组件的数据'
}
</script>























 689
689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










