webpack使用简单教程
最近学习webpack,下面是如何使用webpack搭建我们的程序
1.先创建bin,src目录
mkdir bin
mkdir src
2.init npm project
npm init 按顺序回答问题就好
3.安装webpack
npm install --save-dev webpack
4.src中创建app.js(入口文件)和cats.js文件
cd src
vi cats.js
var cats = ['dave', 'henry', 'martha'];
module.exports = cats;vi app.js
把以下内容加进去
cats = require('./cats.js');
console.log(cats);5.配置webpack.config.js
cd ..(回到上一级目录)
vi webpack.config.js
module.exports = {
entry: './src/app.js',
output: {
path: './bin',
filename: ‘app.bundle.js’//(想输出成什么就些什么)
}
};6.运行webpack指令
webpack就可以了,在bin文件夹下,你会发现有app.bundle.js出现
运行node bin/app.bundle.js
会将各个猫的名称展示出来
7.我们想把这写个html展示cat,想用es6语法(es2015)
首先安装几个包
- npm install –save-dev babel-core babel-preset-es2015
- npm install –save-dev babel-loader
- npm install –save jquery babel-polyfill
8.在根目录下添加.babelrc
vi .babelrc
{ “presets”: [ “es2015” ] }
9.修改webpack.config.js
加上loader babel-loader
module.exports = {
entry: './src/app.js',
output: {
path: './bin',
filename: 'app.bundle.js',
},
module: {
loaders: [{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
}]
}
}10.修改src/app.js
import 'babel-polyfill';
import cats from './cats';
import $ from 'jquery';
$('<h1>Cats</h1>').appendTo('body');
const ul = $('<ul></ul>').appendTo('body');
for (const cat of cats) {
$('<li></li>').text(cat).appendTo(ul);
}11.webpack 打包一下
12.vi index.html
<!DOCTYPE html><body>
<script src="bin/app.bundle.js"></script>13.安装cssloader,我们也想以require方式css
安装包:
npm install css-loader style-loader
14.编写style.css文件
cd src
vi style.css
body {
background: purple;
}15.更新app.js
加入require(“./style.css”);
更新config文件
记得还得webpack一下
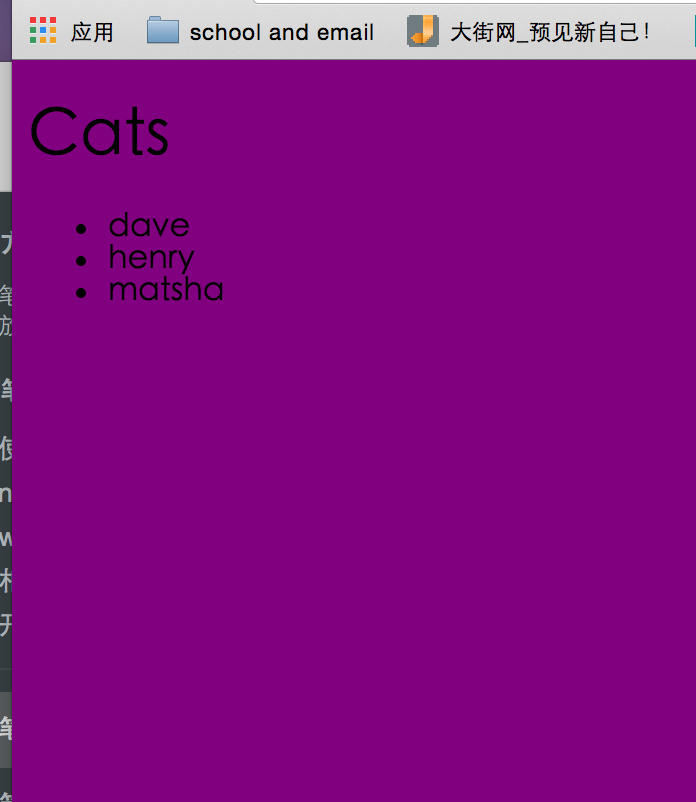
大功告成
网站会是这样的

























 109
109

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








