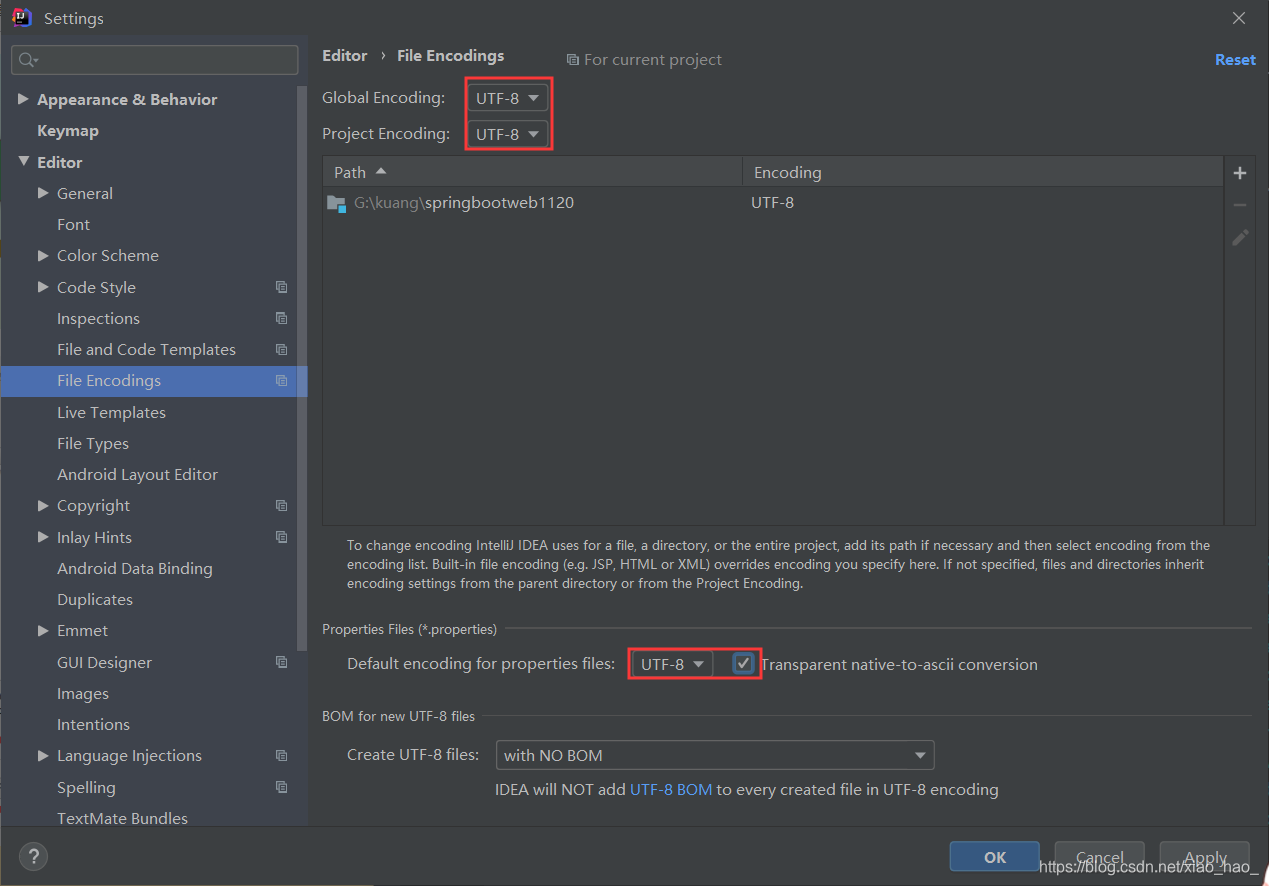
1.设置

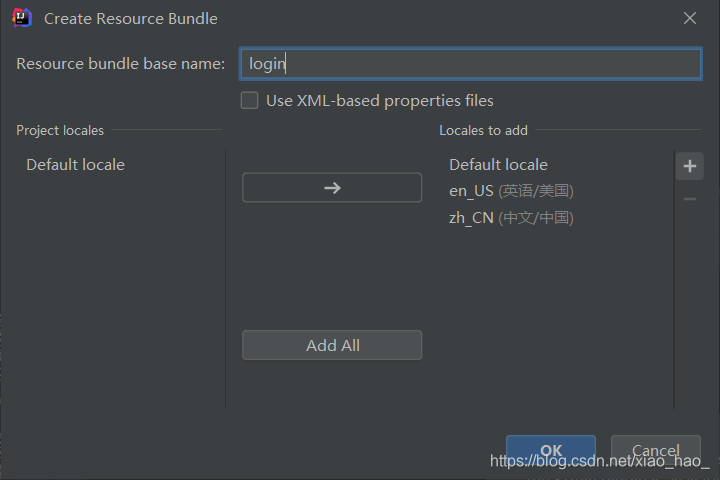
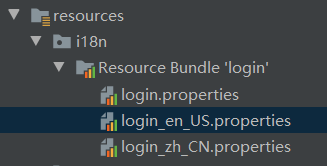
2.新建i18n文件夹,及相关login


3.修改静态页面
需要国际化的位置,用thymeleaf语句修改。
th:text="#{login.tip}"
[[#{login.remember}]]
4.编写MyLocaleResolver
//国际化
public class MyLocaleResolver implements LocaleResolver {
@Override//重写
public Locale resolveLocale(HttpServletRequest httpServletRequest) {
String lauguage = httpServletRequest.getParameter("l");
Locale locale = Locale.getDefault();
if(!StringUtils.isEmpty(lauguage)){
String[] split = lauguage.split("_");
locale = new Locale(split[0],split[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) {
}
}
5.编写MyMvcConfig
//国际化生效
@Bean
public LocaleResolver localeResolver(){
return new MyLocaleResolver();
}
6.修改html
增加
<html lang="en" xmlns:th="http://www.thymeleaf.org">
修改,例
<a class="btn btn-sm" th:href="@{/index.html(l='zh_CN')}">中文</a>
<a class="btn btn-sm" th:href="@{/index.html(l='en_US')}">English</a>
启动即可





















 1759
1759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








