问题回溯:

这里组件中引用自身【递归组件】时,报错did you register the component correctly? For recursive components, make sur【你注册的组件正确吗?对于递归组件,请确保提供“name”选项。】
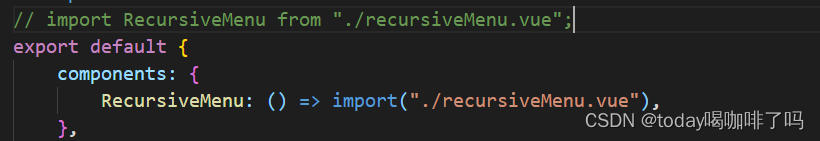
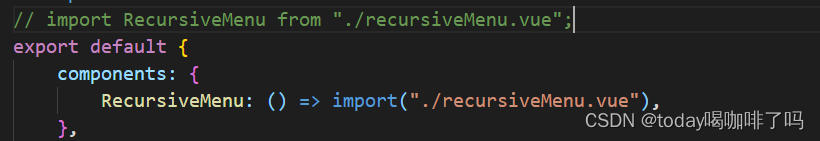
我的解决方式:

 文章讨论了在React等前端框架中使用递归组件时遇到的错误提示,强调了确保在注册递归组件时提供正确名称的必要性。作者分享了解决方案,以防类似问题的发生。
文章讨论了在React等前端框架中使用递归组件时遇到的错误提示,强调了确保在注册递归组件时提供正确名称的必要性。作者分享了解决方案,以防类似问题的发生。

这里组件中引用自身【递归组件】时,报错did you register the component correctly? For recursive components, make sur【你注册的组件正确吗?对于递归组件,请确保提供“name”选项。】

 8万+
8万+
 18万+
18万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


