在miniprogram下的utils文件夹(若没有就新建一个)下,新建wxcharts.js
仅供参考

粘贴 https://github.com/xiaolin3303/wx-charts/blob/master/dist/wxcharts.js 复制里面的js


视图层代码
<canvas canvas-id="columnCanvas" disable-scroll="true" class="canvas"></canvas>
wxss文件
.canvas {
width: 750rpx;
height: 500rpx;
}
js文件:
- 先引入柱状图核心类
var wxCharts = require("../../utils/wxcharts.js");//相对路径
2.在小程序onshow监听页面函数中加载柱状图展示
new wxCharts({
canvasId: 'columnCanvas',
type: 'column',
categories: ['06:00:00', '07:00:00', '08:00:00', '09:00:00', '10:00:00', '11:00:00'],
series: [{
name: '跑步量',
data: [1200, 3000, 4500, 3700, 400, 8044]
}],
yAxis: {
format: function (val) {
return val + '步';
},
/*max:400,
min:0*/
},
width: 320,
height: 200
});
- 若像取消柱状图每条顶部的数字显示,在wxcharts.js中修改,将这行注释掉即可

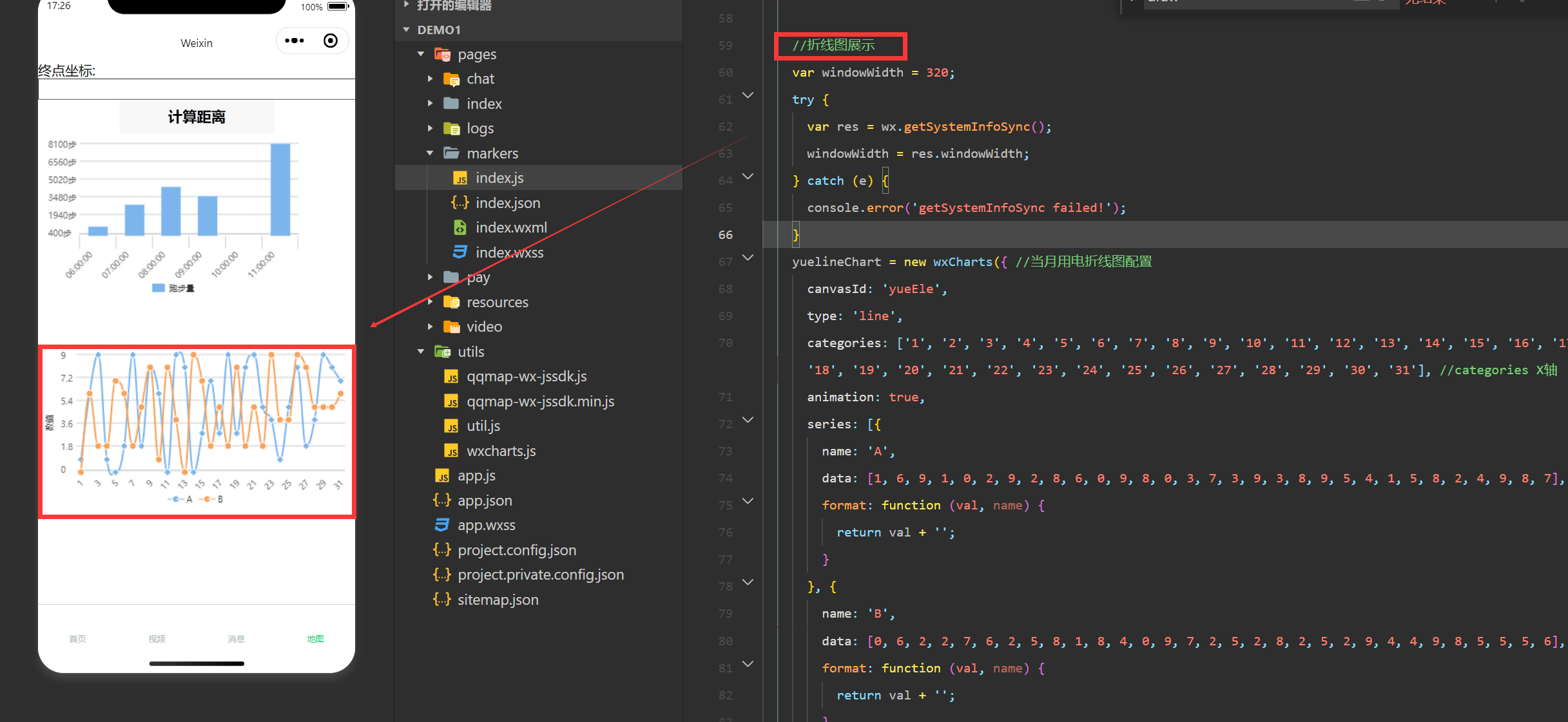
1.2 掌握折线图展示
wxml页面:
<canvas style="width: 400px; height: 500px;" canvas-id="yueEle" binderror="canvasIdErrorCallback"></canvas>
js文件:
var wxCharts = require("../../utils/wxcharts.js");
var yuelineChart=null;

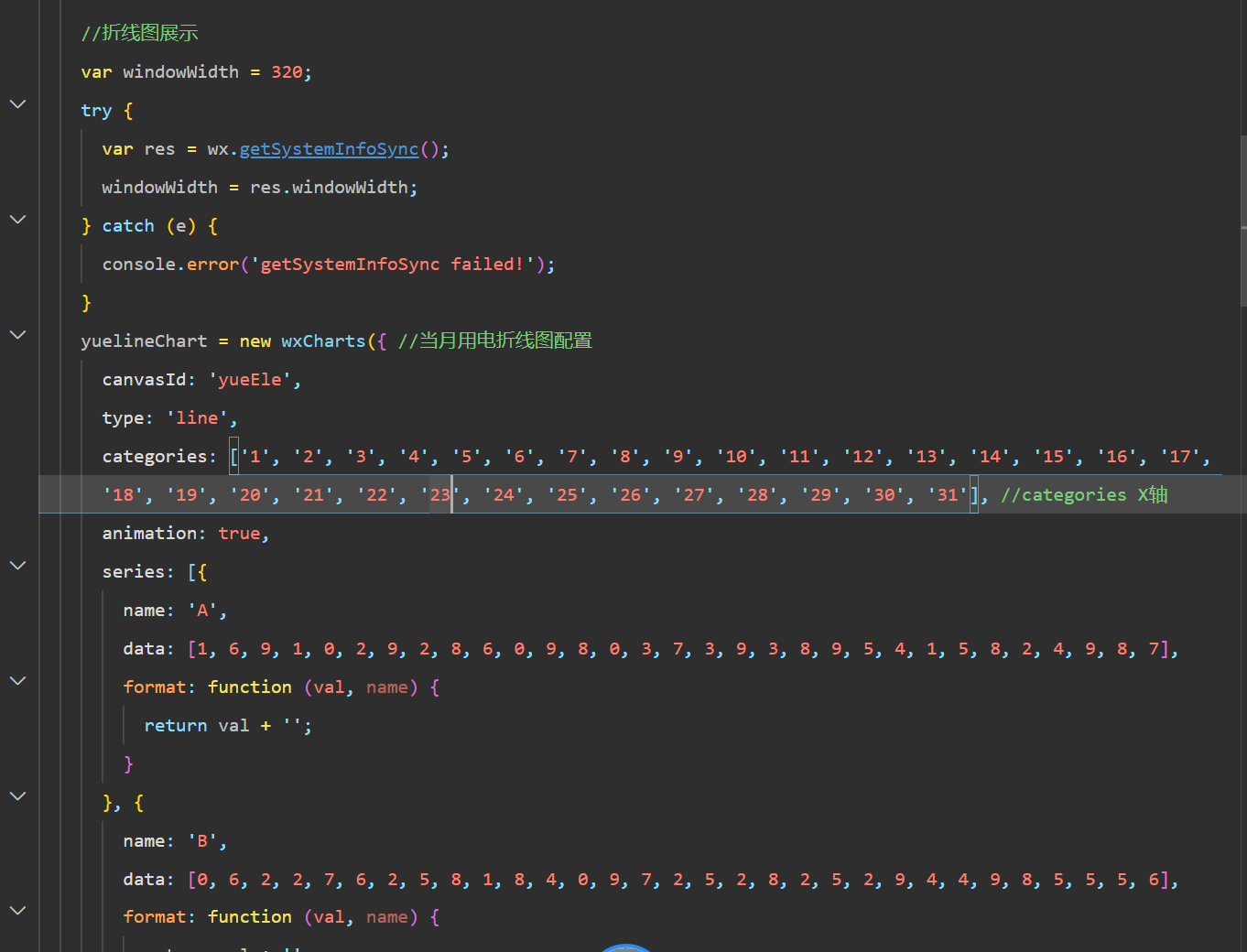
- 在小程序onshow监听页面函数中加载折线图展示
var windowWidth = 320;
try {
var res = wx.getSystemInfoSync();
windowWidth = res.windowWidth;
} catch (e) {
console.error('getSystemInfoSync failed!');
}
yuelineChart = new wxCharts({ //当月用电折线图配置
canvasId: 'yueEle',
type: 'line',
categories: ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12', '13', '14', '15', '16', '17', '18', '19', '20', '21', '22', '23', '24', '25', '26', '27', '28', '29', '30', '31'], //categories X轴
animation: true,
series: [{
name: 'A',
data: [1, 6, 9, 1, 0, 2, 9, 2, 8, 6, 0, 9, 8, 0, 3, 7, 3, 9, 3, 8, 9, 5, 4, 1, 5, 8, 2, 4, 9, 8, 7],
format: function (val, name) {
return val + '';
}
}, {
name: 'B',
data: [0, 6, 2, 2, 7, 6, 2, 5, 8, 1, 8, 4, 0, 9, 7, 2, 5, 2, 8, 2, 5, 2, 9, 4, 4, 9, 8, 5, 5, 5, 6],
format: function (val, name) {
return val + '';
}
}, ],
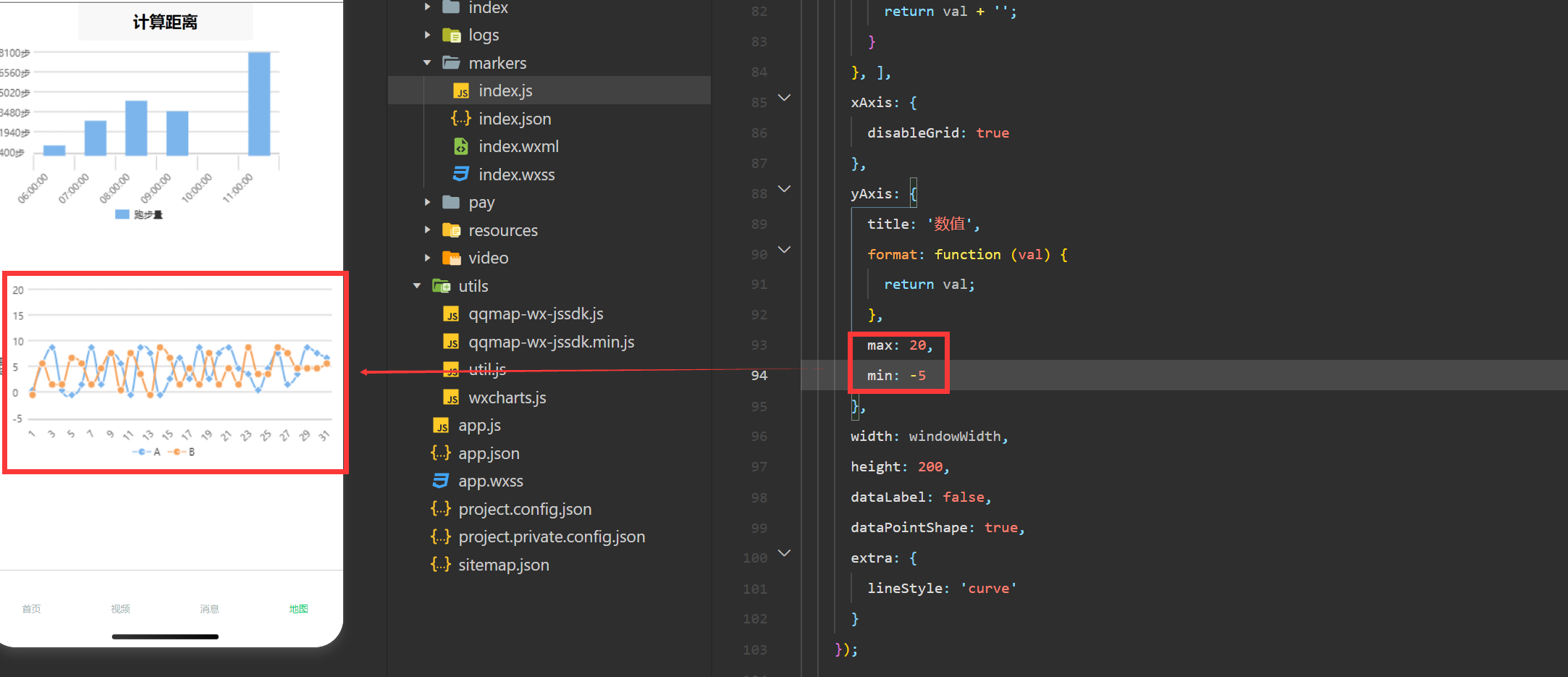
xAxis: {
disableGrid: true
},
yAxis: {
title: '数值',
format: function (val) {
return val;
},
/*max: 20,*/
min: 0
},
width: windowWidth,
height: 200,
dataLabel: false,
dataPointShape: true,
extra: {
lineStyle: 'curve'
}
});

效果图:

数据的变动幅度过大会显得不美观,就像上图。那么我们可以修改y轴的min和max值。 将test.js中y轴的max改为20,min改为-5后,图表更加美观。























 525
525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








