浮动标签引|起的问题?
1、父标签的高度无法撑开,影响与父标签同级的其他标签;
2、与浮动标签同级的非浮动标签会跟随其后显示:
3、第一个标签不是浮动标签,则该浮动标签之前的标签也需要浮动,
否则会影响页面结构
如何解诀?
1、给父标签设置hei ght解决高度坍塌,缺点不明确到底设置多少?
2、在浮动标签后,新增-个空的块级标签,给其设置clear:both,缺点不符合标签语义化;
3、给父标签设置overflow属性,auto和hi dden都可以,缺点内容多的时候不会自动换行且会被隐藏;
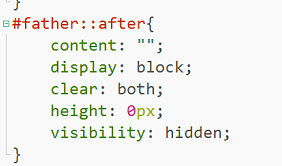
4、给父标签设置::after伪元素清楚浮动,其原理是第二种方法;























 360
360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








