vscode开发工具耐用的插件和vscode快捷键
转载于https://blog.csdn.net/weixin_41229588/article/details/91041323
vscode开发工具耐用的插件和vscode快捷键
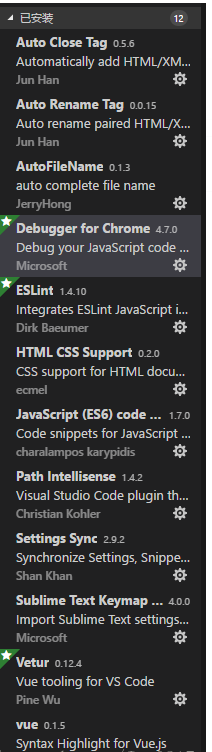
1.查看已经安装插件

2.推荐安装的插件

3.插件描述
- EsLint ==========> 语法纠错
- Debugger for Chrome ==========> 映射vscode上的断点到chrome上,方便调试
- Auto Close Tag ==========> 自动闭合HTML/XML标签
- Auto Rename Tag ==========> 自动完成另一侧标签的同步修改
- JavaScript(ES6) code snippets ==========> ES6语法智能提示以及快速输入,除js外还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
- Path Intellisense ==========> 自动路劲补全
- HTML CSS Support ==========> 让 html 标签上写class 智能提示当前项目所支持的样式
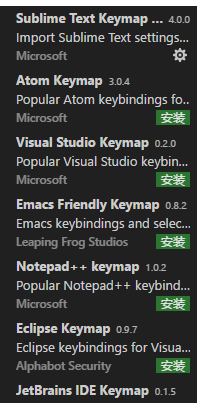
4.快捷键插件

自己选一个,快捷键也可以根据自己喜欢去修改,位置是首选项→键盘快捷键方式

























 1774
1774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










