今天仔细的学习了一下java中的Comparable和Comparator接口,这篇文章讲的很明白了(http://www.iteye.com/problems/3025)。
随之想起了javascript中的排序,在之前做过一个表格的排序插件(http://blog.csdn.net/xiaobaoxiaodun/article/details/6918960),其中就用到了Array.sort(),现在看来,其实java和js中的比较排序的实现,在思想上是完全一致的。
用一个例子来说明一下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> new document </title>
<script type="text/javascript">
<!--
var Person=function(name,age){
this.name=name;
this.age=age;
}
var a=[
new Person("yxd",25),
new Person("fhj",23),
new Person("pangpang",10),
new Person("wei",28)
];
console.log("没有排序:");
console.dir(a);
console.log("排序了,但是没指定比较器:");
console.dir(a.sort());
console.log("指定了比较器后的效果:");
console.dir(a.sort(function(a,b){
return a.age-b.age;
}));
//-->
</script>
</head>
<body>
</body>
</html>
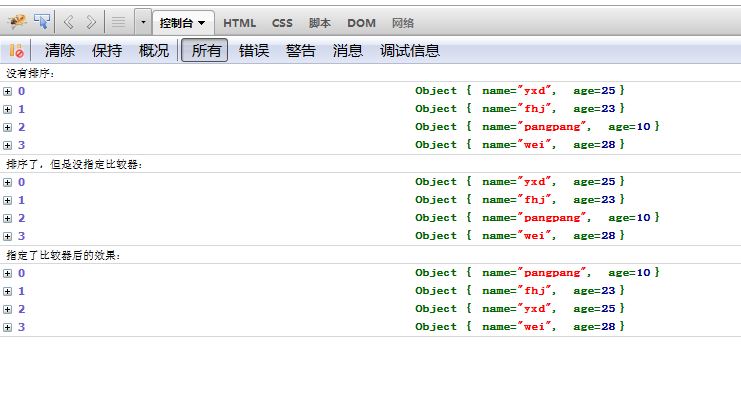
在firefox中的效果如图:

可以看到排序后的效果还是很明显的。
在java中,这个叫策略模式,在动态的js中,只需要一个函数就搞定了;可以感觉到中规中矩的java语言和动态脚本语言的区别,本质上都是代码在工作,只是语言的组织方式不一样而已,这应该就是语言的本质呀。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








