----------------------------系列文章概要---------------------------------------
Material Design出现之后国外网站上出现和很多关于Material Design的设计与开发文章,有很多是重复的,google官方博客将这些文章搜集整理成了几篇比较经典的文章,我认为对于开发者来讲,只需要知道其中三篇就能掌握绝大多数知识了。这三篇文章的原文地址分别是(当然翻墙是必须的):
http://android-developers.blogspot.hk/2014/10/appcompat-v21-material-design-for-pre.html
http://android-developers.blogspot.hk/2014/10/implementing-material-design-in-your.html
http://android-developers.blogspot.hk/2014/10/material-design-on-android-checklist.html
还好这三篇文章都被翻译了出来,而且还算是比较优质的翻译。后两篇主要从整体设计介绍了一个标准的Material Design的App应该遵循哪些设计标准,并告诉你如何在你的代码中实现,并介绍了如何向前兼容。其实后两篇在整体结构上是差不多的,只是在Implementing material design in your Android app中,侧重的是Material Design的设计标准,而Material Design on Android Checklist则侧重的是实现细节和注意事项.
其余两篇译文非别是:
Material Design开发文章系列2:在你的App中实现Material Design
Material Design开发文章系列3:Material Design Check List
-------------------------------------------------------------------------
正文
Material Design开发文章系列-:AppCompat V21:将 Materia Design 兼容到于5.0之前的设备

android 5.0今天发布。在很多很棒的更新中,包括了新的UI组件和创建 Material Design 主题的能力。为了使你能够将新的设计中更新到旧的系统中,
我们同时更新了包含 AppCompat 的support libraries。在这篇文章中,我将总体说明一下appCompat的新特性并介绍一下如何应用于你的app中。
AppCompat (aka ActionBarCompat)是为了Android 4.0中的ActionBar的向后兼容到 Gingerbread(2.3) 系统。在兼容性实现和
Framework实现的上层提供了一个通用的API层。这个最新的 21Version appcompat 提供一些5.0的API和特性设置。
Android5.0引入了一个新的ToolBar widget,这是一个ActionBar模式的衍生,但为你的使用提供了更多的控制和便利性。
Toolbar 和你的View层级关系中的其它View一样。但它使得界面更容易的与其它部分交互,比如View,动画,Scroll事件的响应。
添加依赖
如果你正在使用Gradle,只要把appcompat作为一个依赖库添加到你的build.gradle中即可。
|
1
2
3
4
|
dependencies {
...
compile
"com.android.support:appcompat-v7:21.0.0"
}
|
新的集成
如果你现在没有使用AppCompat,或者完全是从头开始,请参考下面几个步骤:
1.所有的Activities都必须继承自ActionBarActivity,它继承自v4包的FragmentActivity,因此你可以继续使用fragments。
2.所有的主题必须继承Theme.AppCompat. 这里有一些变量,包括Light和NoActionBar。
3.当你要通过ActionBar来展示任何东西的时候(比如用于List导航的SpinnerAdapter),请确保你使用了ActionBar的主题上下文,你可以通过
getSupportActionBar().getThemedContext().来获取。
4.对于所有的MenuItem action的调用,你必须使用静态方法MenuItemCompat。
ActionBar API 指南 (http://developer.android.com/guide/topics/ui/actionbar.html) 是一个AppCompat的综合的介绍。但也需要更新到 21 版本。只要忽略底部的“Example theme”,它提到了你应该设置为每一个ActionBar设置两个版本的style属性。
从之前的创建中迁移
如果你早已拥有了AppCompat的搭建,紧接着这里会介绍如何使用新的特性去更新你的主题。
我们现在在所有的版本上支持Toobar/ActionBar的实现。意味着你在ActionBar中将再也看不到任何的android:属性。(过去为了兼容都需要设置两个属性,一个要带android:的,一个不带)对于那些已经使用AppCompat的app创建,意味着你应该重新设置那些在Android name space 中重置的V14+的主题。
请注意,这些仅仅用于那些影响到ActionBar的属性。
对于大多数的App,你应该需要在values中添加一个主题的声明:values/themes.xml:
|
1
2
3
4
5
6
7
8
|
<style name=
"Theme.MyTheme"
parent=
"Theme.AppCompat.Light"
>
<!-- Here we setting appcompat’s actionBarStyle -->
<item name=
"actionBarStyle"
>@style/MyActionBarStyle</item>
<!-- ...and here we setting appcompat’s color theming attrs -->
<item name=
"colorPrimary"
>@color/my_awesome_red</item>
<item name=
"colorPrimaryDark"
>@color/my_awesome_darker_red</item>
<!-- The rest of your attributes -->
</style>
|
主题
AppCompat已经支持了新的color palette主题属性(http://developer.android.com/training/material/theme.html#ColorPalette), 这将允许你更简单的通过一个主要及基本色调(http://www.google.com/design/spec/style/color.html#color-ui-color-application) 去自定义主题去适应你的品牌。
示例:values/themes.xml:
|
1
2
3
4
5
6
7
8
9
10
11
|
<style name=
"Theme.MyTheme"
parent=
"Theme.AppCompat.Light"
>
<!-- colorPrimary is used
for
the
default
action bar background -->
<item name=
"colorPrimary"
>@color/my_awesome_color</item>
<!-- colorPrimaryDark is used
for
the status bar -->
<item name=
"colorPrimaryDark"
>@color/my_awesome_darker_color</item>
<!-- colorAccent is used as the
default
value
for
colorControlActivated
which is used to tint widgets -->
<item name=
"colorAccent"
>@color/accent</item>
<!-- You can also set colorControlNormal, colorControlActivated
colorControlHighlight & colorSwitchThumbNormal. -->
</style>
|
在 API21+ 上,通过设置这些,AppCompat将会自动的将这些值传递到framework的属性中。会自动填充状态栏和最近的任务项的颜色。
在老的系统平台上,AppCompat会在需要的地方模拟颜色主题。现在,对于ActionBar和一些widget的着色将会受到限制。
Widget 着色(Widget Tinting)
当运行在5.0的设备上,所有的widget将会使用我们刚才讨论的 color theme 属性着色。
在Lollipop上,有两种主要的特性是被允许的: drawabel着色和在drawables中引用主题的属性。
AppCompat为 在老的系统的 UI widget的子集提供了相似的表现行为:
所有的东西都由 AppCompat的 toolbar提供
EditText
Spinner
CheckBox
RadioButton
Switch(使用supportV7中的SwitchCompat, https://developer.android.com/reference/android/support/v7/widget/SwitchCompat.html)
CheckedTextView
你不需要做任何特殊的工作,只需像以前一样在你的布局中使用这些控制并且AppCompat会为你做剩下的工作(请看FAQ)。
Widgets
ToolBar

首先,在AppCompat中ToolBar被很好的支持,并且拥有过去Framework Widget中的所有API。
你需要通过 android.support.v7.widget.Toolbar (https://developer.android.com/reference/android/support/v7/widget/Toolbar.html) 使用它。
这里有两种方式使用ToolBar:
1.将ToolBar作为ActionBar来使用 当你ActionBar的功能一些基本功能,(比如menu 填充和selection,ActionBarDrawerToggle等),
但还不能够满足你的需求的时候。
2.ToolBar作为独立使用。在以下场景中:
不支持ActionBar的情况、在同一个屏幕中使用多个toolbar的情况。
Action Bar
当把ToolBar作为ActionBar使用的时候,第一件事就是去禁用 Decor 提供ActionBar的功能。最简单的方式是继承 Theme.AppCompat.NoActionBar主题,其次,你需要创建一个ToolBar实例,通常由布局文件来设置:
|
1
2
3
4
5
6
|
<android.support.v7.widget.Toolbar
android:id=
"@+id/my_awesome_toolbar"
android:layout_height=
"wrap_content"
android:layout_width=
"match_parent"
android:minHeight=
"?attr/actionBarSize"
android:background=
"?attr/colorPrimary"
/>
|
宽、高,背景等等,完全由你来控制,这些只是示例。由于ToolBar只是一个ViewGroup,你可以添加任何样式并放在任何位置。
接着在你的Activity或者Fragment中设置这个ToolBar作为ActionBar使用。
|
1
2
3
4
5
6
7
|
@Override
public void onCreate(Bundle savedInstanceState) {
super
.onCreate(savedInstanceState);
setContentView(R.layout.my_layout);
Toolbar toolbar = (Toolbar) findViewById(R.id.my_awesome_toolbar);
setSupportActionBar(toolbar);
}
|
所有的menu 条目将会在你的ToolBar中展示,通过标准的options menu进行回调。
基于上述几点,所有的menu 条目将被展示在你的ToolBar中,通过标准的menu回调。
Standalone(单独使用)
和上面很类似,但是在这种模式下,你不用去设置ToolBar作为ActionBar使用。由于这个原因,你可以使用任何AppCompat主题并且你不需要禁用decor提供的ActionBar。
当它被独立使用的时候,你需要通过content/actions手动的填充ToolBar、比如,如果你想它展示一些actions,你需要填充一个menu进去。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
@Override
public void onCreate(Bundle savedInstanceState) {
super
.onCreate(savedInstanceState);
setContentView(R.layout.my_layout);
Toolbar toolbar = (Toolbar) findViewById(R.id.my_awesome_toolbar);
// Set an OnMenuItemClickListener to handle menu item clicks
toolbar.setOnMenuItemClickListener(
new
Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
// Handle the menu item
return
true
;
}
});
// Inflate a menu to be displayed in the toolbar
toolbar.inflateMenu(R.menu.your_toolbar_menu);
}
|
ToolBar还可以做很多事情,具体的可以参考文档:https://developer.android.com/reference/android/support/v7/widget/Toolbar.html
Styling
ToolBar的样式与标准的ActionBar是不一样的。它是被直接设置到View上的。
一个常被开发者问到的问题是,如何实现一个看起来像DarkActionBar的Toolbar(深色的内容,亮色的覆盖在上层的菜单)(这应该是侧边栏滑出时的那种效果),这样的样式可以通过提供theme和popupTheme属性实现:
|
1
2
3
4
5
6
|
<android.support.v7.widget.Toolbar
android:layout_height=
"wrap_content"
android:layout_width=
"match_parent"
android:minHeight=
"@dimen/triple_height_toolbar"
app:theme=
"@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme=
"@style/ThemeOverlay.AppCompat.Light"
/>
|
很明显的,背景,高度,可以由你任意设置,上面只是建议。
SearchView
AppCompat提供了Lollipop中的SearchView API的更新,它们会变得更加可定制和样式多样化。基于这些,我们现在使用 L 样式结构代替旧的SearchView主题属性:
下面展示了如何改变SearchView 的样式:
values/themes.xml:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<style name=
"Theme.MyTheme"
parent=
"Theme.AppCompat"
>
<item name=
"searchViewStyle"
>@style/MySearchViewStyle</item>
</style>
<style name=
"MySearchViewStyle"
parent=
"Widget.AppCompat.SearchView"
>
<!-- The layout
for
the search view. Be careful. -->
<item name=
"layout"
>...</item>
<!-- Background
for
the search query section (e.g. EditText) -->
<item name=
"queryBackground"
>...</item>
<!-- Background
for
the actions section (e.g. voice, submit) -->
<item name=
"submitBackground"
>...</item>
<!-- Close button icon -->
<item name=
"closeIcon"
>...</item>
<!-- Search button icon -->
<item name=
"searchIcon"
>...</item>
<!-- Go/commit button icon -->
<item name=
"goIcon"
>...</item>
<!-- Voice search button icon -->
<item name=
"voiceIcon"
>...</item>
<!-- Commit icon shown
in
the query suggestion row -->
<item name=
"commitIcon"
>...</item>
<!-- Layout
for
query suggestion rows -->
<item name=
"suggestionRowLayout"
>...</item>
</style>
|
很显然,你不需要去设置上面的所有属性,缺省的就已经可以满足大多数App了。
希望这篇文章可以帮助你构建一个基于AppCompat,更加完美,Materia Desigh 的App,如果有任何AppCompat或者support libraries的使用问题,你可以通过G+/Twitter来告知我们,我们将会提供更多的文档。
常见问题:
为什么EditText(或者其它的Widget List)在Lollipop之前的系统上没有被着色。
在AppCompat中 Widget 的着色原理是:
通过拦截任何布局填充并且插入一个特殊的 tint-aware版本的Widget到它的位置上。对于大多数人,是可以生效的,但我也考虑到了几种未生效的场景:
你已经拥有自定义版本的Widget(比如,你继承了EditText)
你通过一个LayoutInflater去创建了一个EditText(比如你调用new EditText)
你正在与LayoutInflater的Factory正关联着。
这个特殊的 tint aware Widget 已经被隐藏了,因为它们是一个未完成的实现(这里不太明白是什么意思)。
Google Iosched
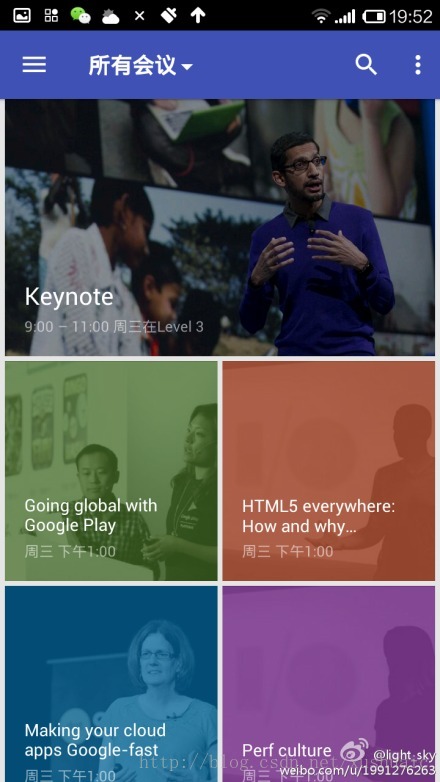
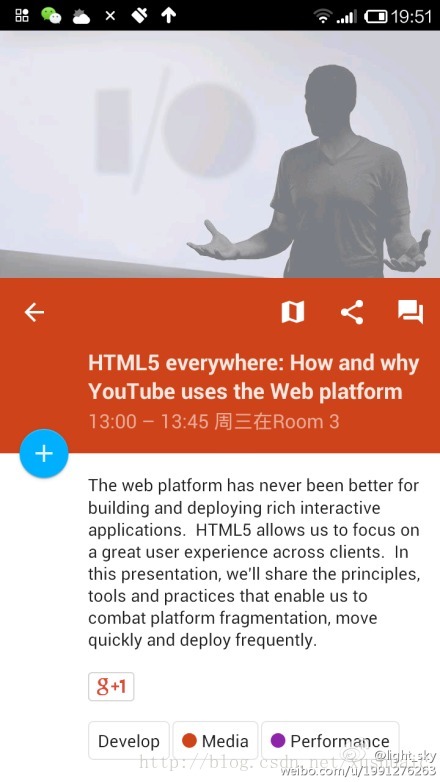
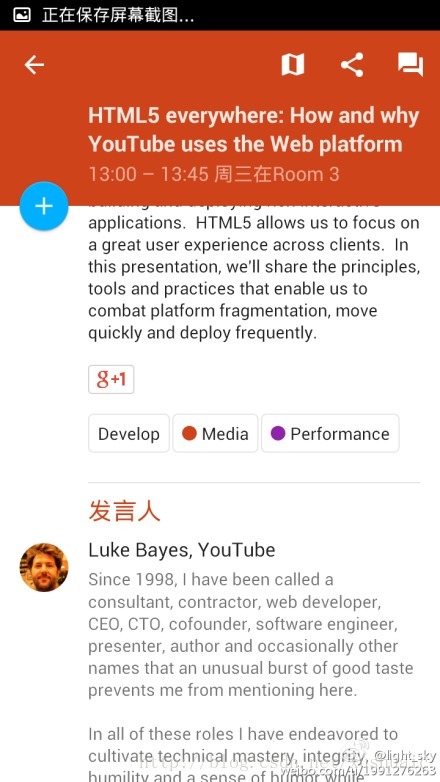
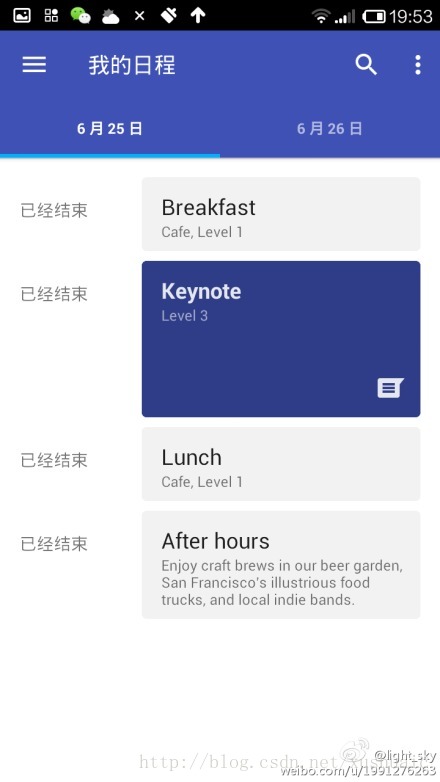
相信很多人对这个项目都不会陌生,开源有一段时间了,关键的是随着5.0正式版的推出,它立即向5.0之前的系统做了兼容,相信以后还会持续更新GitHub地址:https://github.com/google/iosched 在我的微盘下提供了一个APK,大家可以先看一下,当然还是希望大家clone源码,仔细研究下,很不错的项目,下载地址:http://vdisk.weibo.com/s/av06eFs1kWSeE?from=page_100505_profile&wvr=6 ,如果没有使用数据,微盘下的另一个Apk或许可以帮到你哦。下面是几张截图,交互很棒,赶紧下载源码去看实现吧,还有个项目也可以关注下:https://github.com/antoniolg/MaterialEverywhere,看名字就知道了

























 4224
4224

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








