1、float 浮动的定义:
使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻的浮动元素停下来。
文档流是文档中可显示对象在排列时所占用的位置。
float 浮动:
(1)块在一排显示
(2)内联支持宽高
(3)默认内容撑开宽度
(4)脱离文档流
()提升层级半层
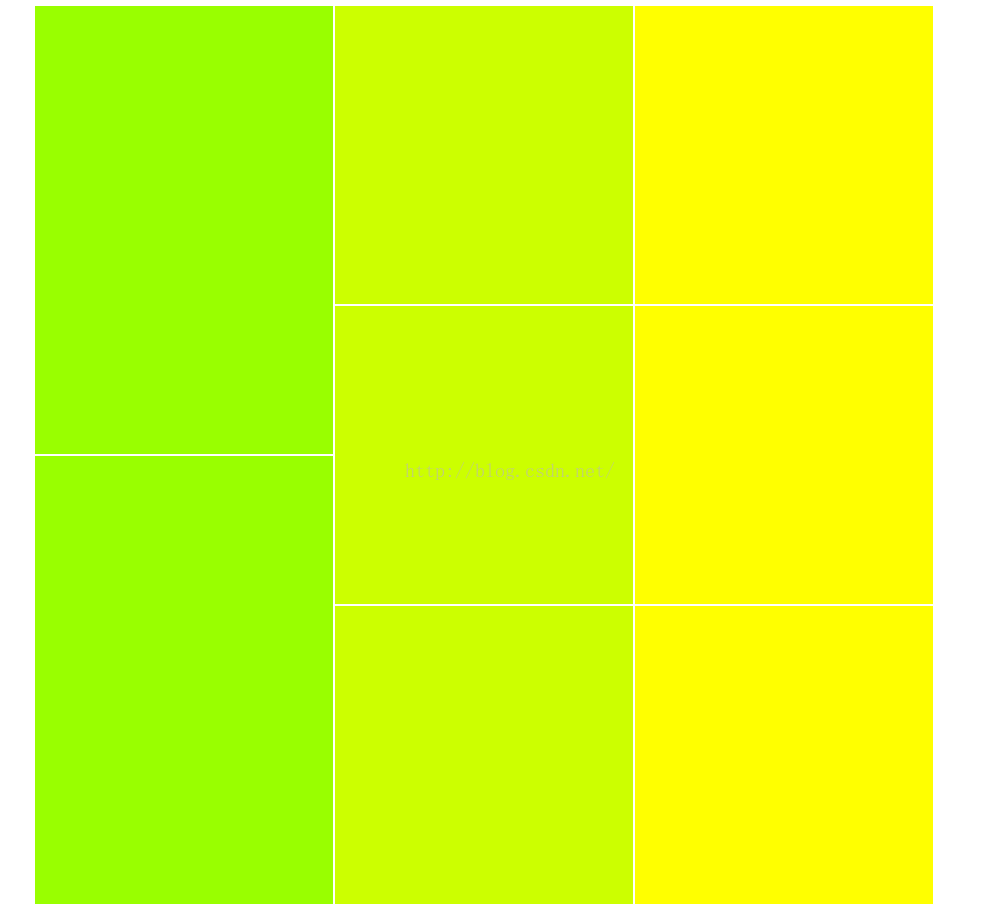
2、利用浮动实现一个左中右的简单布局:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
body div{margin: 0;padding: 0}
.box{width: 900px; margin: 0 auto;}
.left{width: 300px; float: left}
.left div{height: 448px; background: #9F0; border: 1px solid #ffffff}
.center{width: 300px; float: left}
.center div{height: 298px; background: #CF0; border: 1px solid #ffffff}
.right{width: 300px; float: left;}
.right div{height: 298px; background: #FF0; border: 1px solid #ffffff}
</style>
</head>
<body>
<div class="box">
<div class="left">
<div></div>
<div></div>
</div>
<div class="center">
<div></div>
<div></div>
<div></div>
</div>
<div class="right">
<div></div>
<div></div>
<div></div>
</div>
</div>
</body>
</html>
浮动有两个参考点:
父元素的位置,相邻浮动元素(脱离文档流的元素)的位置
3、clear 浮动的清除
clear:left / right / both / inherit
元素的某个方向上不能有浮动元素。
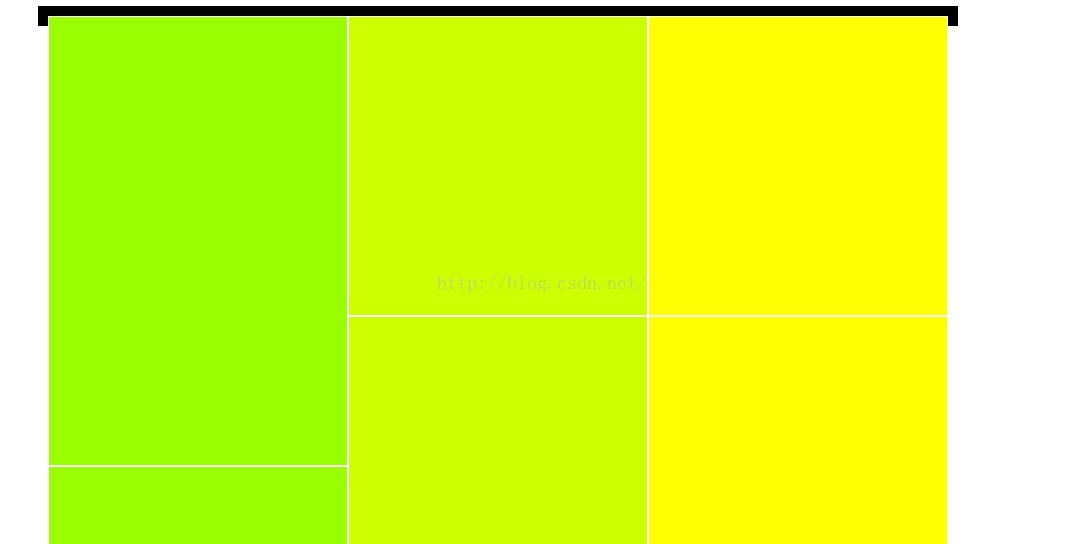
元素浮动后脱离了文档流,所以其父级元素的宽高不会被自己元素,也就是时浮动元素撑开,如下图:
(1)给父级元素加高度,但是扩展性不好。
(2)让父级元素也浮动,但是margin左右自动的功能会失效
(3)设置父级 display: inline-block, margin 左右自动的功能会失效
(4)空标签清除浮动,IE div的最小高度19px,设置 font-size : 0; 后仍然会有2px的偏差
(5)br 清除浮动
(6)afler伪类,清除浮动 ,主流方法
.clear:after{content: ''; display: block; clear: both}
.clear{zoom: 1}
/*
after伪类:元素内部末尾添加内容,但是IE6,7 下不兼容
zoom 缩放:
a、触发IE而下 haslayout, 使元素根据zih自身内容计算宽高
b、FF 不支持
hasLayout 是IE特有的一个属性。很多IE下的css bug 都与其相关,在IE中,
一个元素要么子集对自身的内容进行计算大小和组织,要么依赖于父元素来计算尺寸和
组织内容。当一个元素的hasLayout 属性值为true时,他负责对自己和可能的子孙元素进行尺寸计算
和定位。
触发 hasLayout 的 css属性
display:inline-block
width/height : 除了auto 以外的值
position: absolute
float: left/ right
zoom: 有值
*/























 3610
3610

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








