昨天微信公布了小程序,可以说举国轰动,不光是微信前期推广做得好,更是因为小程序有着不小的吸引力,笔者仔细体验了一下小程序示例,可以说体验不错。当然,这篇博文并不是为了说明小程序多好多好的推荐文,我们今天主要是来讲如何进行学习开发的。
这篇博文主要适用于有开发经验的开发人员,当然没有开发经验的,也能从文中获取一些知识要点。笔者是一枚毫无css经验,毫无js经验的一名app开发者,暂时来说笔者只看过一些css和js的源代码,所以这篇博文也非常适合和笔者类似的开发者参考,一起学习一起进步。
废话不多说,我们开始学习.....
首先,如何成为小程序开发者,随便百度就能搜到官方教程,在此我就不多废话,你可以在这里申请注册,并拿到开发工具->https://mp.weixin.qq.com
开发界面首页如下:

我们用设定好的开发者微信账号扫描登录即可进入正式页面。
在这里我们选择添加新项目,填入我们的AppID新建项目,就会得到一个官方的demo示例,我们主要是以demo示例中的代码进行学习入门。
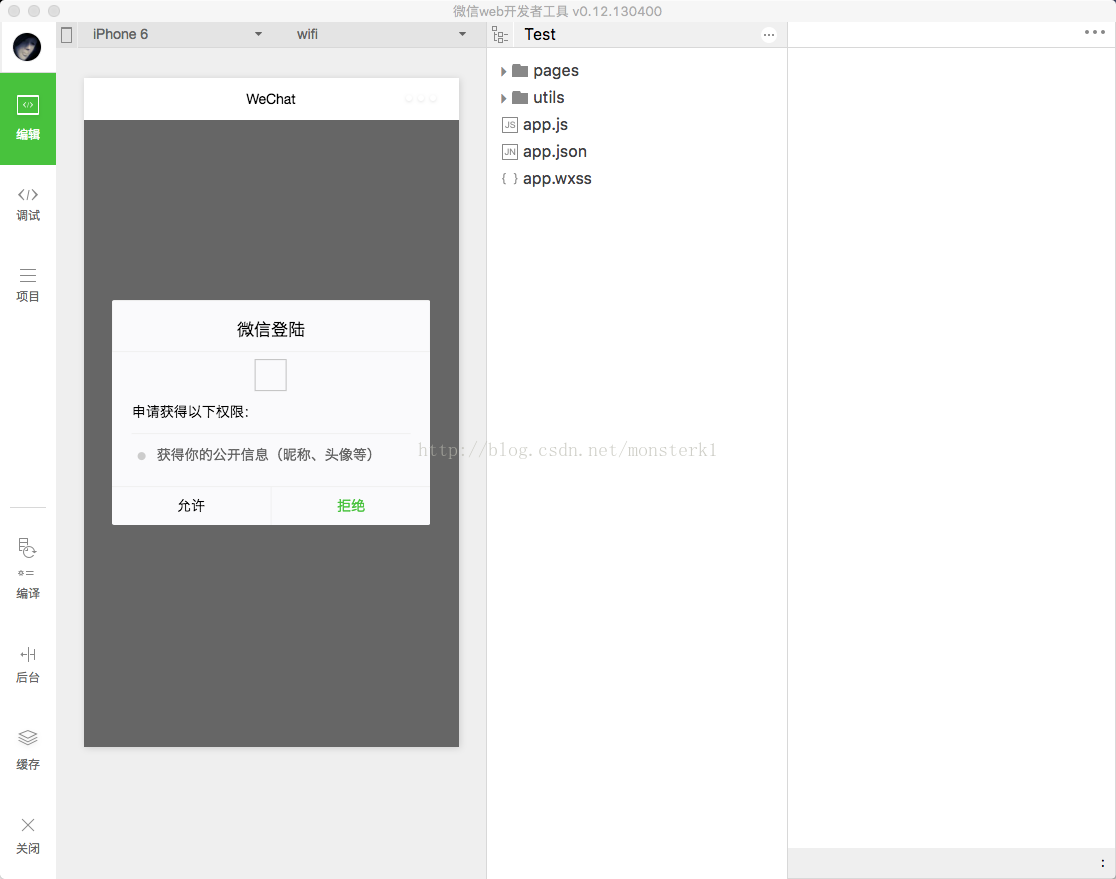
这个就是我们的开发界面了,它默认打开的是编辑界面,如果我们想要调试东西,可以点击下面的调试页面,调试我们的代码,寻找bug寻找问题就全靠它了。
可以看到,此demo一进来就是获取权限,这个东西肯定能在代码中有所体现。而我们的代码架构就在模拟器的右侧,整个架构一目了然,此demo分为了三部分:pages,utils,app的文件。我们可以根据字面意思来理解每一部分的内容。
pages:顾名思义,是跟我们的界面有关的,所有的页面都在这个文件夹里。
utils:工具文件夹,工具类的方法都在这里面。
app的文件:app前缀的有很多文件,我们之后再说它后缀所属性质,总之,这些文件肯定是app的总入口,至于原因,笔者只能说是经验之谈。
既然知道了入口文件,我们可以依次打开app前缀的文件进行查看(如果看过官方文档更好,因为官方文档里有更详细的说明)。
app.js,一看就是一个js文件,里面的代码如下:
- //app.js
- App({
- onLaunch: function () {
- //调用API从本地缓存中获取数据
- var logs = wx.getStorageSync('logs') || []
- logs.unshift(Date.now())
- wx.setStorageSync('logs', logs)
- },
- getUserInfo:function(cb){
- var that = this
- if(this.globalData.userInfo){
- typeof cb == "function" && cb(this.globalData.userInfo)
- }else{
- //调用登录接口
- wx.login({
- success: function () {
- wx.getUserInfo({
- success: function (res) {
- that.globalData.userInfo = res.userInfo
- typeof cb == "function" && cb(that.globalData.userInfo)
- }
- })
- }
- })
- }
- },
- globalData:{
- userInfo:null
- }
- })
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})在APP({...})方法中,拥有三个大属性:onLaunch:function(){}, getUserInfo:function(cb){},globalData:{}。其中onLaunch和getUserInfo是一个方法,globalData是一个类似对象的东西。而从字面意思上可以看出,onLaunch方法应该是一个系统方法,它是在app加载后执行的,而getUserInfo应该是一个自定义方法,因为并不是所有小程序都需要获得权限的公共信息,我们待会来验证这个理论。最后一个globalData,从字面意思上就能知道这个是个全局对象,但是光从这我们并不能知道是个自定义的还是系统的,因此最好看官方文档进行求证(查询官方文档可以知道这是个系统全局)。
为了验证getUserInfo是否是必须使用的,我们在源代码中将它删除,然后运行。很明显,小程序依旧能够运行,所以说这个方法应该是一个自定义方法,当然不排除是系统的,但是有一点肯定的是,它可有可无,只有在你的应用需要用到公共信息的时候,你可以在此写一个类似方法(后来笔者试着改写方法名,发现可以修改并且能够顺利运行,说明getUserInfo确实是个自定义方法)。
由上所知,在APP({...})入口方法中,微信支持自定义方法,那应该也支持自定义属性(这个读者可以去试一下)。
接下来我们继续读代码。
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
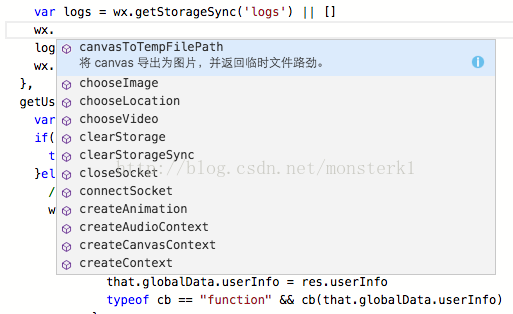
我们可以仔细看看代码wx.,不知道大家注意到没有,wx是微信的缩写,点后面是方法,我们在这里可以大胆推论,wx.是微信系统给我们封装的方法,而且这里面绝对有更多的方法。所以,有趣就有趣在很多方法我们不需要自己写,微信已经帮我们封装好了,我们可以试着敲一下wx.,系统自动会给你匹配出不少的方法:
而且微信很良心的每个方法提示都写成了中文,帮了我们这样的英盲不少忙。
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)- var that = this
- if(this.globalData.userInfo){
- typeof cb == "function" && cb(this.globalData.userInfo)
- }else{
- //调用登录接口
- wx.login({
- success: function () {
- wx.getUserInfo({
- success: function (res) {
- that.globalData.userInfo = res.userInfo
- typeof cb == "function" && cb(that.globalData.userInfo)
- }
- })
- }
- })
- }
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
} if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}typeof cb == "function" && cb(this.globalData.userInfo)首先typeof笔者搜到它的用法是判断变量类型了,这也充分说明了后面为什么会存在==这样的语句。其次它判断了cb是否是一个方法,js很方便,只要这样== "function"就能判断一个类型是否是一个方法。最麻烦的是后面的代码cb(this.globalData.userInfo),这段代码如果不结合上下文代码根本不懂其意思,在这里,笔者先卖个关子,因为这段代码得在后面使用到,我可以说明的是这句代码跟传值有关。
之后的else中我们又看到了老朋友wx.方法,这里有个login方法,我们可以很方便地就能获取到权限信息,一想到我以前app开发经常使用三方,这样的系统方法着实很贴心(虽然本身就是内嵌微信,连这方法都没有,有点说不过去)。
- success: function () {
- wx.getUserInfo({
- success: function (res) {
- that.globalData.userInfo = res.userInfo
- typeof cb == "function" && cb(that.globalData.userInfo)
- }
- })
- }
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}好了,这里是全部的入口方法,很简单,而且是获得了很多微信开发的知识点,我来梳理一下:微信入口方法有必须实现的方法onLaunch和自定义方法,还拥有一个全局调用的对象globalData;微信拥有大量自带的系统方法接口,通过wx.来调用,简单粗暴;js后缀的文件主要是逻辑文件,所有的逻辑写在js中,可以说是脚本文件。
app.json文件,首先它是个json文件,里面肯定为json格式,然后我们再来看内容:
- {
- "pages":[
- "pages/index/index",
- "pages/logs/logs"
- ],
- "window":{
- "backgroundTextStyle":"light",
- "navigationBarBackgroundColor": "#fff",
- "navigationBarTitleText": "WeChat",
- "navigationBarTextStyle":"black"
- }
- }
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}内容不多,但是我们可以清晰看到分为了两大类:pages和window。pages顾名思义是页面的意思,window是窗口。我们可以看到pages中的内容全部是文件路径,对应着我们项目里的内容:
完全与json中的pages对应,所以我们可以推断出pages里面是为了分页面用的,多少个页面就多少个page。
而window里面有不少看上去像配置参数的东西,我们将navigationBarTextStyle改为red,如果我们的判断没错,WeChat应该变为红色:
很明显,我们的判断很正确,所以,总结一下,json文件是一个配置文件,它可以配置内容和显示。
app.wxss,这个后缀很有意思wxss,这样的后缀肯定是微信独有的后缀。我们打开文件可以看到:
- /**app.wxss**/
- .container {
- height: 100%;
- display: flex;
- flex-direction: column;
- align-items: center;
- text-align: center;
- justify-content: space-between;
- padding: 200rpx 0;
- box-sizing: border-box;
- }
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
} 在源代码文件中,还有一个后缀文件wxml,app文件并没有这个后缀,因此这个后缀需要我们学习到其他文件再说,下次我们讲index,里面的东西也是很丰富的。




























 895
895











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








