猫猫分享,必须精品
原创文章,欢迎转载。转载请注明:翟乃玉的博客
地址:http://blog.csdn.net/u013357243?viewmode=contents
一:简单介绍
这是新浪微博的iOS端项目,来自于黑马的一个实战项目。(本人没有培训,纯属自学,但人要学会感恩,虽然是自己买的学习资料,但是饮水思源!!)
主要分成五大模块,本次全部运用纯代码实现,其中会用到很多前面学过得内容,如果有的地方有重复的知识点,说明这个知识点真的很重要,没有时间看视频学习或者培训的朋友们,可以看猫猫的这一系列博客,猫猫会竭尽所能的完善他。
有什么不全面的地方,欢迎大家回复我,猫猫会尽快改正的。
二:建立项目导入素材
第一步首先我们要建立我们的项目了,在这儿我并没有用最新版的xcode6,而是用的xcode5.1,为什么用的5.1而不是6呢?
首先:我所学习的视频是用的xcode5.1,这是最主要的原因,猫猫作为一个体育生,自学编程两年所得到的经验就是,在看视频自学的时候尽可能让自己的一切与别人实体教学一样,猫猫曾经在学android时候就因为android 的sdk不一样,新出的碎片化跟视频中的操作不一样而大大打击学习的积极性。
其次:企业还有很多再用5.1甚至是4.1(据朋友说。。。)当然,这个也可以看出主要原因啦。不过猫猫建议,在学到一定水平的时候,多接收下新的知识,当然我觉得旧的更重要,不说咱国语有云,温故知新,万变不离其宗,学扎实旧的知识,新的知识上手搜easy。
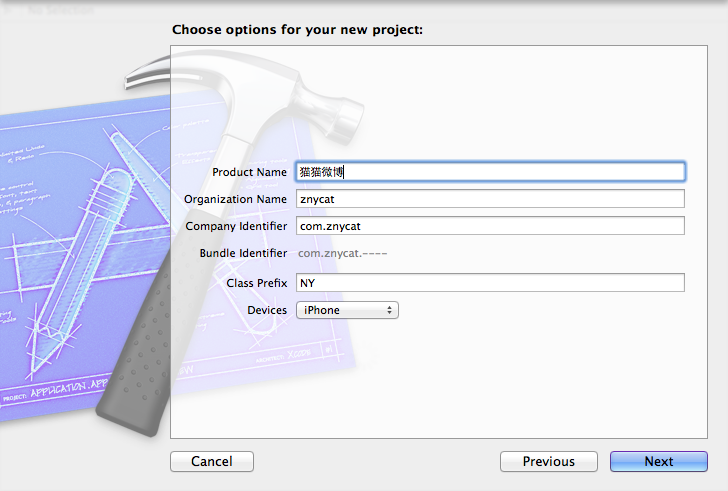
建立项目
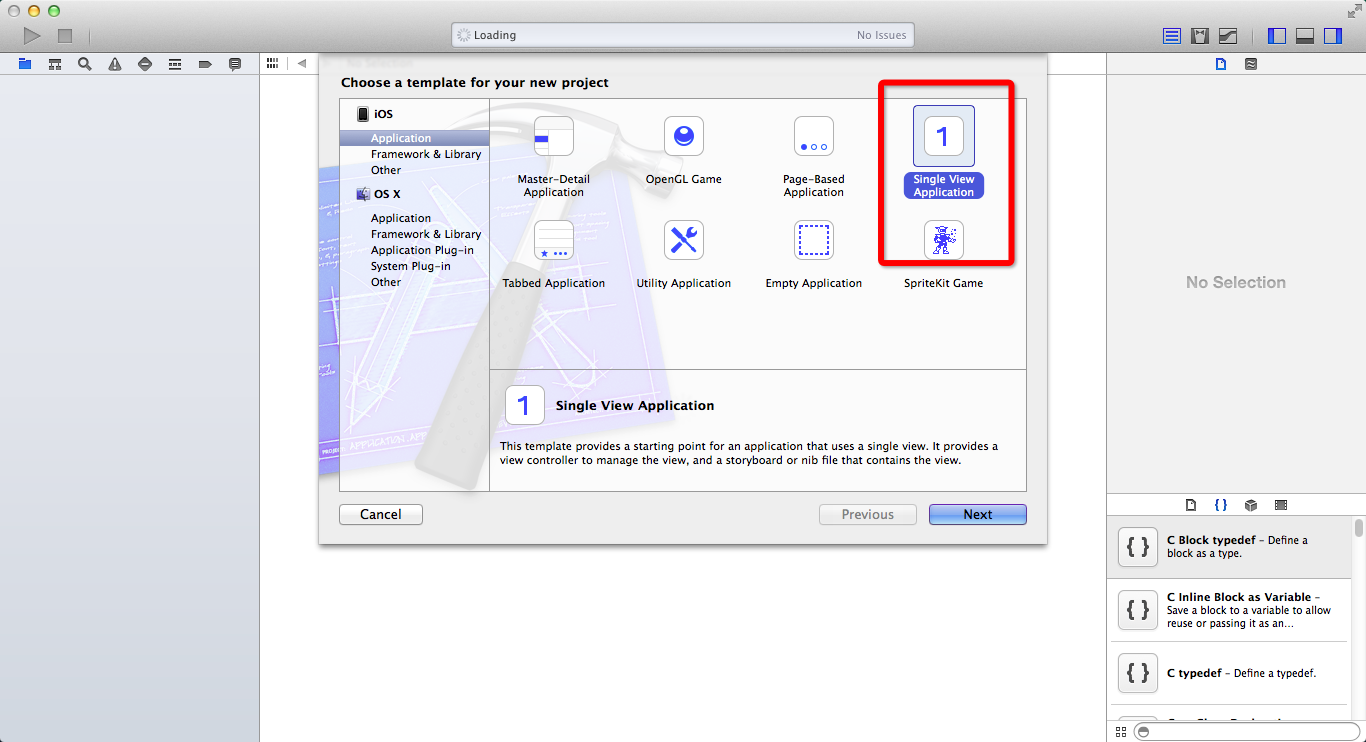
选择Single View Application 选择下一步
写入项目名称猫猫微博(名字随便) 选择下一步

然后就是下一步下一步了
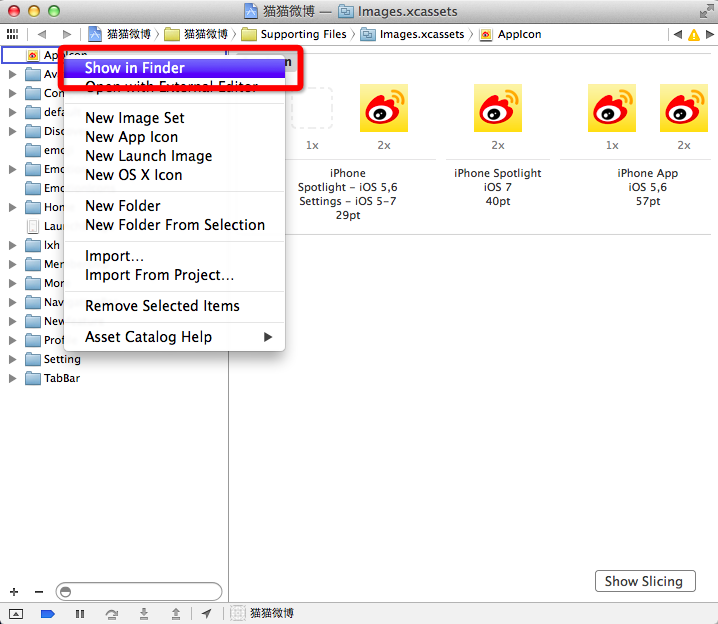
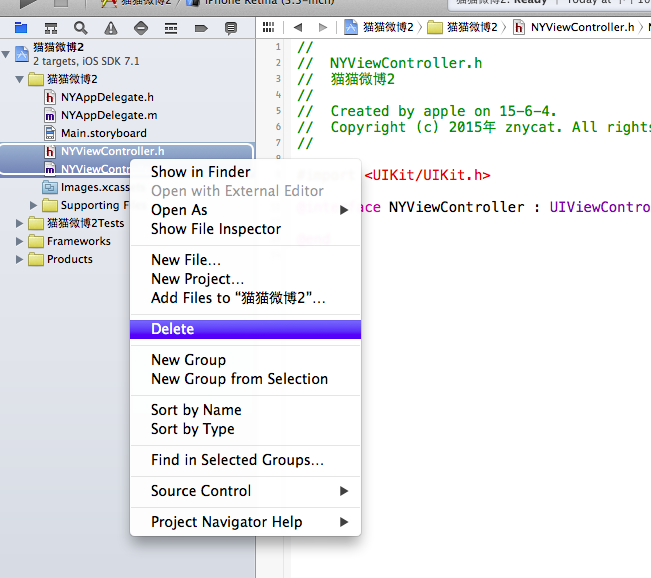
因为我们要用纯代码,所以先删除其他没用的Controller还有Main.storyboard
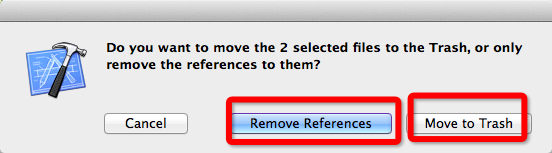
Remove References 表示只是在xcode中删除,但是在文件中还有。
Move To Trash 就代表,直接进入了系统废纸篓了
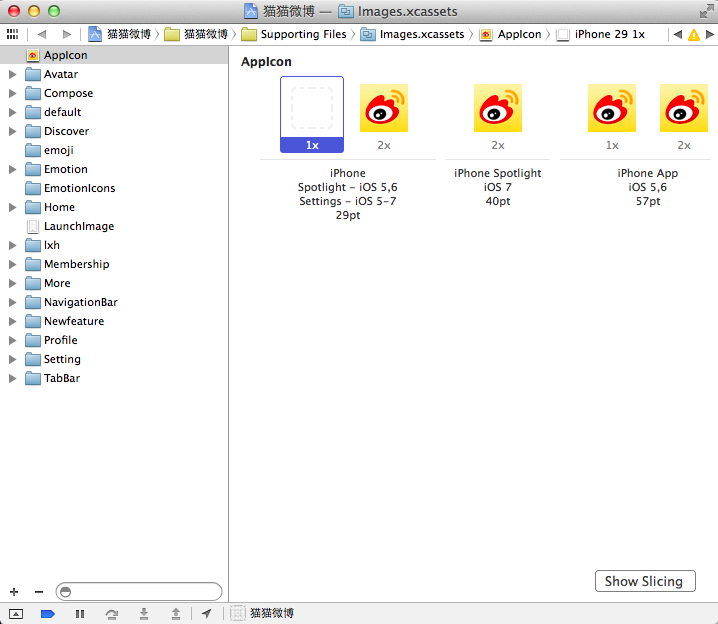
然后导入素材(我们用到的图片) images.xcassets

applcon里面的是在手机首页的那个图
launchimage是指得应用加载时候开始的那个图片

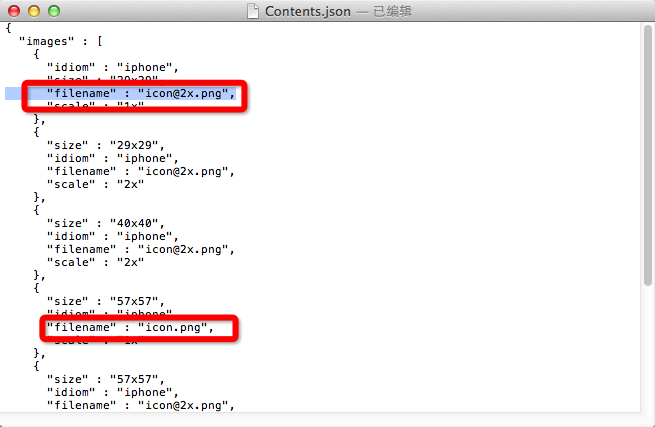
对于第一个图片的空白位置,我们可以直接通过修改json文件来控制,当然,直接拖拽进去也可以(相当于修改json)
三:创建window
前面有博客写过程序运行时候会经过哪些步骤。
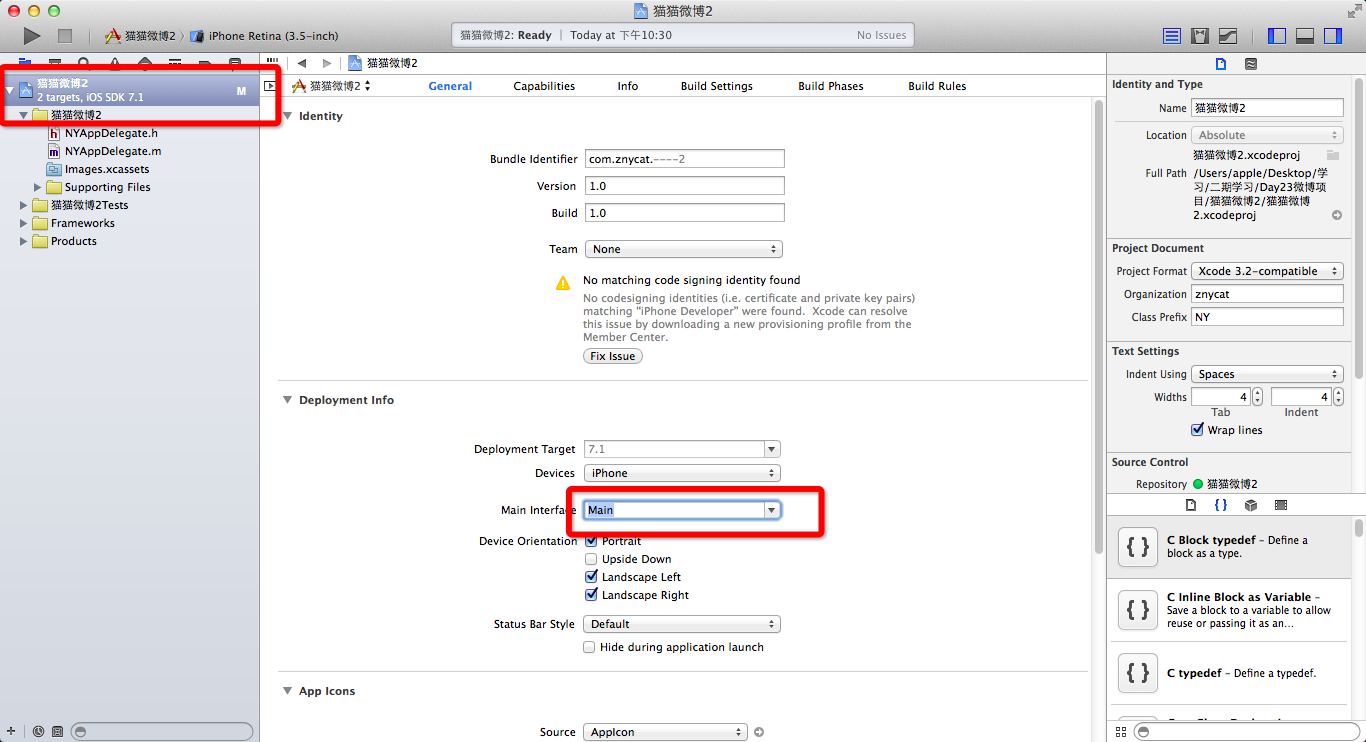
因为我们删除了Main.storyboard,这时候运行程序会报错,我们需要修改图里面的main 删除他,改成空
这时候运行程序,将会是这样:

乌七八黑。。。
然后我们要在NYAppDelegate.m来写代码了。
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">- (<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">BOOL</span>)application:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIApplication</span> *)application didFinishLaunchingWithOptions:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSDictionary</span> *)launchOptions
{
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//1.创建窗口</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.window</span> = [[<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIWindow</span> alloc]initWithFrame:[UIScreen mainScreen]<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.bounds</span>];
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//2.设置根控制器</span>
NYTabBarViewController *tabbarC = [[NYTabBarViewController alloc] init];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.window</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.rootViewController</span> = tabbarC;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//3.显示窗口</span>
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.window</span> makeKeyAndVisible];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">YES</span>;
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li></ul>
简单三步,就可以显示了。
自己写NYTabBarViewController.m
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// NYTabBarViewController.m</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 猫猫微博</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// Created by apple on 15-6-2.</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// Copyright (c) 2015年 znycat. All rights reserved.</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//</span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#import <span class="hljs-title" style="box-sizing: border-box;">"NYTabBarViewController.h"</span></span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#import <span class="hljs-title" style="box-sizing: border-box;">"NYHomeViewController.h"</span></span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#import <span class="hljs-title" style="box-sizing: border-box;">"NYMessageCenterViewController.h"</span></span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#import <span class="hljs-title" style="box-sizing: border-box;">"NYDiscoverViewController.h"</span></span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#import <span class="hljs-title" style="box-sizing: border-box;">"NYProfileViewController.h"</span></span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#import <span class="hljs-title" style="box-sizing: border-box;">"NYNavigationController.h"</span></span>
<span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@interface</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">NYTabBarViewController</span> ()</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@end</span>
<span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@implementation</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">NYTabBarViewController</span></span>
-(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)viewDidLoad
{
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span> viewDidLoad];
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 1.初始化子控制器</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 1.初始化子控制器</span>
NYHomeViewController *home = [[NYHomeViewController alloc] init];
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span> addChildVc:home title:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"首页"</span> image:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"tabbar_home"</span> selectedImage:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"tabbar_home_selected"</span>];
NYMessageCenterViewController *messageCenter = [[NYMessageCenterViewController alloc] init];
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span> addChildVc:messageCenter title:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"消息"</span> image:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"tabbar_message_center"</span> selectedImage:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"tabbar_message_center_selected"</span>];
NYDiscoverViewController *discover = [[NYDiscoverViewController alloc] init];
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span> addChildVc:discover title:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"发现"</span> image:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"tabbar_discover"</span> selectedImage:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"tabbar_discover_selected"</span>];
NYProfileViewController *profile = [[NYProfileViewController alloc] init];
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span> addChildVc:profile title:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"我"</span> image:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"tabbar_profile"</span> selectedImage:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"tabbar_profile_selected"</span>];
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* 添加一个子控制器
*
* @param childVc 子控制器
* @param title 标题
* @param image 图片
* @param selectedImage 选中的图片
*/</span>
- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)addChildVc:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIViewController</span> *)childVc title:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> *)title image:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> *)image selectedImage:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> *)selectedImage
{
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 设置子控制器的文字</span>
childVc<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.title</span> = title; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 同时设置tabbar和navigationBar的文字</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// childVc.tabBarItem.title = title; // 设置tabbar的文字</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// childVc.navigationItem.title = title; // 设置navigationBar的文字</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 设置子控制器的图片</span>
childVc<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.tabBarItem</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.image</span> = [<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIImage</span> imageNamed:image];
childVc<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.tabBarItem</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.selectedImage</span> = [[<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIImage</span> imageNamed:selectedImage]imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 设置文字的样式</span>
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSMutableDictionary</span> *textAttrs = [<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSMutableDictionary</span> dictionary];
textAttrs[NSForegroundColorAttributeName] = NYColor(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">123</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">123</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">123</span>);
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSMutableDictionary</span> *selectTextAttrs = [<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSMutableDictionary</span> dictionary];
selectTextAttrs[NSForegroundColorAttributeName] = [<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIColor</span> orangeColor];
[childVc<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.tabBarItem</span> setTitleTextAttributes:textAttrs forState:UIControlStateNormal];
[childVc<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.tabBarItem</span> setTitleTextAttributes:selectTextAttrs forState:UIControlStateSelected];
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 先给外面传进来的小控制器 包装 一个导航控制器</span>
NYNavigationController *nav = [[NYNavigationController alloc] initWithRootViewController:childVc];
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 添加为子控制器</span>
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span> addChildViewController:nav];
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/*
#pragma mark - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
// Get the new view controller using [segue destinationViewController].
// Pass the selected object to the new view controller.
}
*/</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@end</span>
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li><li style="box-sizing: border-box; padding: 0px 5px;">86</li><li style="box-sizing: border-box; padding: 0px 5px;">87</li><li style="box-sizing: border-box; padding: 0px 5px;">88</li><li style="box-sizing: border-box; padding: 0px 5px;">89</li></ul>
这里用到了面向对象的思路来设计代码,我们需要一个NYTabBarViewController,要创建他,谁最清楚呢?当然是他自己了,所以我们就把代码放到他自己里面。做好代码的重构。
而对于
“NYHomeViewController.h”
“NYMessageCenterViewController.h”
“NYDiscoverViewController.h”
“NYProfileViewController.h”
“NYNavigationController.h”
这些,大家先把他看做是tableViewController或者ViewController就可以了,就是一个个的类,还没有实现功能。
效果就是这样:





























 3814
3814

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








