一个最简单的简单登录(Tornado框架),一个非常简单的例子。

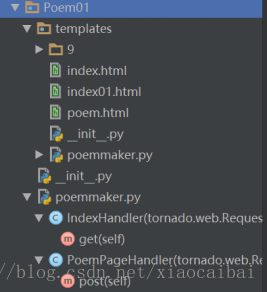
来一个更仔细的图:
这是整个文件的文件级别分类。
# -*- coding:utf-8 -*-
import os.path
import tornado.httpserver
import tornado.ioloop
import tornado.options
import tornado.web
from tornado.options import define, options
define("port", default=8000, help="run on the given port", type=int)
class IndexHandler(tornado.web.RequestHandler):
def get(self):
self.render('index01.html')
class PoemPageHandler(tornado.web.RequestHandler):
def post(self):
noun1 = self.get_argument('noun1')
noun2 = self.get_argument('noun2')
verb = self.get_argument('verb')
noun3 = self.get_argument('noun3')
self.render('poem.html', roads=noun1, wood=noun2, made=verb,
difference=noun3)
if __name__ == '__main__':
tornado.options.parse_command_line()
app = tornado.web.Application(
handlers=[(r'/', IndexHandler), (r'/poem', PoemPageHandler)],
template_path=os.path.join(os.path.dirname(__file__), "templates"),
debug=True
)
http_server = tornado.httpserver.HTTPServer(app)
http_server.listen(options.port)
tornado.ioloop.IOLoop.instance().start()
这是poemmaker.py文件的全部代码。这个简单的案例中除了上面说的两个类外,最主要的就是下面的主函数了。
然后看一下前端的文件:
<!DOCTYPE html>
<html>
<head><title>Poem Maker Pro</title></head>
<body>
<h1>Your poem</h1>
<p>Two {{roads}} diverged in a {{wood}}, and I—<br>
I took the one less travelled by,<br>
And that has {{made}} all the {{difference}}.</p>
</body>
</html>这是poem.html文件。咱们可以看到以{{ }}这种用两个括号括起来的的形式,这是占位符。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>简易版登录</title>
</head>
<body>
<h1>这个就是这个</h1>
<form method="post" action="/poem">
<p>ID<br><input type="text" name="noun1"></p>
<p>密码<br><input type="text" name="noun2"></p>
<p>确认密码<br><input type="text" name="verb"></p>
<p>验证码<br><input type="text" name="noun3"></p>
<input type="submit">
</form>
</body>
</html>
这是index01.html文件。
通过这三个简单的文件形式,咱们实现一个小小的简单的后台程序。可以实现两个html文件的交互。
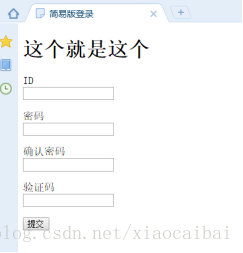
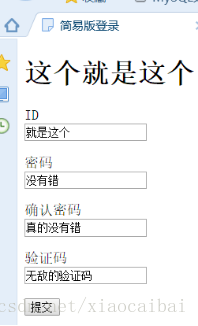
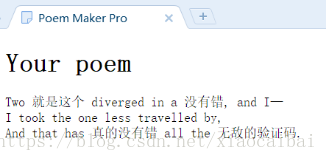
咱们看一下结果,当运行的时候:


这就是咱们最终要实现的结果。






















 9677
9677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








