在react-navigation中有7种类型的导航器:
1.createStackNavigator:类似于普通的Navigator,屏幕上方导航栏;
2.createTabNavigator:createTabNavigator已弃用,使用createBottomTabNavigator或createMaterialTopTabNavigator替代;
3.createBottomTabNavigator:相当于IOS里面的TabBarController,屏幕下方的标签栏;
4.createMaterialTopTabNavigator:屏幕顶部的材料设计主题标签栏;
5.createDrawerNavigator:抽屉效果,侧边滑出;
6.createSwitchNavigator:SwitchNavigator的用途是一次只显示一个页面;
总结:你可以通过以上7种导航器来创建你的APP,可以使用其中一个或者多个.
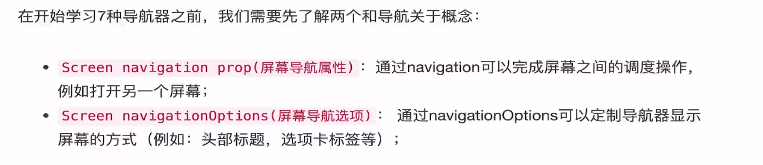
了解导航属性和导航选项的概念

导航器的props属性





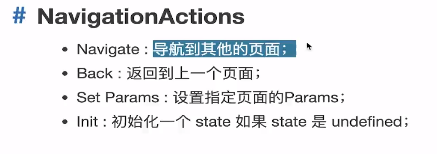
页面之间的跳转


使用state的params




































 8171
8171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








