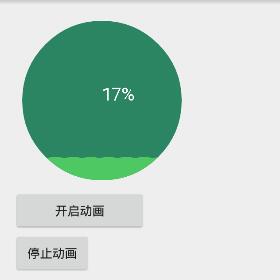
这个例子和前面那个原理是一样的,所以就不写步骤了,直接看代码
package com.example.myedittextview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MyProActivity extends AppCompatActivity implements View.OnClickListener {
private Button mButton,mButton1;
private MyPro myPro;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my_pro);
mButton = (Button) findViewById(R.id.btn);
mButton1 = (Button) findViewById(R.id.btn1);
myPro = (MyPro) findViewById(R.id.myPro);
mButton.setOnClickListener(this);
mButton1.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn:
myPro.setAnimator();
break;
case R.id.btn1:
myPro.clearAnimator();
break;
}
}
}
package com.example.myedittextview;
import android.animation.Animator;
import android.animation.ObjectAnimator;
import android.animation.ValueAnimator;
import android.annotation.TargetApi;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.os.Build;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.view.View;
import android.widget.Button;
/**
* Created by on 2016/5/19.
*/
public class MyPro extends View {
private Paint textPaint,cilclePaint,pathPaint;
private int width,height,num1=5,num2=20;
private float r,offset,num;
private Path mPath;
private Button mButton;
public void setOffset(float offset){this.offset=offset;}
public MyPro(Context context) {
super(context);
init();
}
public MyPro(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public MyPro(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public MyPro(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
init();
}
Handler myHandler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
msg.what=1;
switch (msg.what){
case 1:
offset+=5;
if (offset>num2 * 2){
offset=0;
}
invalidate();
sendEmptyMessageDelayed(1,50);
break;
}
}
};
private void init(){
cilclePaint=new Paint();
cilclePaint.setColor(Color.argb(0xff,0x2b,0x84,0x62));
cilclePaint.setAntiAlias(true);
cilclePaint.setStyle(Paint.Style.FILL);
cilclePaint.setStrokeWidth(2);
textPaint=new Paint();
textPaint.setStrokeWidth(2);
textPaint.setColor(Color.WHITE);
textPaint.setTextSize(DpUtils.dip2px(getContext(),20));
pathPaint=new Paint();
pathPaint.setColor(Color.argb(0xff,0x4E,0xc8,0x63));
pathPaint.setAntiAlias(true);
pathPaint.setStrokeWidth(2);
//设置叠加模式
pathPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
mPath=new Path();
sendMessage();
}
private void sendMessage() {
myHandler.sendEmptyMessage(1);
}
public void setNum(float num) {this.num=num;}
public void setAnimator(){
ObjectAnimator objectAnimator=ObjectAnimator.ofFloat(this,"num",0,100);
objectAnimator.setDuration(10000);
objectAnimator.start();
objectAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
invalidate();
}
});
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width=getWidth();
height=getHeight();
r=(width /2 - 20);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawCircle(width /2,height /2,r,cilclePaint);
int save=canvas.saveLayer(0,0,width,height,textPaint,Canvas.ALL_SAVE_FLAG);
canvas.drawCircle(width /2,height /2,r,cilclePaint);
mPath.moveTo(0,height);
mPath.lineTo(width,height);
mPath.lineTo(width+offset,height -height*num / 100);
for (int i = 0; i < width / num2; i++) {
mPath.rQuadTo(-num2,-num1,-num2*2,0);
}
mPath.close();
canvas.drawPath(mPath,pathPaint);
canvas.drawText((int)num+"%",width /2,height /2,textPaint);
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public void clearAnimator() {
ObjectAnimator animator=new ObjectAnimator();
animator.setDuration(5000);
animator.addPauseListener(new Animator.AnimatorPauseListener() {
@Override
public void onAnimationPause(Animator animation) {
postInvalidate();
}
@Override
public void onAnimationResume(Animator animation) {
}
});
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.myedittextview.MyProActivity"
android:orientation="vertical">
<com.example.myedittextview.MyPro
android:layout_width="200dp"
android:layout_height="200dp"
android:id="@+id/myPro"/>
<Button
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="开启动画"
android:id="@+id/btn"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btn1"
android:text="停止动画"/>
</LinearLayout>























 3090
3090

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








