
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: yellow;
padding: 0;
margin: 0;
}
.container {
padding:20px;
}
.left-menu {
background-color: yellowgreen;
width: 0px;
position: absolute;
top: 0;
left: 0;
bottom: 0;
transition: width .2s ease;
overflow: auto;
z-index: 1;
}
.content {
position: absolute;
top: 0;
bottom:0;
left:0;
right: 0;
overflow: auto;
/* z-index: 2; */
}
</style>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
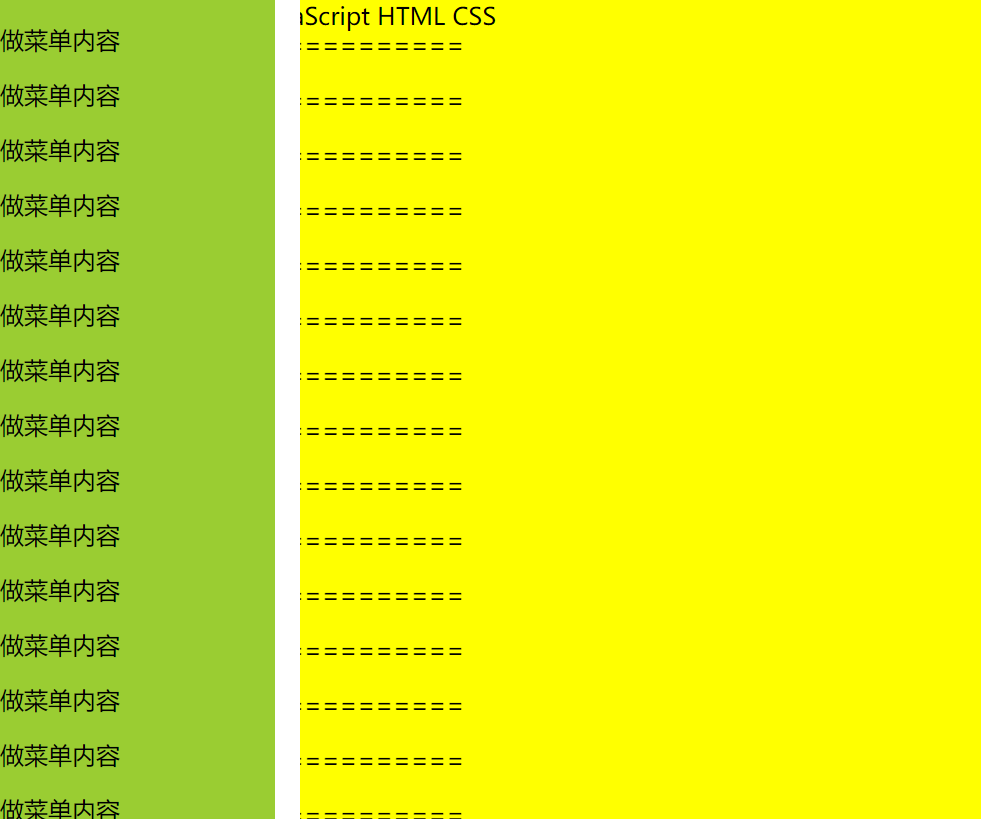
Edit in JSFiddle Result JavaScript HTML CSS
<div class="container">
<div class="left-menu">
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
</div>
<div class="content">
<div style="margin-left: 20px;margin-top: 20px;">
<p>正文12=========</p>
<p>正文12=========</p>
<p>正文12=========</p>
<p>正文12=========</p>
<p>正文12=========</p>
<p>正文12=========</p>
<p>正文12=========</p>
<p>正文12=========</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
</div>
</div>
</div>
<script>
$(".content").on("click", function(e) {
if($(".left-menu").width() == 200) {
$(".left-menu").width(0);
} else {
$(".left-menu").width(200);
}
});
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: yellow;
padding: 0;
margin: 0;
}
.container {
}
.left-menu {
background-color: yellowgreen;
width: 200px;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: auto;
transition: width .2s ease;
overflow: auto;
z-index: 1;
}
.content {
position: absolute;
top: 0;
bottom:0;
left:0;
right: 0;
overflow: auto;
z-index: 2;
transform: translate3d(0, 0, 0);
width: auto;
height: auto;
background-color: yellow;
}
</style>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
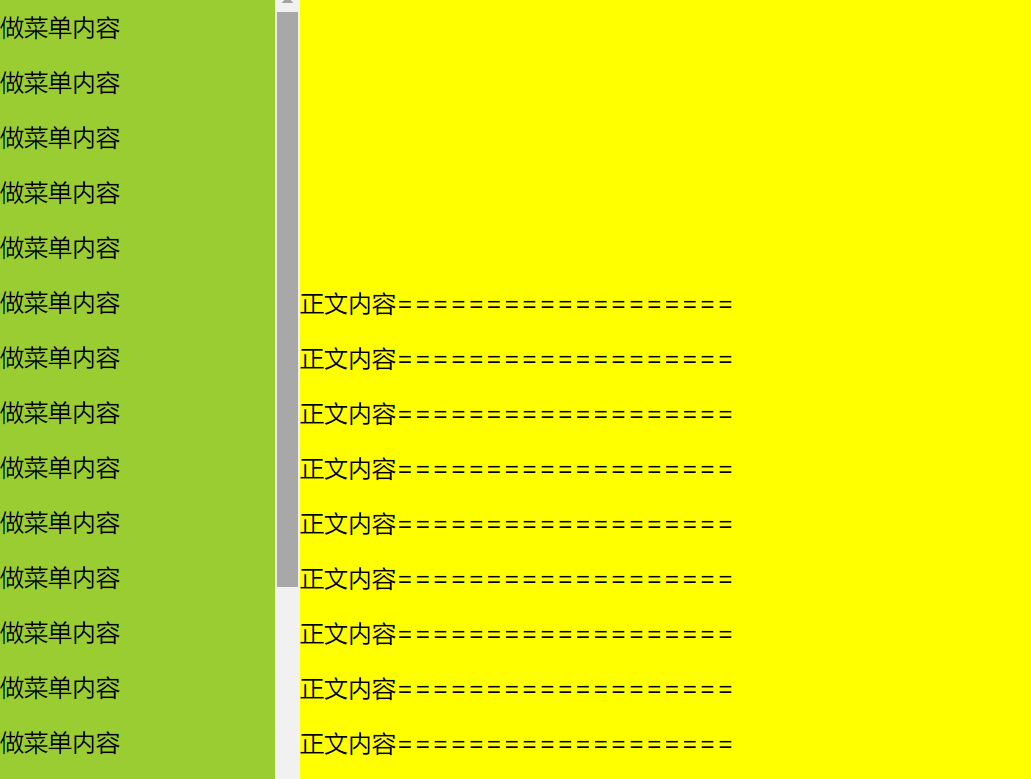
Edit in JSFiddle Result JavaScript HTML CSS
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery.transit/0.9.12/jquery.transit.js'></script>
<div class="container">
<div class="left-menu">
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
<p>做菜单内容</p>
</div>
<div class="content">
<div style="margin-top: 200px;">
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
<p>正文内容===================</p>
</div>
</div>
</div>
<script>
$(".content").on("click", function(e) {
if($(".content").css("transform") == "matrix(1, 0, 0, 1, 0, 0)") {
$(".content").transition({
transform: 'translateX(200px)'
});
} else {
$(".content").transition({
transform: 'translateX(0px)'
});
}
});
</script>
</body>
</html>
https://fangjian0423.github.io/2015/10/29/html-left-right-menu/
感谢原作者





















 487
487

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








