有时使用了某个第三方库,可是它有些问题,我们不得不修改它的源码。我们可能不方便给原作者提 Pull Request,因为他们可能不愿意接受我们的更改。又或者原作者无法及时发布新版本。我们只有去修改 node_modules 目录下的文件。可是当我们执行 yarn install 或 yarn add 时,原先的修改会丢失。这时候我们可以使用打补丁的方式。
例子:在reactNative中,我们的node_modules中的react-native经常会报错,
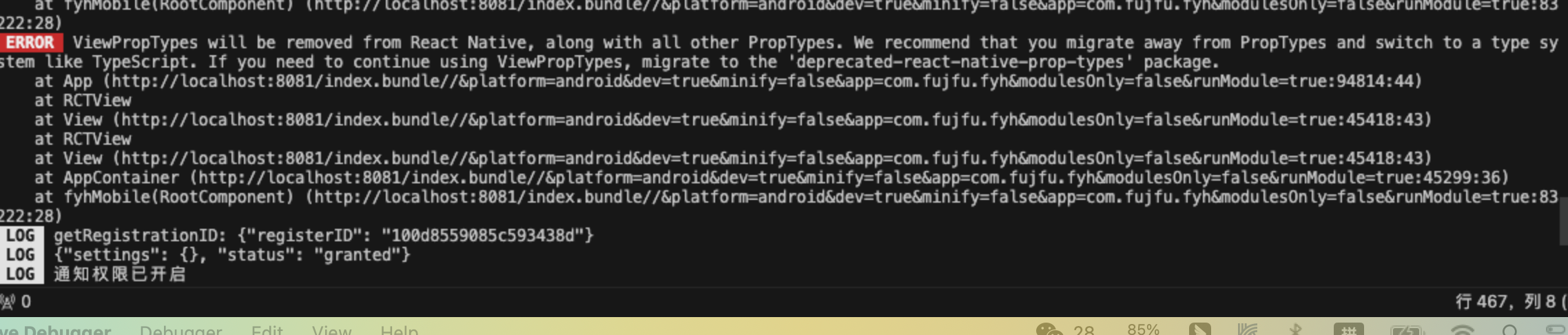
ERROR ViewPropTypes will be removed from React Native, along with all other PropTypes. We recommend that you migrate away from PropTypes and switch to a type system like TypeScript. If you need to continue using ViewPropTypes, migrate to the 'deprecated-react-native-prop-types' package.

1、安装以下两个 package:
yarn add patch-package postinstall-postinstall2、修改package.json
// package.json
"scripts": {
"postinstall": "patch-package",
}3、你的 node_modules 文件夹中的某个包的文件进行修改,然后运行
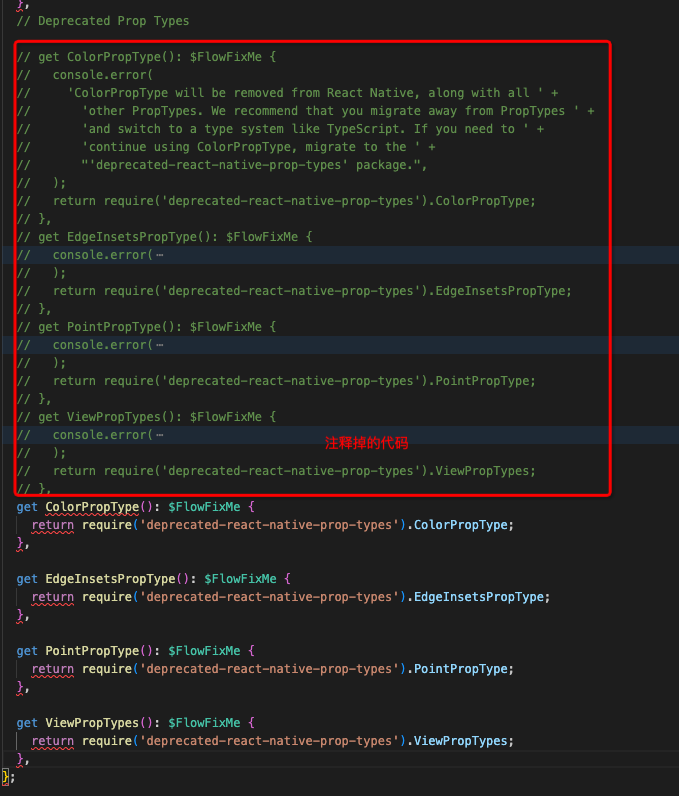
yarn patch-package package-name例如修改node_modules 的react-native包ViewPropTypes error

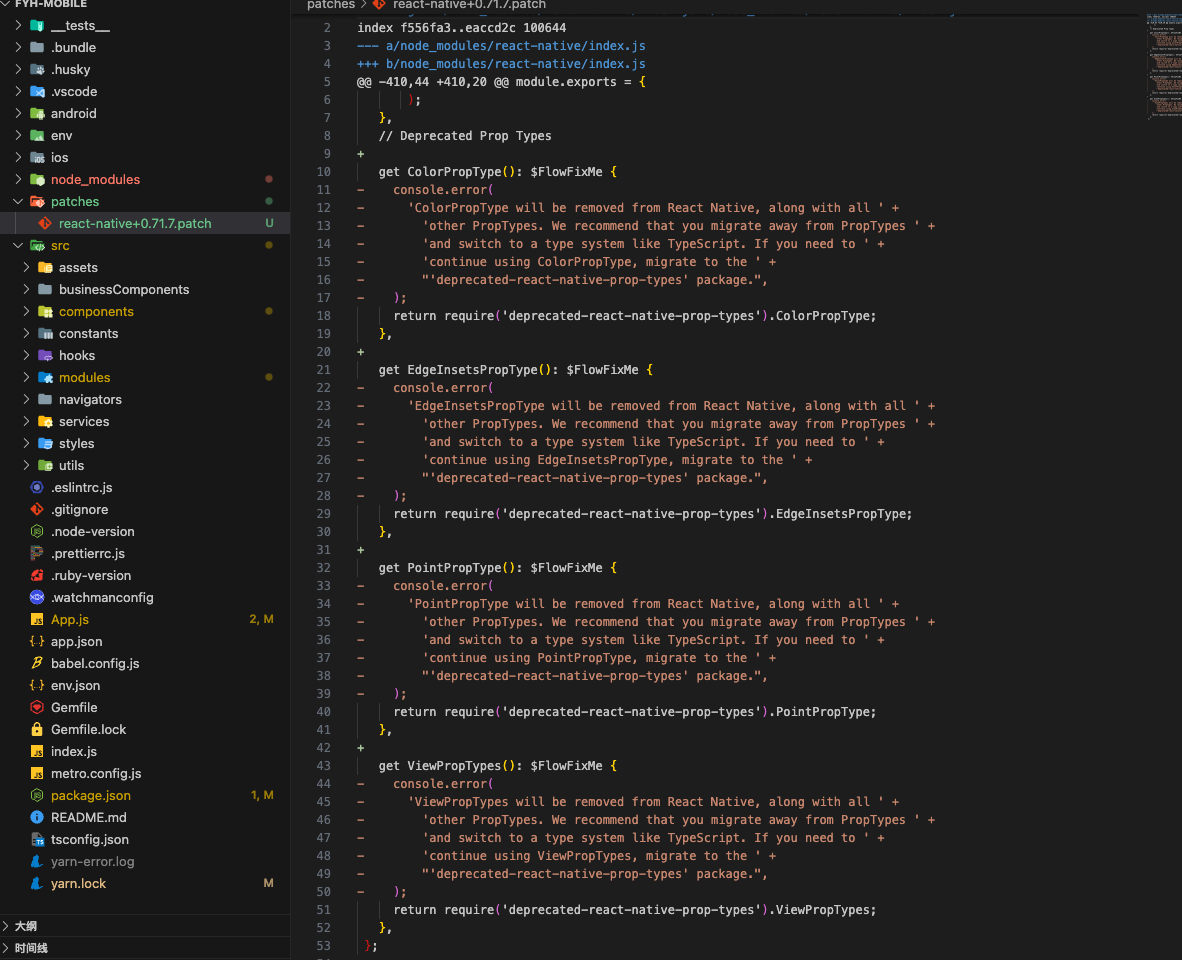
运行: yarn patch-package react-native
在patches目录下就会生成一个包
























 500
500

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










