简述
现在都要求“一站通用”,即一个网站能在各种设备上正常显示,css 3就有这么一个方法让我们实现响应式布局——@media。下面说一种materialize.css框架响应式布局的分发,和一些注意事项。
划分设备
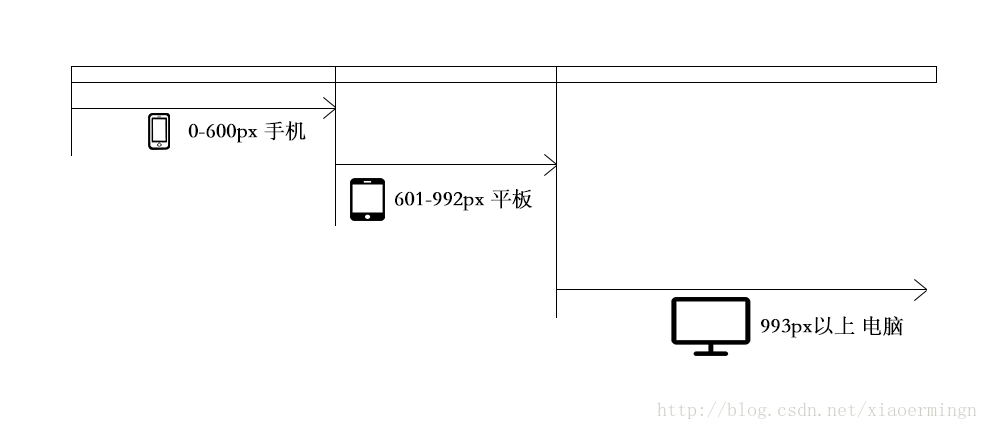
materialize.css将设备分为三类:手机、平板、电脑,通过两个值600px、992px作为分界线。
设置时就可以通过下面代码
@media only screen and (max-width: 992px) {
/* 当设备宽度小于等于992px时 */
.ct {
background-color: #000







 本文介绍了CSS3的@media规则如何实现响应式布局,特别是结合materialize.css框架的应用。内容涉及设备分类,如手机、平板、电脑的分界线,并强调了设置@media规则时宽度条件的排列顺序注意事项。
本文介绍了CSS3的@media规则如何实现响应式布局,特别是结合materialize.css框架的应用。内容涉及设备分类,如手机、平板、电脑的分界线,并强调了设置@media规则时宽度条件的排列顺序注意事项。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 406
406

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








