一、问题描述
vue项目运行时遇到了如下图所示错误:

二、解决
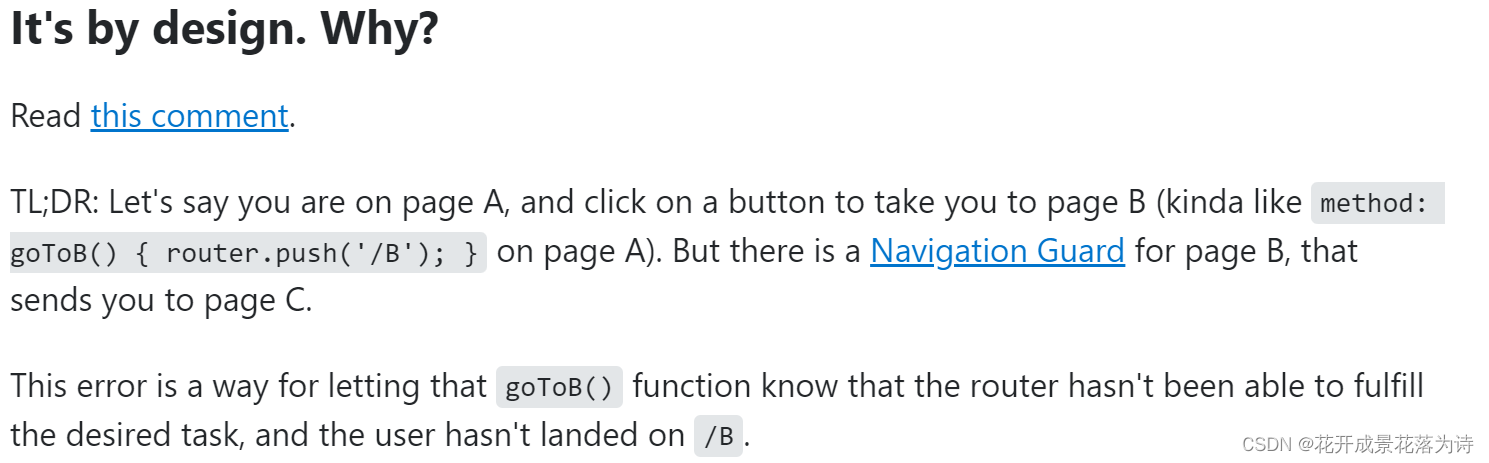
stackoverflow中有关于此类问题的讨论:vue-router — Uncaught (in promise) Error: Redirected from “/login” to “/” via a navigation guard
1、问题原因:vue在路由过程中没有成功实现预期的页面跳转。
2、解决方法:
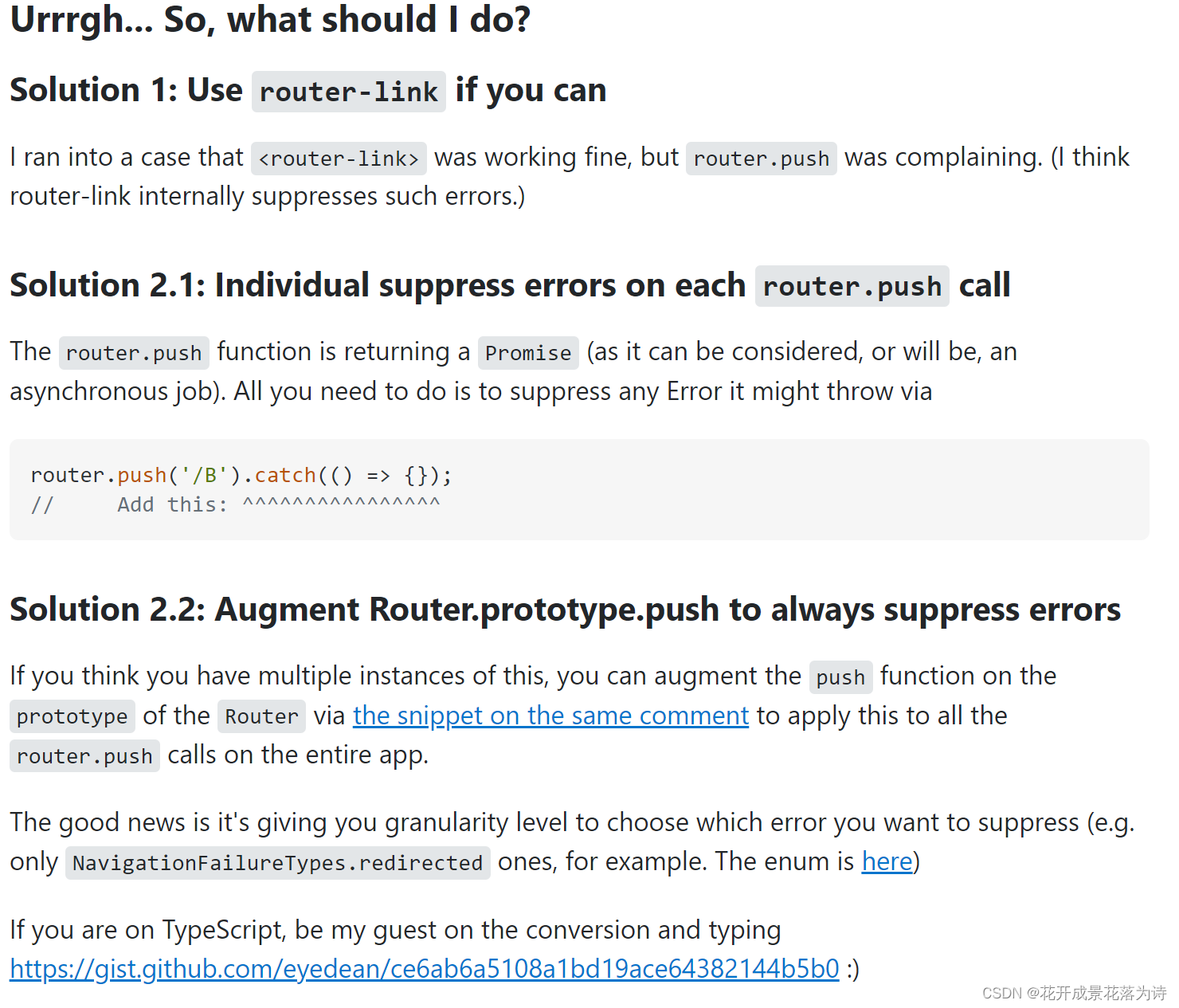
针对上述问题,Aidin给出了以下三种方法:

我从上述三种方法中选择了第二种方法,忽略router.push过程中产生的异常,然后参考了stackoverflow上该问题的其他人回答者给出的此类方法的代码,将自己的代码改为如下形式:
import VueRouter from 'vue-router'
const { isNavigationFailure, NavigationFailureType } = VueRouter
...
this.$router.push('/admin/').catch((e) => {
if (!isNavigationFailure(e, NavigationFailureType.redirected)) {
Promise.reject(e)
}
})






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








