前言
前面已经完成欢迎页面的编写,下面将写一个新闻页面,主要包含导航栏,轮播图,新闻列表,包含的技术主要有swiper组件的使用。为了方便代码的管理,把之前的代码同步到github上,在这基础上写新闻列表。
准备工作
要将上次写的欢迎页面的代码同步到GitHub中,主要步骤如下:
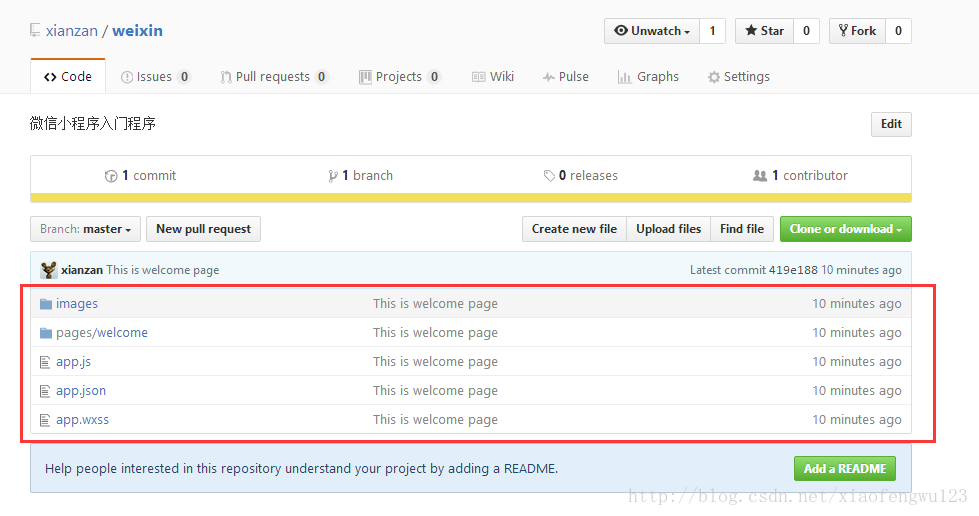
- 首先需要在GitHub中创建weixin版本库(版本库可以任意命名),用户代码的版本管理;
- 然后将版本库clone到本地的weixin文件夹下(文件夹可以任意命名);
- 将欢迎页的代码(需要同步的代码)移到weixin文件夹下;
- 最后进行同步确认,在GitHub中可以看到本地同步的代码就完成了准备工作。
详细的怎么使用git可以参考我的另外一篇文章:Git版本管理

新闻列表的目录结构
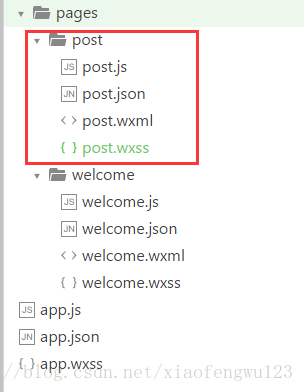
与欢迎页的目录结构类似,需要在微信小程序的ide中创建相应的目录结构。

swiper组件的使用
- 需要将app.json第一启动页改为post.wxml,这样会方便调试
"pages": [
"pages/post/post",
"pages/welcome/welcome"
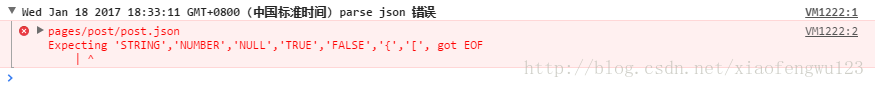
]在微信小程序中默认的第一个启动的页面在第一位置,所以后面调试程序页面的只需要将需要调试的程序页面放到第一个位置就可以。直接保存后会报错,这里可能有一个bug

这里的报错比较奇葩,解决的办法是在post.json页面添加 {}即可。
2. 轮播图编写
官方文档中将< swiper>组件称为滑块视图容器,在其中只可放置< swiper-item/>组件,我们要轮播的组件需要放在< swiper-item/>中才会生效。
<swiper>
<swiper-item><image src="../../images/tab/iqiyi.png"></image></swiper-item>
<swiper-item><image src="../../images/tab/vr.png"></image></swiper-item>
<swiper-item><image src="../../images/tab/wx.png"></image></swiper-item>
</swiper>效果如下:

从效果图中可以看出,并没有达到自己的预期要求,需要设置轮播的时间以及图片的大小。
3. 设置swiper属性以及图片的样式
<swiper indicator-dots="true" autoplay="true" interval="2000">indicator-dots=”true”显示面板指示点
autoplay=”true”设置为自动切换
interval=”2000”自动切换的时间间隔是2s
下面是图片大小设置:
通过测试在< swiper-item>中添加样式并不会改变轮播图的样式,由官方文档可以知道:
< swiper-item>仅可放置在< swiper/>组件中,宽高自动设置为100%。
换句话说< swiper-item>的宽度和高度是继承父组件默认的宽度和高度,所以要改变图片的宽度和高度要可以从以下两点入手:
需要设置< swiper>组件默认的宽和高;
在< image>组件设置图片的宽度和高度都为100%。
代码如下:








 本文介绍了如何在微信小程序中开发新闻列表页面,包括准备工作、目录结构、swiper组件的使用来实现轮播图,以及如何修改导航栏。通过实例展示了代码结构和样式设置,最后总结了微信小程序页面开发与Web前端的相似之处。
本文介绍了如何在微信小程序中开发新闻列表页面,包括准备工作、目录结构、swiper组件的使用来实现轮播图,以及如何修改导航栏。通过实例展示了代码结构和样式设置,最后总结了微信小程序页面开发与Web前端的相似之处。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1344
1344

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








