由于公司使用自己搭建的 svn 服务器来进行代码管理,因此这里 Jenkins 是针对 svn 服务器来进行的配置,其实跟Git 配置基本一致。
在没有自动化部署前
之前项目每次修改之后都需要本地 npm run build 一次手动发布到服务器上方便测试和产品查看,
有了自动化部署后
有了Jenkins持续集成之后只要 svn 或者 git 提交之后就会自动打包,很方便,此次记录以备后询。
直接上步骤
- 安装
1.1 安装 Nginx
可以直接去官网下直接下载,解压缩 start nginx就可以使了,常用命令:
start nginx # 启动
nginx -s reload # 修改配置后重新加载生效
nginx -s reopen # 重新打开日志文件
nginx -t # 配置文件检测是否正确
1.2 安装Jenkins

从官网下载文件安装之后,我这里安装到 C:\Jenkins(Mac 不用在意),默认端口 8080,这时候浏览器访问 localhost:8080 就能访问 Jenkins 首页,这里注意如果不安装到 C 盘根目录有些插件安装会出错
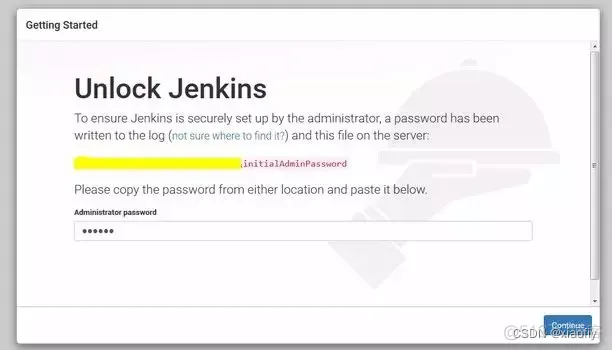
这里会让你去某个地方找一个初始密码文件打开并填到下面的密码框里,验证成功之后进入页面,选择 Installsuggested plugins 推介安装的插件

插件都安装完成之后进入用户登录界面,设定用户名、密码及邮箱。
然后提示 Jenkins is ready!→ Start using Jenkins ~

注意这里因为要使用node的命令来执行创建后操作,所以还需要安装插件:NodeJSPlugin、 Deployto container、 Github、 Postbuild task
这里顺便记录一下启动和关闭Jenkins服务的命令行:
net start jenkins // 启动Jenkins服务
net stop jenkins // 停止Jenkins服务
2. 创建svn项目的Jenkins任务
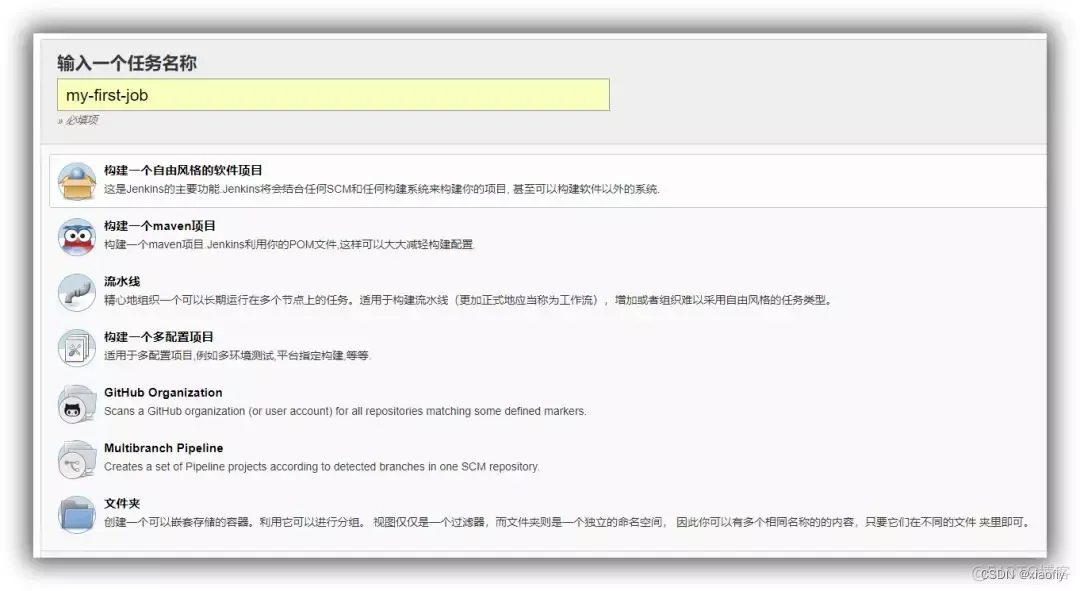
2.1 新建
左边栏新建一个任务,输入一个任务名称,这里随便写一个

2.2 配置
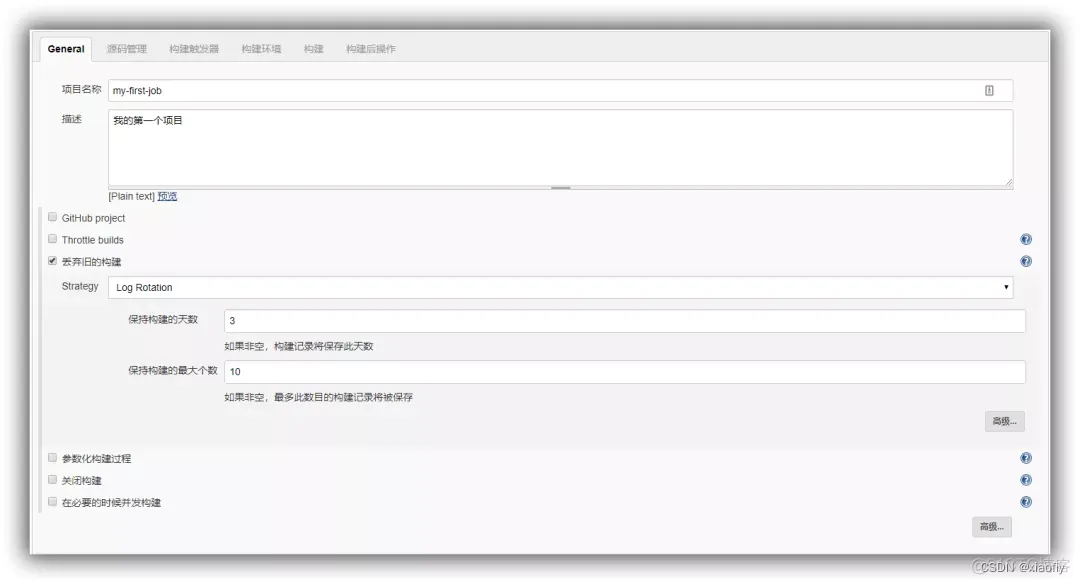
General
这里才是重头戏,进入刚刚创建的任务的配置页面的 General

丢弃旧的构建就是检测到新的版本之后把旧版本的构建删除
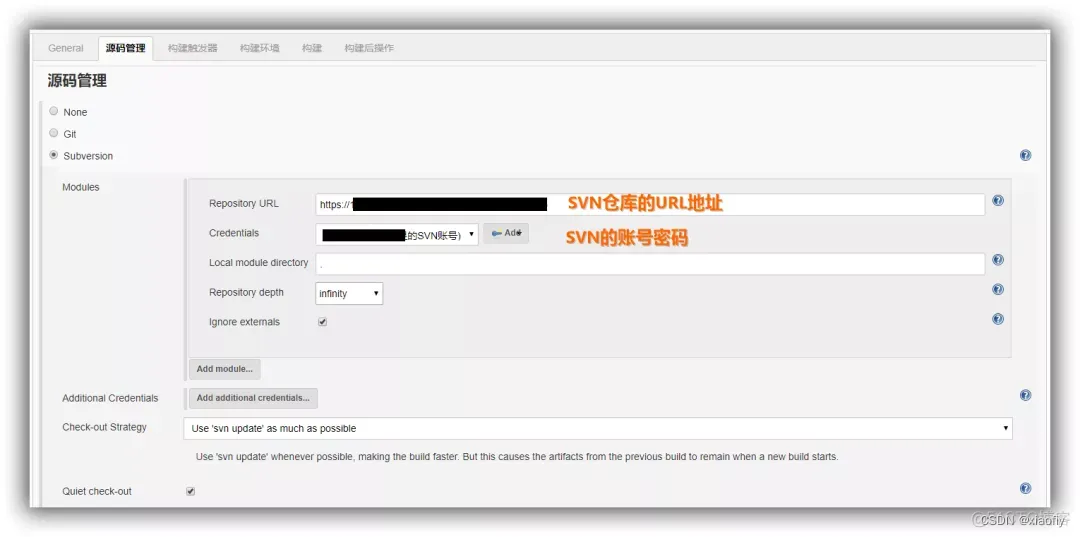
源码管理

这里采用的是 svn 来管理代码,
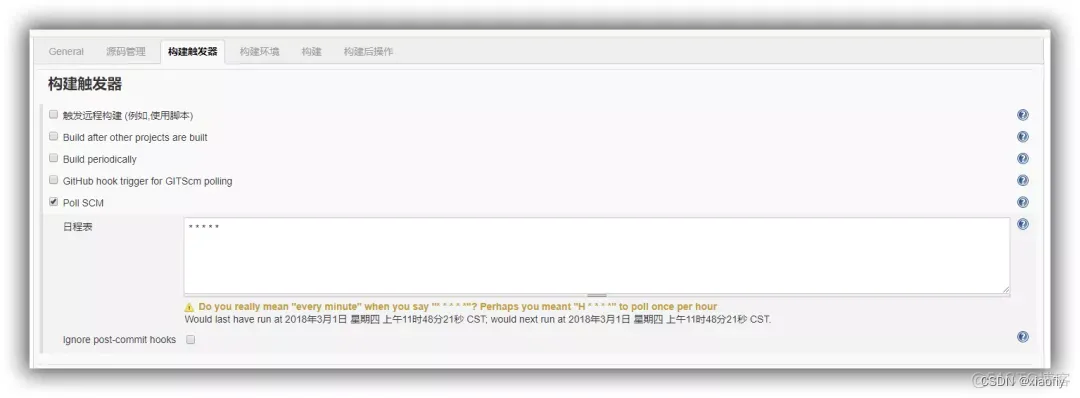
构建触发器

这里的 Poll SCM 表示去检测是否更新构建的频率, ***** 表示每分钟, H**** 表示每小时
cd cd C:\Jenkins\workspace\my-demo
node -v
npm -v
cnpm i
npm run build
构建后操作
安装插件 Postbuild task 后,可以在 增加构建后操作步骤中选择 Postbuild task选项,增加构建后执行的script,具体也可以参考文章:jenkins部署maven项目构建后部署前执行shell脚本
我这里的 Logtext 是 Buildcomplete
rmdir /q/s C:\nginx-1.14.0\html\my-demo
xcopy /y/e/i C:\Jenkins\workspace\my-demo\my-demo C:\nginx-1.14.0\html\my-demo
复制生成好的文件到Nginx的目录下,路径自行修改






















 5252
5252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








