JS代码:
<script language="javascript">
(function () {
$.fn.extend({
checks_select: function (options) {
jq_checks_select = null;
$(this).click(function (e) {
jq_check = $(this);
//jq_check.attr("class", "");
if (jq_checks_select == null) {
jq_checks_select = $("<div class='checks_div_select'></div>").insertAfter(jq_check);
$.each(options, function (i, n) {
check_div = $("<div style='height:20px;'> <input type='checkbox' value='" + n + "'>" + n + "</div>").appendTo(jq_checks_select);
check_box = check_div.children();
check_box.click(function (e) {
//jq_check.attr("value",$(this).attr("value") );
temp = "";
$("input:checked").each(function (i) {
if (i == 0) {
temp = $(this).attr("value");
} else {
temp += "、" + $(this).attr("value");
}
});
jq_check.attr("value", temp);
e.stopPropagation();
});
});
} else {
jq_checks_select.toggle();
}
e.stopPropagation();
});
$(document).click(function () {
jq_checks_select.hide();
});
//$(this).blur(function(){
//jq_checks_select.css("visibility","hidden");
//alert();
//});
}
})
})(jQuery);
$(document).ready(function(){
var options = {
10: "下单时间",
11: "取件时间",
12: "已支付",
13: "未支付",
14: "部分支付",
15: "赠送",
0: "已收件",
1: "清洗中",
2: "已上挂",
3: "已取件",
4: "已退件"
};
$("#test_div").checks_select(options);
});
</script>样式:
<style>
.checks_div_select {
width: 110px;
height:245px;
background-color: #e9fbfb;
border: 1px solid #18cbcd;
font-family: 'Verdana', '宋体';
font-size: 12px;
position: absolute;
top: 35px;
z-index:1;
}
</style> HTML代码:
<div style="position:relative;">
<input type="text" id="test_div" class="form-control" style="width:110px; height:35px;" />
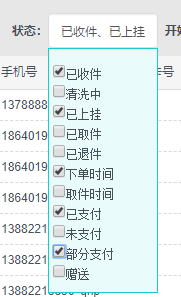
</div>页面效果:




























 3001
3001

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








