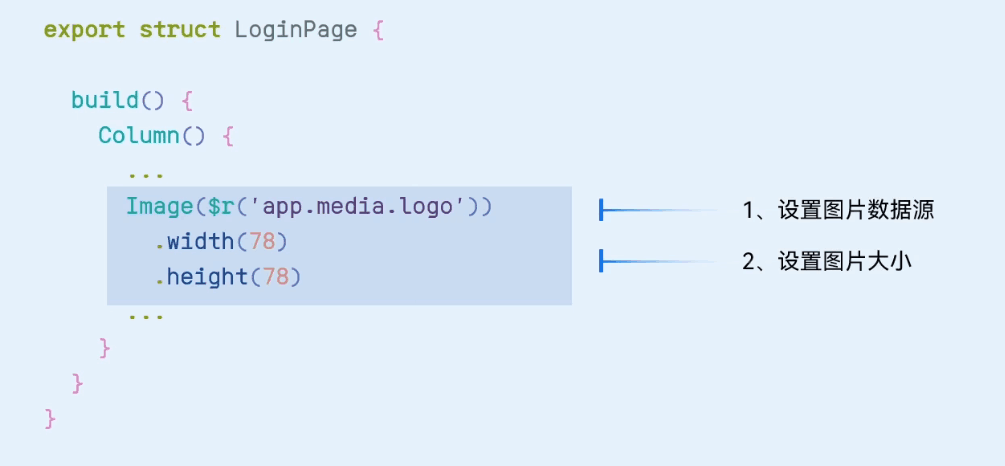
Image组件的基本使用
用来渲染展示照片,支持加载本地和网络照片

Image组件的基本使用(1):设置图片数据源
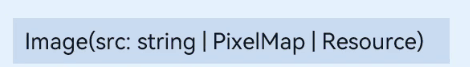
入参:src是图片数据源

①使用string数据加载网络图片:Image( ' https://xXXXXX')
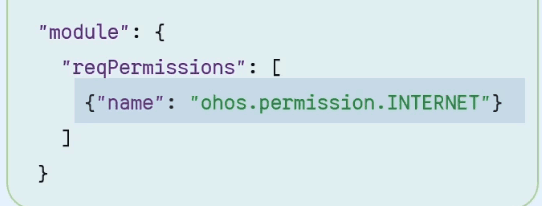
在module.json5文件中添加网络访问权限

②使用PixelMap数据加载图片:Image(pixelMapObject)
③使用Resource数据加载图片:Image($r( ' app .media.logo ' ))

Image组件的基本使用(2):设置图片大小
①使用number数据设置图片大小:

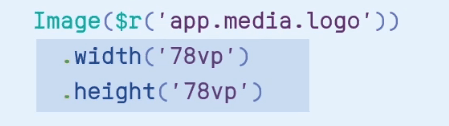
②使用string数据设置图片大小:

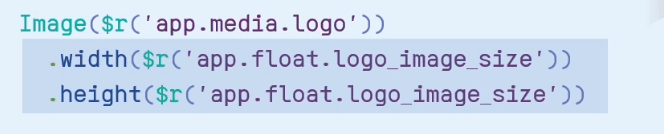
③使用Resource数据设置图片大小:


Text组件的基本使用
用于在界面上展示一段文本信息

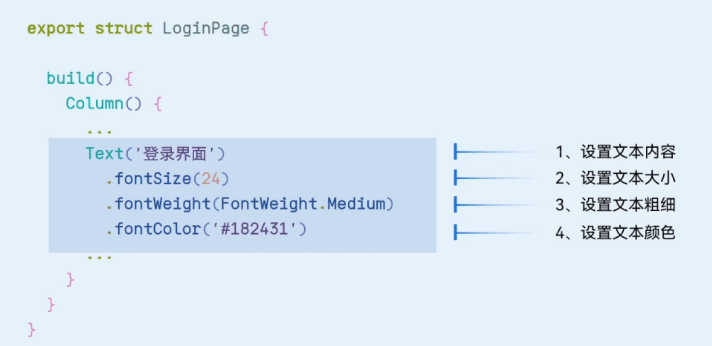
Text组件的基本使用1:设置文本内容
入参: content是文本内容。Text(content?: string I Resource)
(1)使用string数据设置文本内容:Text('登录界面')
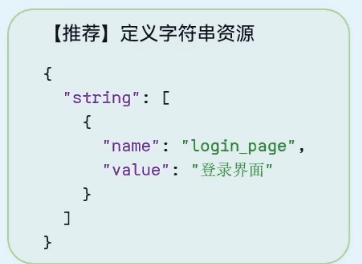
(2)使用Resource数据设置文本内容:Text($r( ' app.string .login_page' ))

Text组件的基本使用2:设置文本大小
(1)使用number数据设置文本大小:.fontSize(24)

(2)使用string数据设置文本大小:.fontSize( '24fp ' )

(3)使用Resource数据设置文本大小:.fontSize($r( ' app.float.page_title_text_size ' ))


Text组件的基本使用3:设置文本粗细
(1)使用number数据设置文本粗细:.fontweight(500)

(2)使用FontWeight枚举类型设置文本粗细:.fontweight(FontWeight.Medium)

FontWeight枚举类型

Text组件的基本使用(4):设置文本颜色
(1)使用Color枚举设置文本颜色:.fontColor(Color.Black)
(2)使用number数据设置文本颜色:.fontColor(8x182431)
(3)使用string数据设置文本颜色:.fontColor( '#182431')
(4)使用Resource设置文本颜色:.fontColor($r( ' app.color.title_text_color ' ))

TextInput组件的基本使用
可以输入单行文本并支持响应输入事件

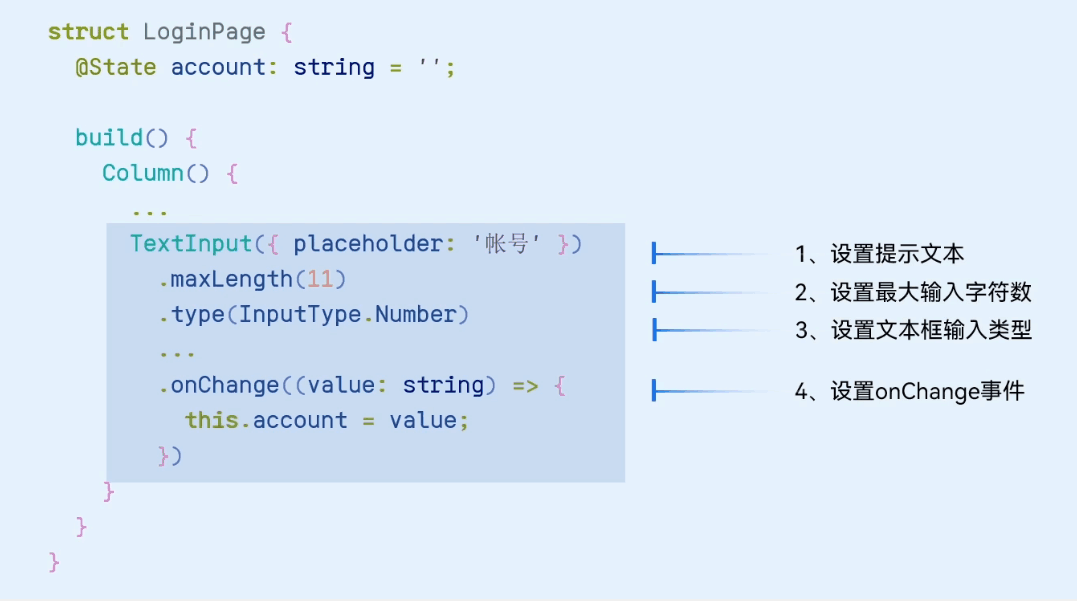
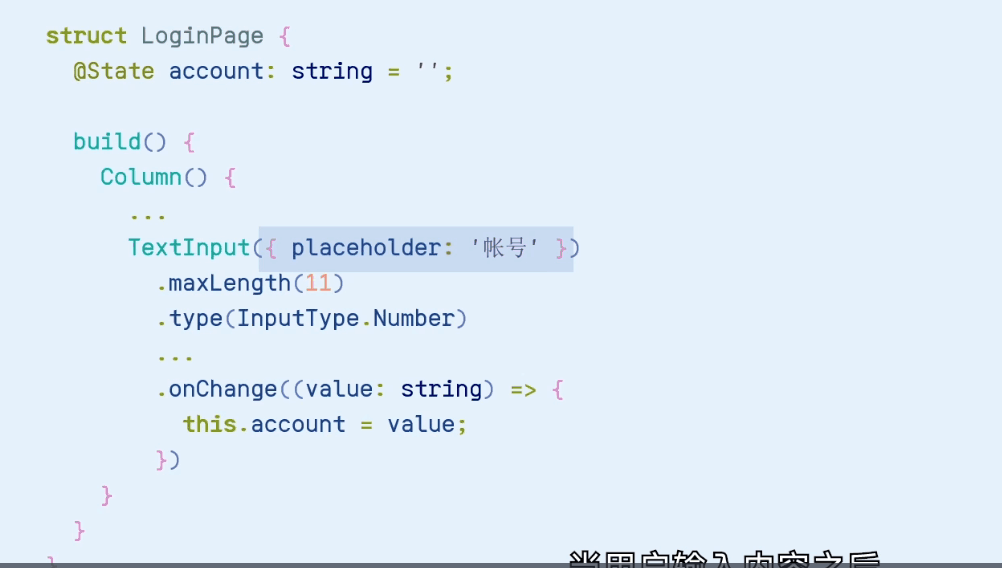
Textlnput组件的基本使用(1):设置提示文本

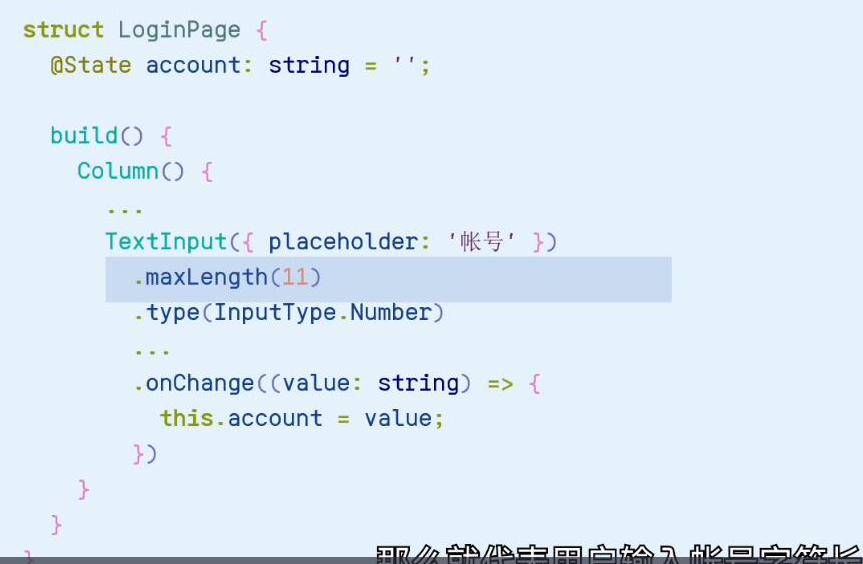
TextInput组件的基本使用(2):设置最大输入字符数

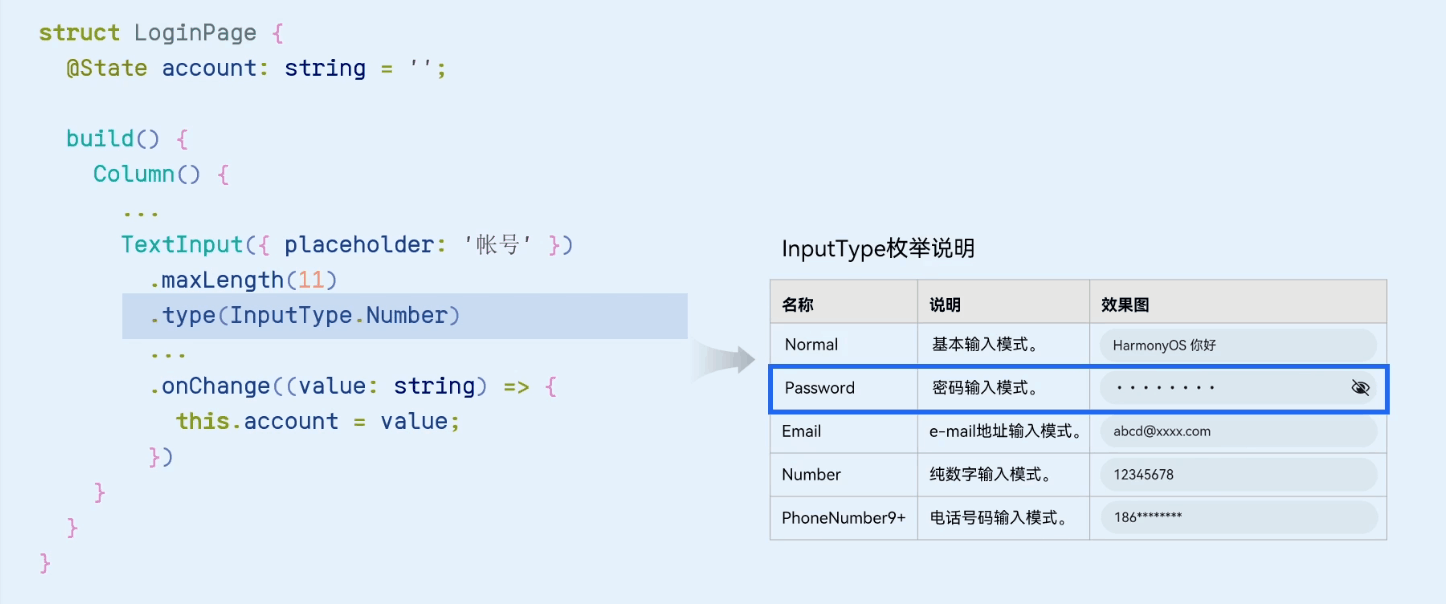
Textlnput组件的基本使用(3):设置文本框输入类型

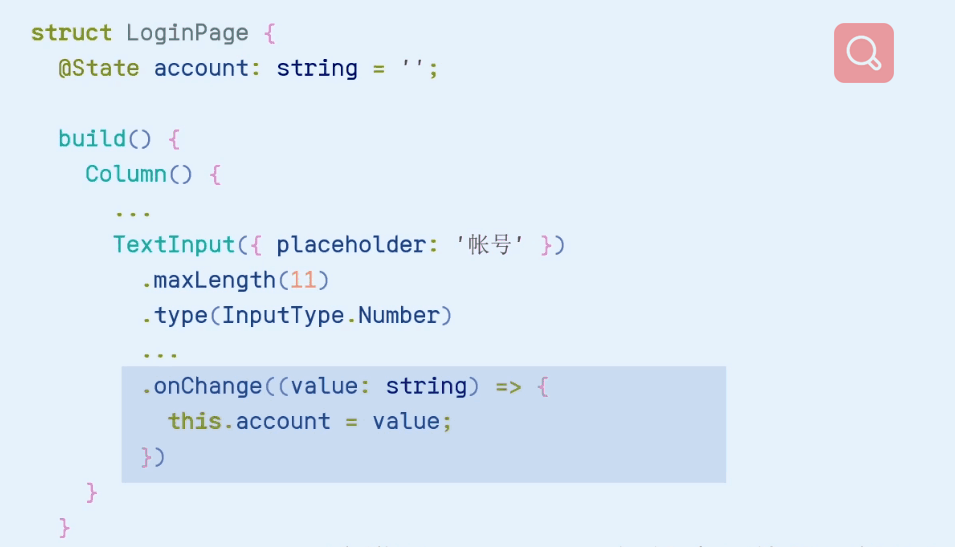
Textlnput组件的基本使用(4)︰设置onChange事件

Button组件的基本使用
主要用来相应点击操作

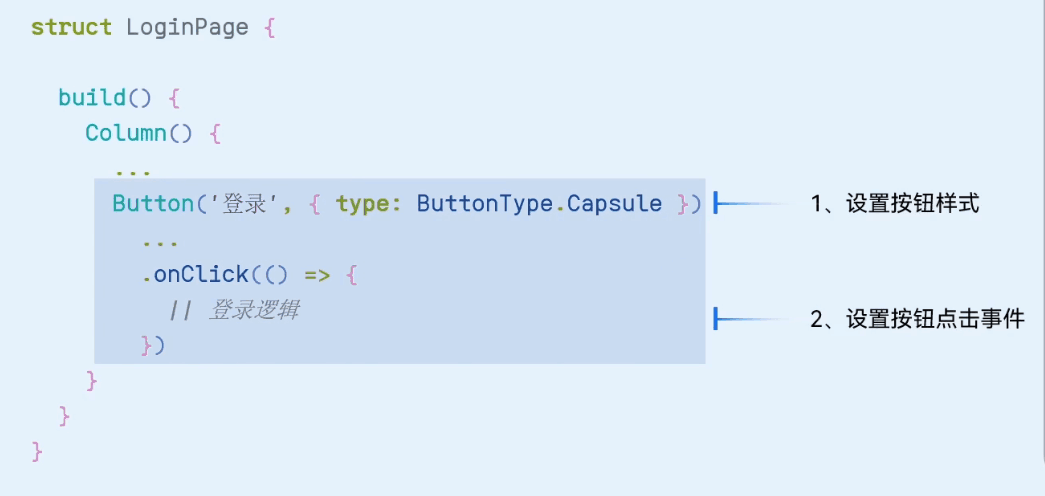
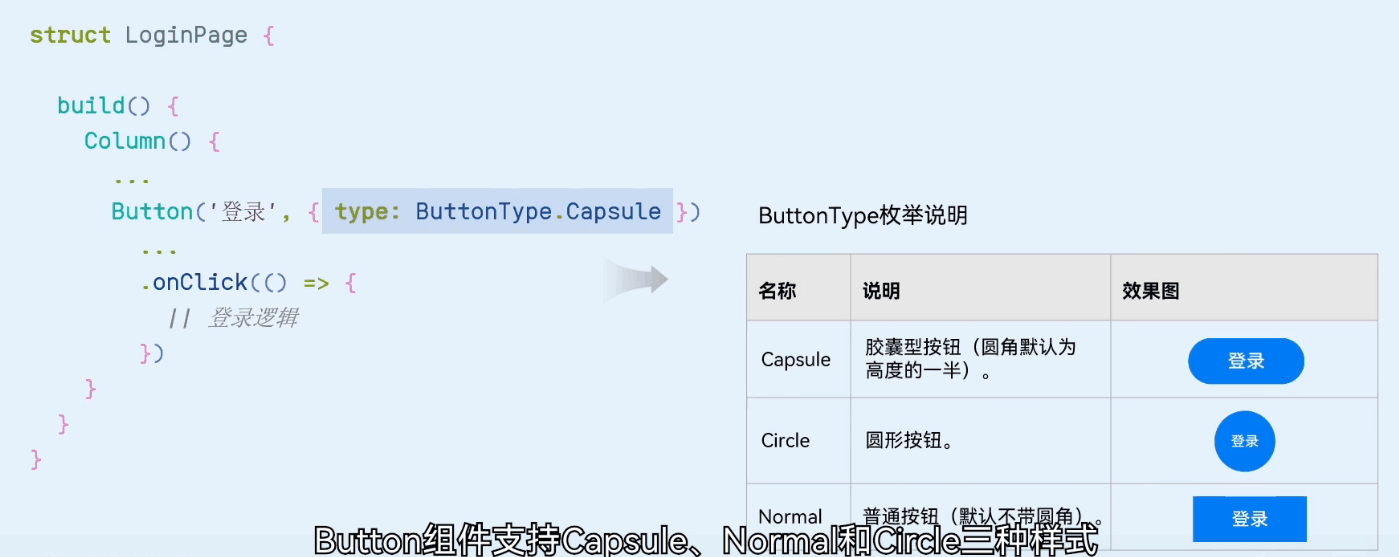
Button组件的基本使用(1)︰设置按钮样式

Button组件的基本使用(2):设置按钮点击事件





















 893
893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








