sass世界上最成熟、最稳定、最强大的专业级CSS扩展语言!
今天我们一起来看下它的基础语法。
变量
sass中用 美元符号来定义变量,是变量的一部分
定义一个$a作为变量,值为100

注释
单行文本注释用 // (sass编译后不显示)
多行注释 /* */ (编译时会保留,但在gulp打包时不会保留)
强力注释 /**/在中间加! (都会保留)
sass的条件分支语句
if / if else / if else if 语句

sass的循环语句
依赖于变量使用有两种方法 for循环和each循环
for循环语法:
- @for 变量 from 数字 to 数字(不包含结束数字)
- @for 变量 from 数字 through 数字(包含结束数字)
each循环,依赖于一个sass数组使用
each语法:

sass选择器嵌套
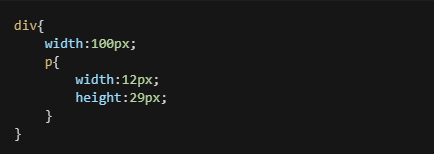
后代选择器嵌套 => 语法:父级{{子级}}

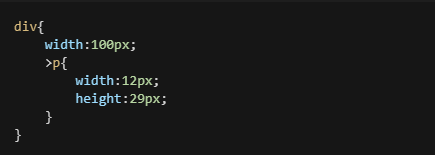
子代选择器嵌套
语法:父级{>{子级}}

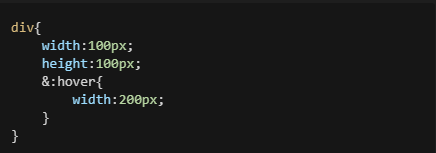
连字符选择器嵌套
语法: &:伪类选择器和伪元素选择器

群组选择器嵌套

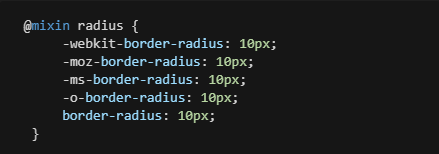
混入(混合器/函数)
其实就是在定义一个函数
语法:@mixin 混合器名称(形参){ }
不使用的时候不会被编译,参数可以不填也可以传入默认参数

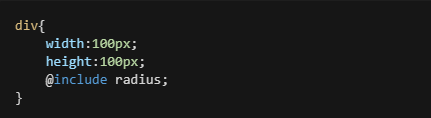
调用混合器用 @include 关键字

sass里的继承
用到 @extend 关键字 ==> 语法:@extend 选择器

我们就说p继承了div的属性,对于重复的属性谁写在后面就是谁(覆盖)
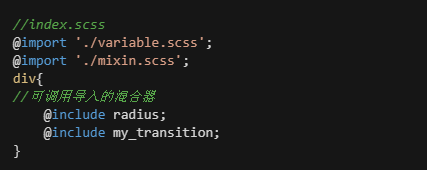
sass的导入
用到 @import 关键字
语法:@import ‘要导入的sass文件’

将上方变量及混合器导入


























 488
488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








