多说无益,首先贴两张图让大家看看具体的效果:
图1、百度地图搜索结果
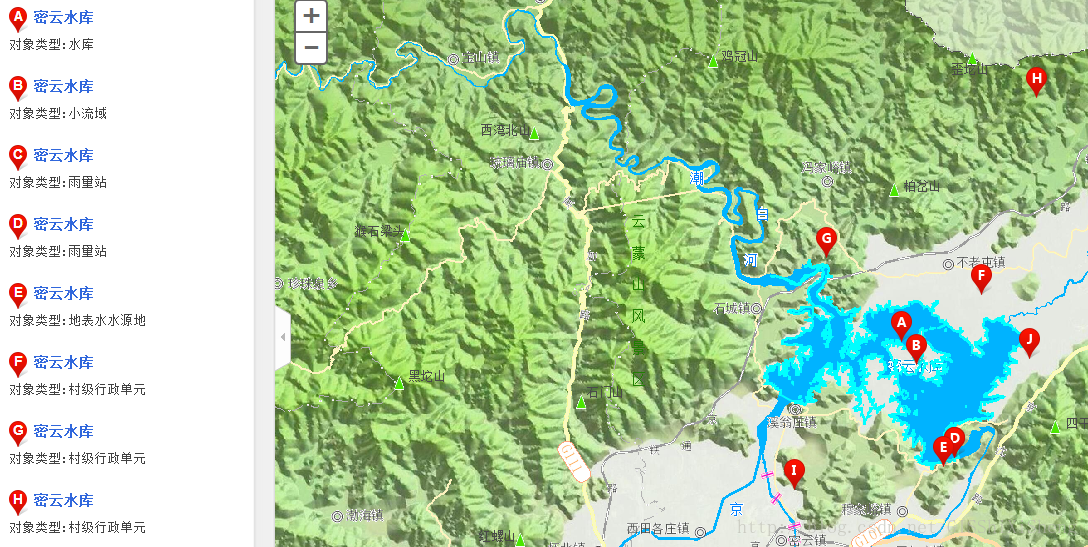
图2、Arcgis for JavaScript实现的效果
看到了效果,是不是各位有点小鸡动,是不是也宠宠欲动,有木有?但是具体是怎么实现的呢?下面我来详细的给各位说说我的实现思路吧。
第一,数据。
其实搜索的对象从类型上来说,应该是点、线、面都支持的,但是在实际的操作过程中,不论是百度还是我自己做的时候,都会将所有的对象抽成点对象,也就是将每一个对象转换成为POI热点,再将对象的坐标信息提取出来,将所有对象入库。
第二,实现。
实现该效果,首先,根据用户的查询条件从数据库里面获取数据,数据返回给web端的是JSON格式的。获取到数据之后,接着做数据在左侧的分页展示与地图上与左侧列表相对应的展示,左侧列表的展示我就不详细说了,做过web的大家都有一万种方法去实现它,重点说说地图上的展示。
这些红色的气泡是一个graphiclayer,每一个气泡是一个graphic,只是根据不同的顺序,graphic的PictureMarkerSymbol不同而已,下面是实现的代码:
- <span style="white-space:pre"> </span>addQueryPopup = function(data){
- redPopupLayer.clear();
- var mlpoint = new esri.geometry.Multipoint(new esri.SpatialReference({ wkid:4326}));
- var graphic = null;
- for(var i=0;i<data.length;i++){
- var att=data[i];
- var pt = new esri.geometry.Point(att.x,att.y,new esri.SpatialReference({ wkid:4326}));
- mlpoint.addPoint(pt);
- var sms = null;
- switch(i){
- case 0:{
- sms = new esri.symbol.PictureMarkerSymbol("index/css/map/images/location_icon/A.PNG",15,19);
- break;
- }
- case 1:{
- sms = new esri.symbol.PictureMarkerSymbol("index/css/map/images/location_icon/B.PNG",15,19);
- break;
- }
- case 2:{
- sms = new esri.symbol.PictureMarkerSymbol("index/css/map/images/location_icon/C.PNG",15,19);
- break;
- }
- case 3:{
- sms = new esri.symbol.PictureMarkerSymbol("index/css/map/images/location_icon/D.PNG",15,19);
- break;
- }
- case 4:{
- sms = new esri.symbol.PictureMarkerSymbol("index/css/map/images/location_icon/E.PNG",15,19);
- break;
- }
- case 5:{
- sms = new esri.symbol.PictureMarkerSymbol("index/css/map/images/location_icon/F.PNG",15,19);
- break;
- }
- case 6:{
- sms = new esri.symbol.PictureMarkerSymbol("index/css/map/images/location_icon/G.PNG",15,19);
- break;
- }
- case 7:{
- sms = new esri.symbol.PictureMarkerSymbol("index/css/map/images/location_icon/H.PNG",15,19);
- break;
- }
- case 8:{
- sms = new esri.symbol.PictureMarkerSymbol("index/css/map/images/location_icon/I.PNG",15,19);
- break;
- }
- default:{
- sms = new esri.symbol.PictureMarkerSymbol("index/css/map/images/location_icon/J.PNG",15,19);
- }
- }
- graphic = new esri.Graphic(pt, sms, att);
- redPopupLayer.add(graphic);
- }
- var extent = mlpoint.getExtent();
- map.setExtent(extent.expand(2));
- };
这样,就实现了类似于上图的效果。
第三,联动。
联动,是个什么概念呢?对于搜索出来的结果,点击气泡,会弹出该对象的信息,如下:
图3、百度地图的信息框
图4、arcgis的信息框
所谓的联动呢,就是点击左侧列表也能弹出点击红气泡一样的信息框,那么在Arcgis中如何实现呢?下面再说说我实现该效果的思路。
一般来说,信息框里面显示的内容大都是动态获取的,所以我的处理方式是给传递一个该对象唯一编码id的参数,在后台获取到数据之后在后台拼html代码或者传到前台拼html代码,实现方法如下:
- <span style="white-space:pre"> </span>/**
- * 显示对象信息框InfoWindow
- */
- showObjInfo = function(id){
- $.ajax({
- url:"wateruserbaseController.do?baseInfoSummary&id="+id,
- type:"POST",
- dataType:"html",
- success:function(data){
- data=eval(data);
- var pt = new esri.geometry.Point(data.x,data.y,{wkid:4326});
- var name = data.name;
- map.infoWindow.resize(350,300);
- map.infoWindow.setTitle(name+" <a class='detailsinfo' id='detailsinfo'>详细</a>");
- $("#detailsinfo").on("click",function(){
- showObjDetailInfo(id,name);
- });
- map.infoWindow.setContent(data.html);
- map.infoWindow.show(pt);
- }
- });
- };
有了以上方法,在左侧列表和marker对象点击的时候调用相同的方法,传递参数为该对象的唯一编码id即可。
眼细的朋友可能看到了,在信息框的标题栏还有一个详细的链接,是的,这个链接是起作用的,点击详细链接,弹出该对象的详细信息,调用的方法如下:
- <span style="white-space:pre"> </span>/**
- * 显示详细信息
- */
- showObjDetailInfo = function(id){ <pre name="code" class="javascript"><span style="white-space:pre"> </span>$.ajax({
- url:"wateruserbaseController.do?baseInfo&id="+id,
- type:"POST",
- dataType:"html",
- success:function(data){
- data=eval(data);
- var name = data.name;
- $.Window.setTitle(name);
- <span style="white-space:pre"> </span>$.Window.setContent(data.html);
- $.Window.show();
- }
- });
};


























 4856
4856

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








