需求背景及说明:
报表设计后展现完整包括7个列,但要求用户可以根据自己的需求,让报表在前台展现客户选择的列(任意多列)。
需求分析及实现思路:
既然用户需要在前台显示动态观察列,那么我们完全可以借助报表的隐藏列功能实现。勾选观察列的设置有两种:
1、所有列采用复选框方式勾选
2、下拉列表框,让用户可多选
结果报表可通过字符串组接收用户勾选的列值,而后条件判断是否显示
实现步骤:
本文以下内容将介绍采用可多选下拉列表框实现方式
说明:因为前台控制显示列,与数据库本身没有多大关系,因此这里的报表就不采用连接数据库了。
1、参数表单制作
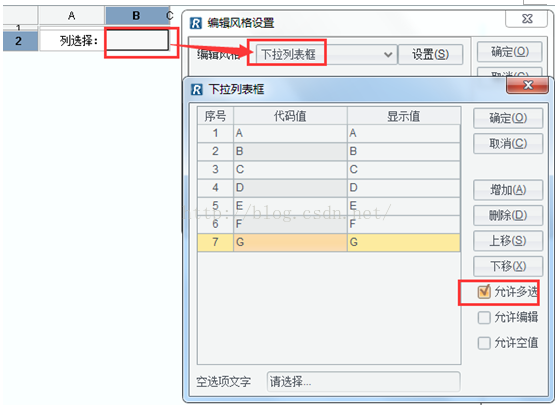
其中B2单元格变量名为“org”,编辑风格采用下拉列表框,如下
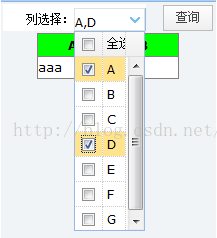
发布后展现效果:
2、 结果报表制作
包括以上7列的报表
报表增加参数“org”,类型为“字符串组”
设置动态隐藏条件(隐藏列表达式):
A1格:if("A"in @org,false,true)
B1格:if("B"in @org,false,true)
C1格:if("C"in @org,false,true)
D1格:if("D"in @org,false,true)
E1格:if("E"in @org,false,true)
F1格:if("F"in @org,false,true)
G1格:if("G"in @org,false,true)
3、发布报表,看结果
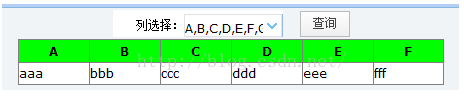
默认全部列状态下
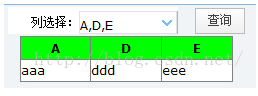
交叉选择A、D、E列效果




























 6595
6595

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








