要,要,切克闹,报表工具来一套!!!
要问什么是报表工具?那我们先得掰扯掰扯什么是报表。查一下某某百科……简单的说,报表就是用表格、图表等格式来动态显示数据。可以用公式表示为:“报表 = 多样的格式 + 动态的数据”。而报表工具呢?用废话说,就是帮助用户做报表的工具……不那么废的话,还是某某百科:报表工具就是帮助用户用来展现自己输入数据,更多时候是将数据库中的数据,以客户想要的方式即报表的形式展现出来。
报表的必要性,应该是不用讨论了,无论在政府监管、企业运营还是一般的组织管理模式中,上级的监督考核、下级的汇报请示、平级的协同交流,都需要定时或不定时地传递一些报表,然后以这些报表为基础进行分析统计。对应到信息化工程的软件开发项目中,报表功能也就是必不可少的了。而今天,我们要讨论的,是要不要报表工具的问题,也就是用报表工具还是写代码来实现报表,这才是个问题。
对于万能的程序员来说,没有什么问题是一百行代码解决不了的,如果有,那就再来一百行……只不过,面对翻脸比翻书还快的需求、对外观样式的吹毛求疵、越来越复杂的报表格式和内在数据关系、越来越多需要维护的报表数量,尤其还不得不去修改隔壁的隔壁的隔壁老王写的千百万行代码时, 估计千言万语都会化成一句:专业的事还是让专业的人去干吧。没错,报表工具就是专业的,而且可以专业到让业务人员实现做报表,甚至构建快速系统。
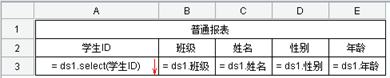
让我们先从一个简单例子开始,下面是一个罗列所有学生信息的报表:

很简单是不是?让我们这些程序员撸起袖子马上干,就从熟悉的 java 开始吧……
首先是通过数据源,连接数据库提取数据。
public static void main(String\[\] args) throws IOException, ParseException
{
_showTable_("org.hsqldb.jdbcDriver", "jdbc:hsqldb:hsql://127.0.0.1/demo", "sa", "", "student");
}
public static DefaultTableModel getTableModel(String driver, String url, String user, String pwd, String tableName)
{
String sql = String._format_("select * from %s", tableName);
String\[\] colNames = null;
Object\[\]\[\] tabValues = **null**;
try
{
Class._forName_(driver).newInstance();
Connection conn = DriverManager._getConnection_(url, user, pwd);
Statement stat = conn.createStatement();
ResultSet rs = stat.executeQuery(sql);
ResultSetMetaData rsmd = rs.getMetaData();
if (rsmd != null && rsmd != null)
{
……省略n行代码
}
valList.add(row);
}
tabValues = new Object\[valList.size()\]\[\];
valList.toArray(tabValues);
}
}
catch (Exception e)
{
throw new RuntimeException(e.getMessage(), e);
}
return new DefaultTableModel(tabValues, colNames);
}
……省略n+1行代码
然后就是直接创建各种样式标签,以报表样式展现数据:
//生成表样式:
String styleName = name;
if( isSub ) {
int subPos = styleName.indexOf( "\_sub\_" );
if ( subPos > 0 ) styleName = styleName.substring( 0, subPos );
}
HashSet srcs = new HashSet();
int rr = report.getRowCount();
int cc = report.getColCount();
for( int row = 1; row <= rr; row++ ) {
for( short col = 1; col <= cc; col++ )
{
……省略一堆代码
}
//生成标题区和上表头区
append( sb, "<td>\\n" );
append( sb, "<div id=\\"" \+ name + "_topdiv\\" style=\\"overflow:hidden\\">\\n" );
generateHtml( "_$_top", topStartRow, topEndRow, contentStartCol, contentEndCol, sb );
append( sb, "</div>\\n" );
append( sb, "</td>\\n" );
append( sb, "</tr>\\n" );
}
append( sb, "<tr>\\n" );
if ( leftHeader != null ) {
//生成左表头区
append( sb, "<td valign=top>\\n" );
append( sb, "<div id=\\"" \+ name + "_leftdiv\\" style=\\"overflow:hidden\\">\\n" );
generateHtml( "_$_left", contentStartRow, contentEndRow, leftHeader.getBeginCol(), leftHeader.getEndCol(),
sb );
append( sb, "</div>\\n" );
append( sb, "</td>\\n" );
}
//生成报表主体数据区
append( sb, "<td>\\n" );
append( sb, "<div id=\\"" \+ name + "\_contentdiv\\" style=\\"overflow:auto\\" onscroll=\\"\_reportScroll( '" \+ name + "' )\\">\\n" );
generateHtml( "", contentStartRow, contentEndRow, contentStartCol, contentEndCol, sb );
append( sb, "</div>\\n" );
append( sb, "</td>\\n" );
append( sb, "</tr>\\n" );
append( sb, "</table>\\n" );
append( sb, "</div>\\n" );
append( sb, "<script type=\\"text/javascript\\" language=javascript>\\n" );
还好,还好,这种横平竖直的表格样式处理起来还不算太难,不过,事情就这么完了吗?你想的太简单了。
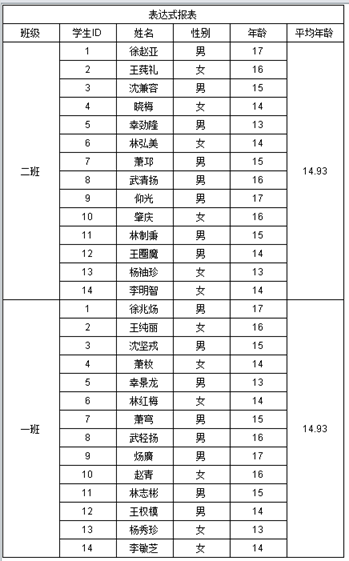
接下来,教务处要求学生按照班级进行分组,校运会办公室要求把男女生分别用颜色标识出来,而医务处做健康调查需要知道各个班级的平均年龄,也就是需要下面三种不同的报表:



怎么样,想好了用代码怎么实现么?没错,我们需要在提取原始数据时考虑用数据库的分组以及平均值,或者在取出数据后自己进行排序分组和求平均,然后按照需求算好表格的合并关系,设置不同的判断条件……标红应该还好,只需要在输出每行表格的时候判断一下性别字段,然后设置背景色……
现在还能应付?好吧,喘一口气,看看我们并不陌生的“大招”:
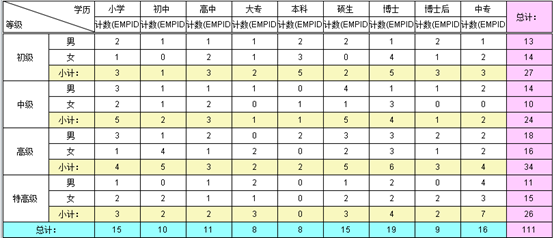
这样的对学校工作人员及老师分类汇总的统计表:

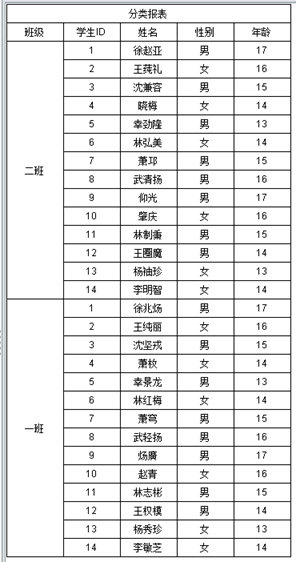
这样的分类分组汇总统计表:

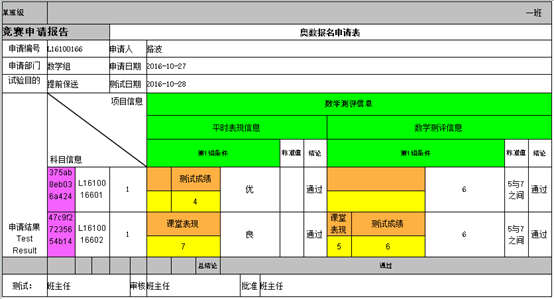
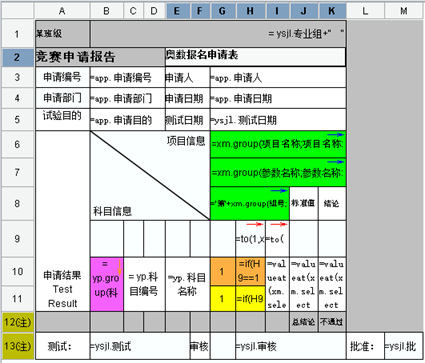
这样的学生参加奥数竞赛的申请表……好吧,我也不知道应该算什么的“中国式”复杂报表

好了,现在回头看看,那张简单报表的单纯的样子,是不是有一种“诱骗”我们迈入陷阱的味道?而如果当初我们选择了合适的报表工具,事情就会变成这样:

简单的清单报表:

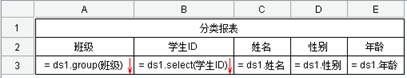
简单添加一个分组函数后的分组报表:
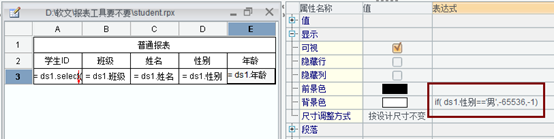
标红特殊行,选中行在表达式中写入背景色表达式即可:

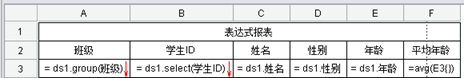
简单添加平均函数后分组报表:

以及不知道算不算复杂式的报表:

可以看到,报表工具在实现这些需求的时候,最主要的特点就是两个字:直观!不仅数据的提取简单清晰,放置的位置所见即所得,内容的延展方向也都清楚明白。——谈钱不伤感情,正因为报表工具开发直观,所以从此可以不再需要年薪 N 万的专业程序员和 TA 那一片片代码了,这是分分钟又为公司省下了多少钱呀??!!
其实除了上面提到“大招”,还有很多程序员不愿面对或懒于面对的需求,比如各种统计图表、条形码、业务类的报表;比如导出 PDF、XLS、DOC 等各种常用文档格式;比如和机器纸张密切相关的自适应打印输出……
嗯,对了,报表中可能还要在线填写某些数据,填写界面还要足够友好…
天哪,这么多麻烦事儿,(领导 / 客户)你咋不上天呢??
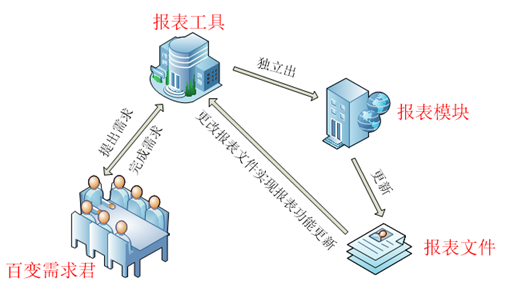
幸运的是,如果你选择了报表工具,你真的就可以上天入地了……报表工具的优势除了开发高效外,另一个重要的亮点就是可以有效降低耦合性,就算报表需求频繁改变,没完没了,只要通过报表工具将报表模块独立出来,即便应用项目上线了也只需替换报表文件,不必重新打包部署、不必重启服务,完全可以实现不停机热切换,甚至可以由维护人员去做。
看看下面的结构图是不是好理解多了?

综上所述,要写代码还是要报表工具这个问题的答案还用想吗?万能的专业程序员应该用在更需要 TA 的地方,万万不能浪费在已经有了成熟解决方案的报表制作上面。一开始想的太简单,后面就会大大不简单,一开始确认对了眼神,就会找到对的人。
作者:qxyzyh
链接:http://c.raqsoft.com.cn/article/1540259495503?r=xiaohuihui
来源:乾学院
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。






















 612
612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








