前提:因为webpack的使用时基于node.js,所以在使用webpack之前一定要先确保安装了node.js
node.js安装
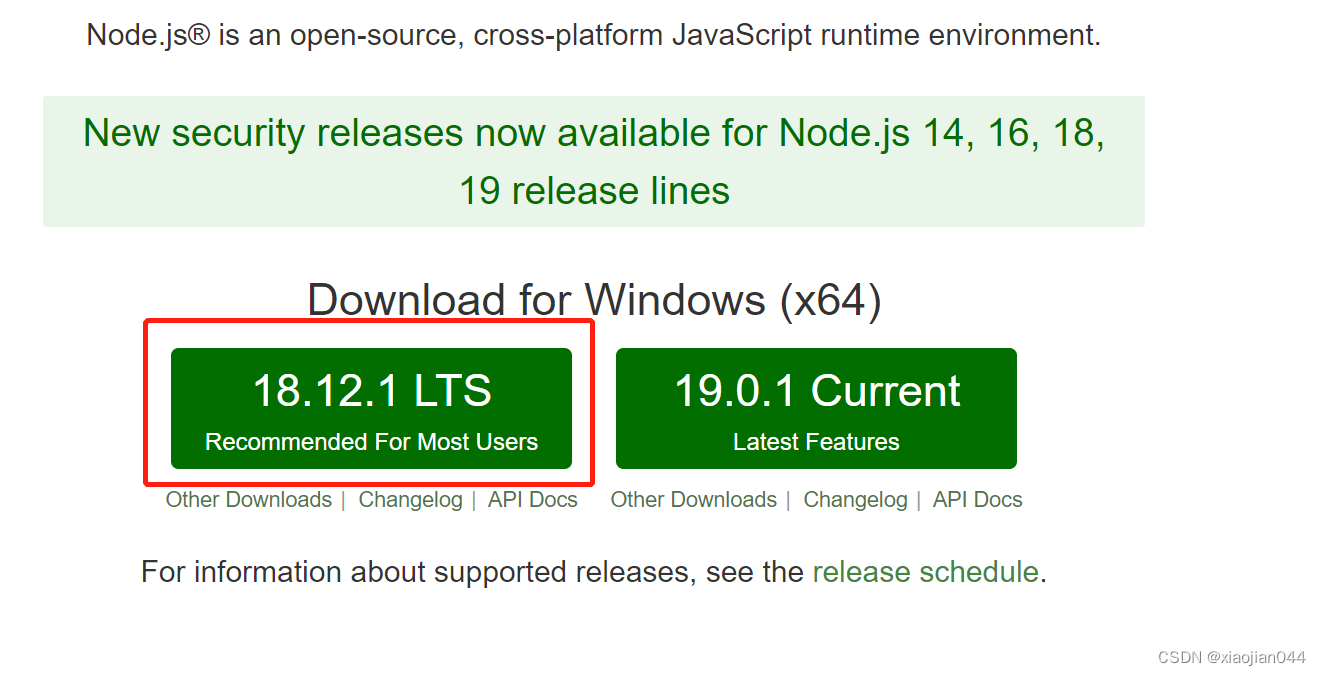
安装链接:Node.js

注意:在下载的过程中根据自己的电脑系统选择下载,一定要下载长期支持板,下载成功之后直
接安装即可
node.js是否安装成功
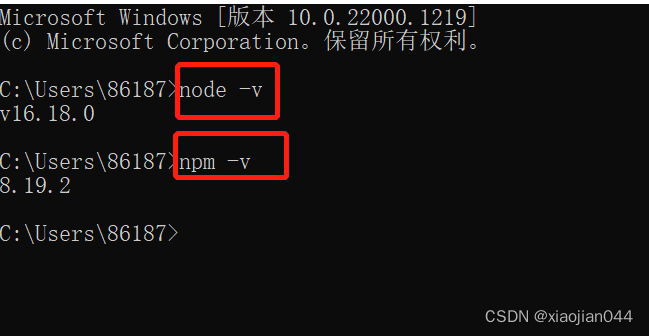
点击#+R,在弹出框中输入cmd,依次输入node -v; npm-v 如果显示出对应的版本,则说明安装
成功

安装webpack
在node.js安装成功,自己以建立基本项目的基础之后,使用 npm init 初始化项目,然后安装
webpack 以及 webpack-cli 。
// 全局安装
npm i webpack webpack-cli -g
// 本地安装(推荐)
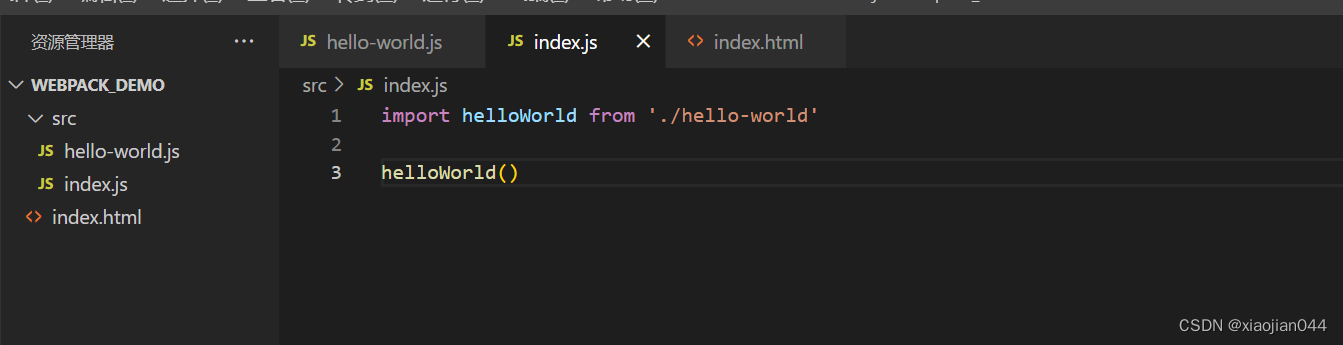
npm i webpack webpack-cli -D示例项目:

在新建项目的基础之上执行npm init -y会自动生成package.json;
然后本地安装webpack,安装完成之后回出现以下情况:
运行webpack
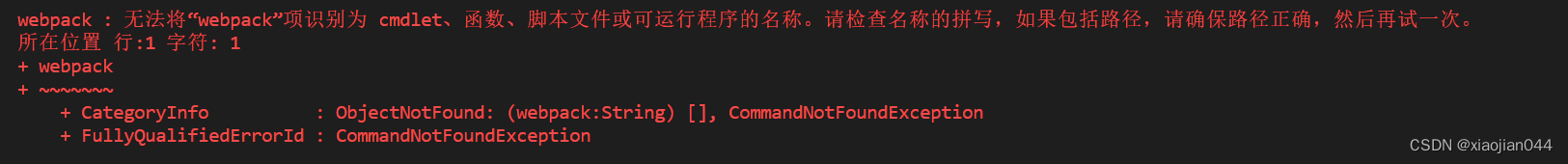
在终端输入webpack,此时并不会进行webpack打包,并会报如下错误:

原因:webpack是局部安装的,并没有加入到系统环境变量中,所以控制台找不到webpack命令
解决方案一:在终端输入npx webpack即可实现打包
解决方案二:找到项目根目录下的package.json文件,配置‘scripts’这个选项,配置加
上"build":"webpack",然后命令行中输入npm run build,用npm来运行webpack就可以了。
{
"name": "webpack_demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build":"webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.75.0",
"webpack-cli": "^4.10.0"
}
}npm run build执行成功之后回自动生成dist目录:






















 1756
1756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








