1、APP端配置
a、允许使用第三方插件:
打开app的manifest.json文件,切换到可视化视图,允许使用第三方插件。
b、配置第三方插件(个推)
在APP的manifest.json文件中的permission节点下添加push节点:
"Push": {
"description": "管理推送消息插件"
},如果已经存在的话不用修改。
在plus-->distribute-->plugins节点下添加push节点
"push": {
"description": "管理消息推送能力",
"cover": "false",
"igexin":{
"appid":"",
"appkey":"",
"appsecret":""
}
},c、绑定收到推送消息的事件
document.addEventListener( "plusready", function(){
message = document.getElementById("message");
// 监听点击消息事件
plus.push.addEventListener( "click", function( msg ) {
/*
根据需要填写
*/
}, false );
// 监听在线消息事件
plus.push.addEventListener( "receive", function( msg ) {
/*根据需要填写*/
}, false );
}, false );2、个推网站注册
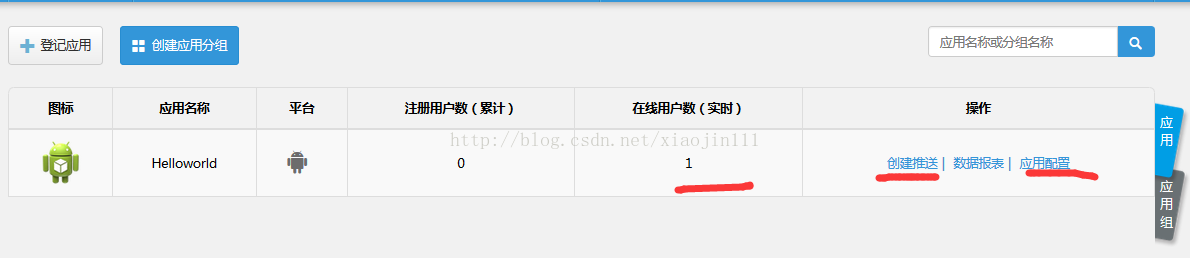
根据提示注册并添加应用即可,最后如下所示,点击应用配置可查看appid、appkey等信息,将其输入app配置文件对应位置即可。手机在线时打开app后,如果该页面在线用户数显示为1,表示个推和app之间通信成功。
点击创建推送,即可为app推送消息。
注:测试时需要将app打包再安装到手机上,否则app端获取的appid等参数不是配置文件中配置的参数,而是HBuilder真机调试基座的参数,会导致个推与app连接不成功。
























 9815
9815

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








