如何运行vue项目(运行githug下载的vue项目)
前言:新入坑vue.js的小伙伴,从GitHub上下载一个vue.js的开源项目,直接打开html是一片空白,不知如何在浏览器运行,通过查阅网上教程,发现网上的很多是教你怎么新建项目,并没有一个是教如何打开已有的项目。现在教大家如何运行完整的vue项目。
1. 安装node.js
官网:下载node.js

查看是否安装成功:node -v

2. 安装cnpm(npm的国内镜像)
在命令行中输入: npm install -g cnpm --registry=http://registry.npm.taobao.org

3. 安装webpack
npm install webpack -g
4. 安装vue-cli
cnpm install vue-cli -g
5. 进入项目目录
按住shift键+鼠标右键 打开 ‘在此处打开命令窗口’
或者直接打开cmd进入项目目录

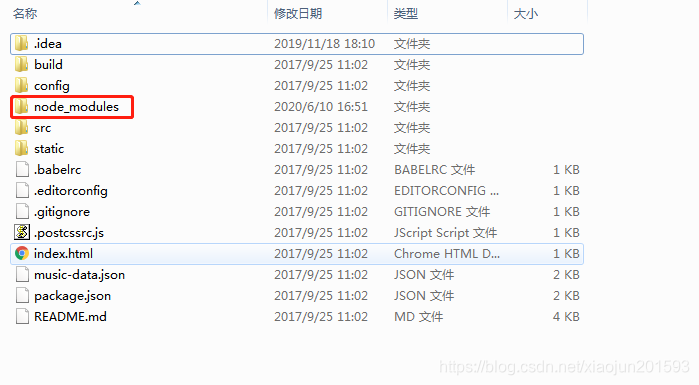
6. 安装依赖
npm install

安装成功后项目里多了个 node_modules 文件夹
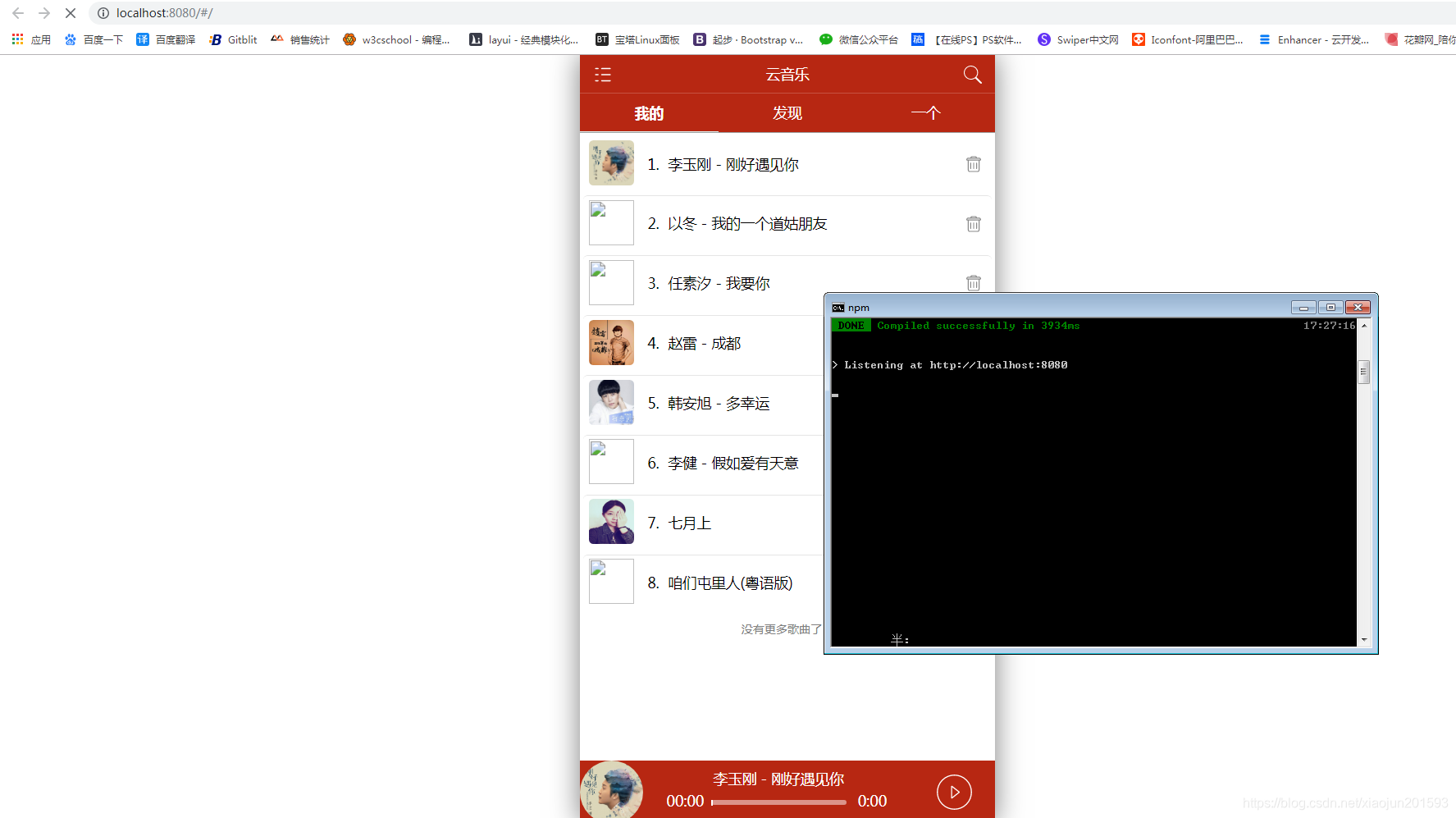
7. 运行项目
npm run dev

这就是运行vue项目的整个过程。
之前还写过一篇创建vue项目的文章:创建vue项目























 2408
2408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










