如果安装nvm前已经单独安装过node.js的请先自行卸载原有node和环境变量里面的配置;
亲测成功,有哪些问题可以在评论区发消息或者私聊我
1、安装nvm的步骤如下
下载nvm安装包
在nvm的GitHub仓库,如下是国内镜像仓库:
点击这里跳转链接中找到最新的nvm-setup.exe文件,点击下载

2、安装nvm-setup.exe
2.1 点击I accept the agreement 后点击 Next

2.2 养成一个好习惯,每次不建议把东西都放到C盘,建议修改安装路径,我的路径是
E:\Program Files\nvm 
2.3 下面安装nodejs到时候的路径,我的建议是和上面的nvm同级最好,我的路径是
E:\Program Files\nodejs 
3、环境自动配置完成
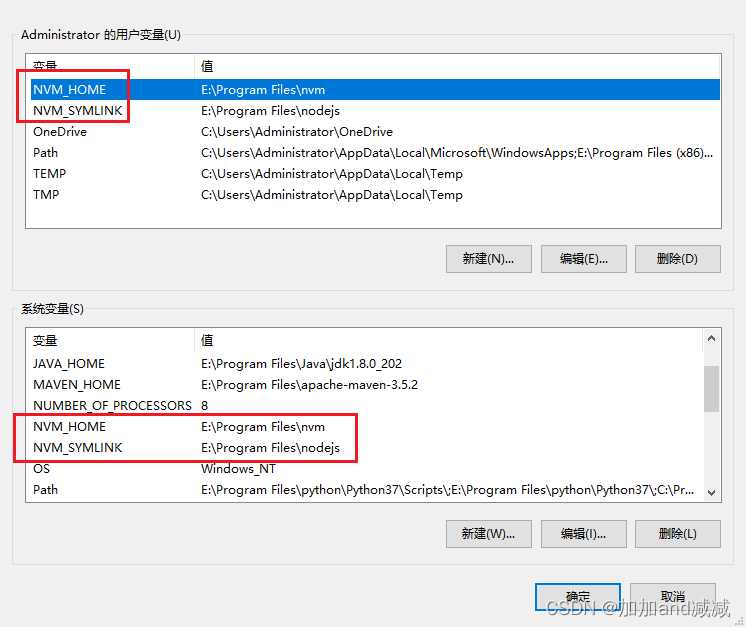
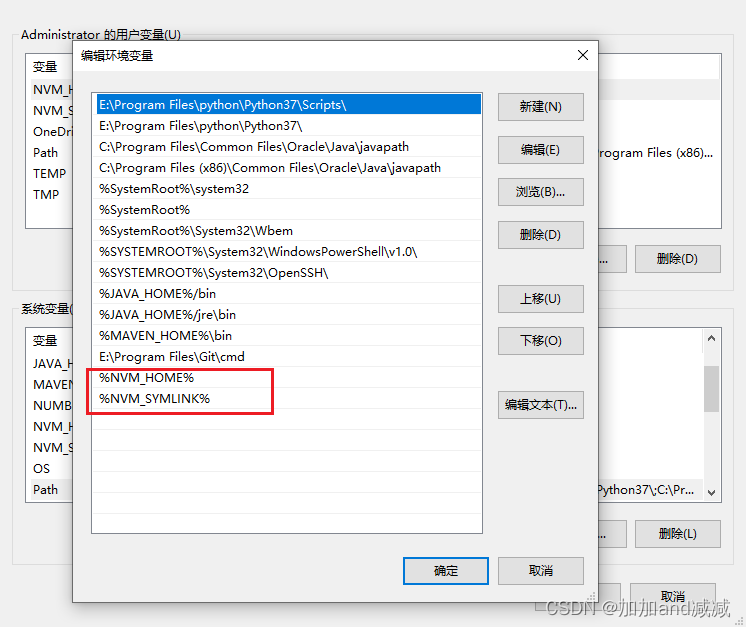
安装完成后,其他环境变量自动配置好了,如下:(我的nvm版本是1.1.10)


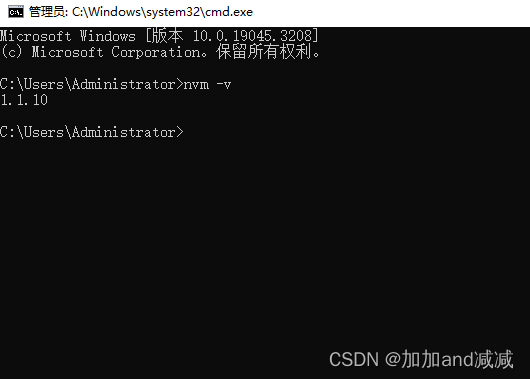
4、测试nvm是否成功
出现版本就是成功,如果没有出现版本请卸载然后重装

5、安装Node.js:
在命令提示符中输入以下命令来安装Node.js
安装前先配置一下nvm镜像,直接安装的话使用的是国外的镜像会很慢也会下载失败
配置如下:
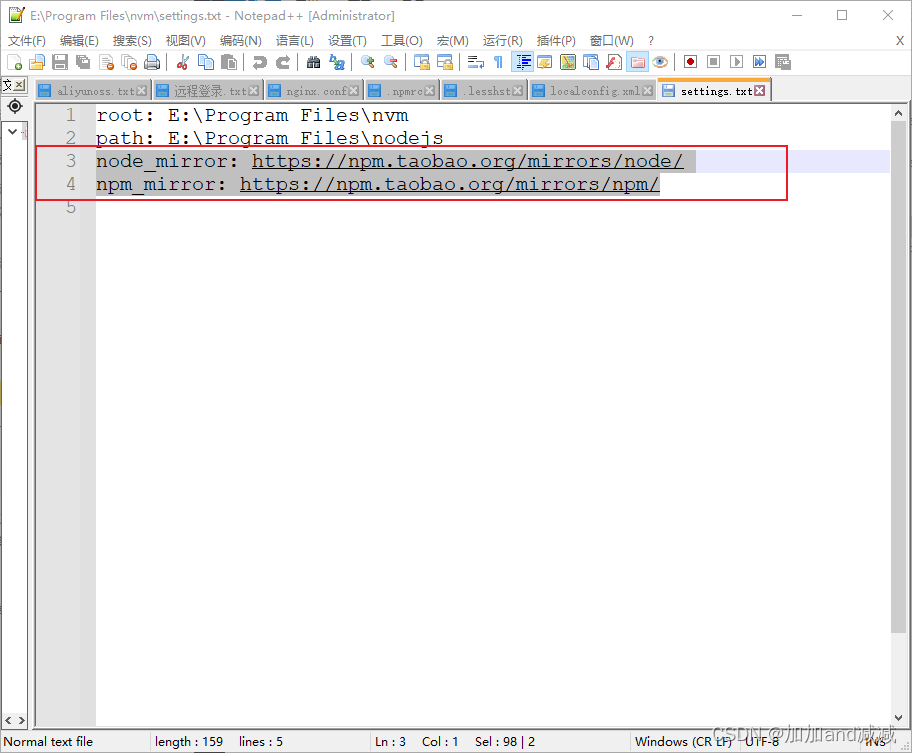
在nvm的安装根目录 双击打开setting.txt

添加两行:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/添加后如下:

下面我们继续安装node.js:
nvm install 12.18.3安装完成后,可以通过以下命令来查看已安装的Node.js版本:

如果有多个node版本可以使用
nvm use <version>
例如:
nvm use 12.18.3切换其他版本

可以通过nvm list 查看自己当前使用的是哪个版本的node
版本前面带*表示是当前使用的版本

6、验证node.js安装
命令:
node -v
npm -v如图出现版本表示安装成功:

7、配置npm国内镜像源
安装前 需要先给npm 配置一下国内镜像,我们先查看一下当前的镜像
npm config get registry
如果显示的镜像源是官方源 https://registry.npmjs.org/ 则可以考虑切换到国内的镜像源,
例如淘宝镜像 https://registry.npm.taobao.org/
输入以下命令将镜像源切换到淘宝镜像:
npm config set registry https://registry.npm.taobao.org/
确认镜像源是否已成功切换,可以再次输入以下命令来检查
npm config get registry
8、安装vue cli
npm install -g @vue/cli
安装完成后,可以通过以下命令来验证vue cli是否安装成功
vue --version
如果输出vue cli的版本号,则说明安装成功
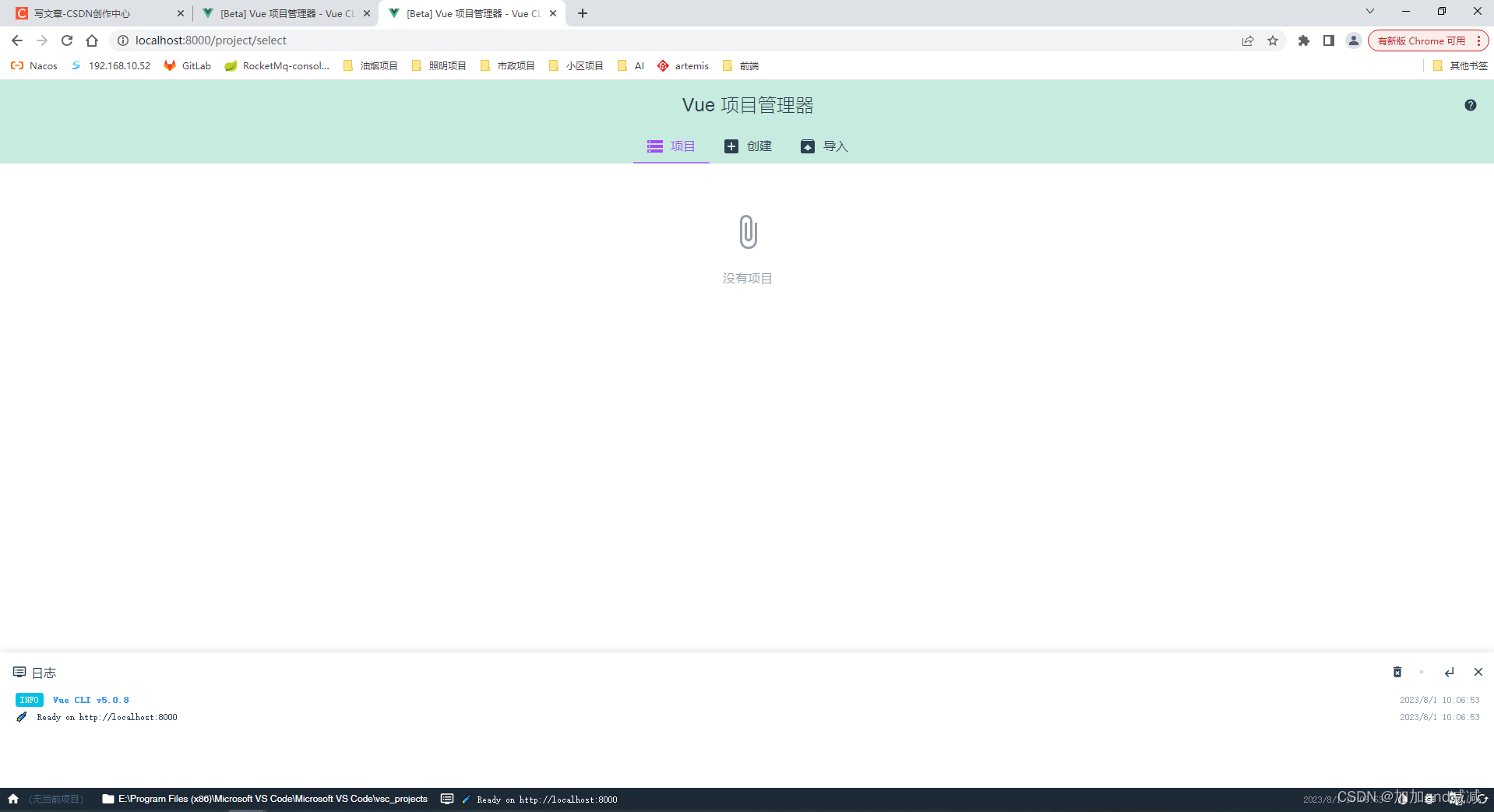
9、启动vue ui的图形化界面
创建构建管理项目

























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










