
布局代码如下:一个ProgressBar,一个WebView。最下边是个FloatingActionButton(没用到)。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ProgressBar
android:id="@+id/pb_progress"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="5dp"
android:indeterminateOnly="false"
android:max="100"
android:progressDrawable="@drawable/progress_bar_states" >
</ProgressBar>
<WebView
android:layout_below="@+id/pb_progress"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/wv_webView" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/btn_fab"
android:layout_marginTop="50dp"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<gradient
android:startColor="#cccccc"
android:centerColor="#cccccc"
android:endColor="#cccccc"/>
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<gradient
android:startColor="#43EF57"
android:centerColor="#43EF57"
android:endColor="#43EF57"/>
</shape>
</clip>
</item>
</layer-list>
import android.graphics.Bitmap;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ProgressBar;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private WebView mWebView;
private ProgressBar pbProgress;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = (WebView) findViewById(R.id.wv_webView);
pbProgress = (ProgressBar) findViewById(R.id.pb_progress);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
mWebView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
if (newProgress == 100) {
pbProgress.setVisibility(View.GONE);
} else {
pbProgress.setProgress(newProgress);
}
super.onProgressChanged(view, newProgress);
}
});
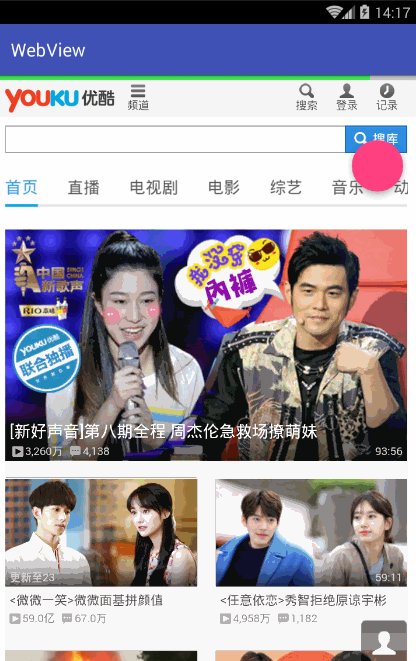
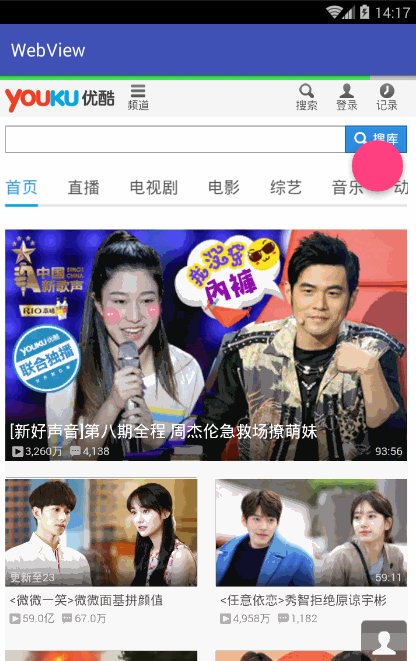
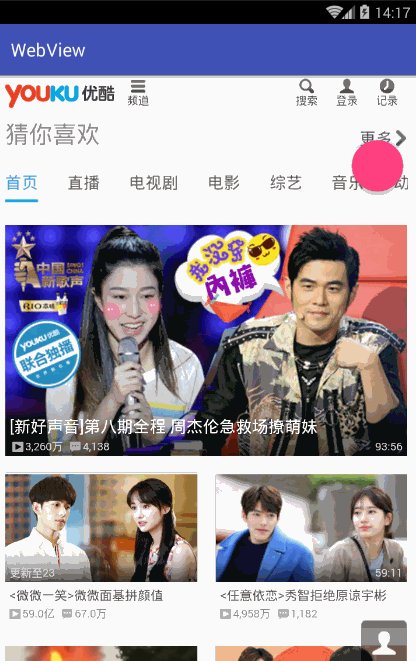
mWebView.loadUrl("http://www.youku.com");
}
}
运行就可以看出效果咯。























 1078
1078

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








