卡片布局 CardView
| 属性 | 描述 |
|---|---|
| app:cardCornerRadius | 设置圆角半径 |
| app:cardElevation | 设置阴影大小 |
| app:cardBackgroundColor | 设置背景颜色 |
| app:cardMaxElevation | 设置最大阴影大小 |
| app:cardPreventCornerOverlap | 设置添加内边距,防止重叠。默认 true |
| app:cardUseCompatPadding | 是否使用Padding |
| app:contentPadding | 设置Padding大小 |
| app:contentPaddingLeft | 设置左Padding大小 |
| app:contentPaddingRight | 设置右Padding大小 |
| app:contentPaddingTop | 设置上Padding大小 |
| app:contentPaddingBottom | 设置下Padding大小 |
依赖必不可少
implementation ‘com.android.support:cardview-v7:28.0.0’
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.test.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<android.support.v7.widget.CardView
android:id="@+id/cardview"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_margin="15dp"
app:cardCornerRadius="10dp"
app:cardElevation="10dp"
app:cardBackgroundColor="@color/gray"
app:cardMaxElevation="30dp"
app:cardPreventCornerOverlap="false"
app:cardUseCompatPadding="true"
app:contentPadding="10dp"
app:contentPaddingLeft="10dp"
app:contentPaddingRight="10dp"
app:contentPaddingTop="10dp"
app:contentPaddingBottom="10dp"
>
<ImageView
android:layout_margin="10dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/bg"
android:scaleType="centerInside"
/>
</android.support.v7.widget.CardView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="vertical"
android:layout_margin="10dp"
>
<SeekBar
android:id="@+id/seekbar_one"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="调整圆角大小"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="vertical"
android:layout_margin="10dp"
>
<SeekBar
android:id="@+id/seekbar_two"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="调整阴影大小"
/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
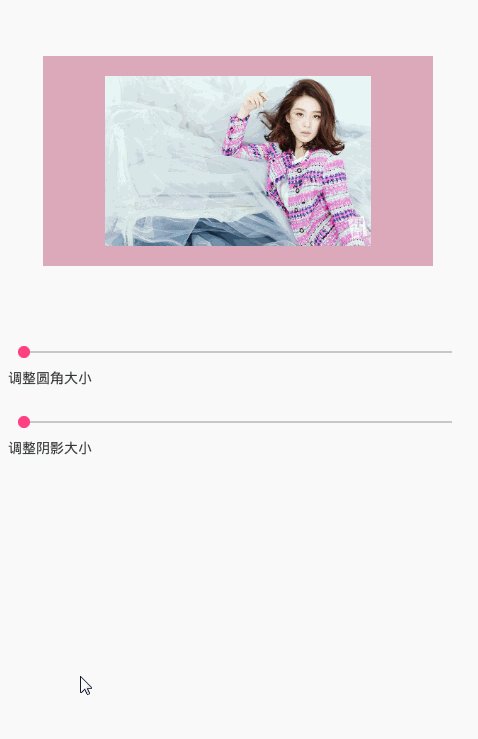
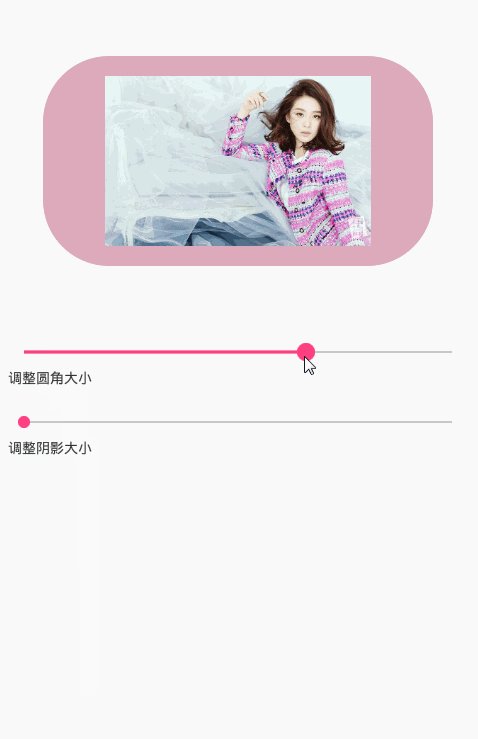
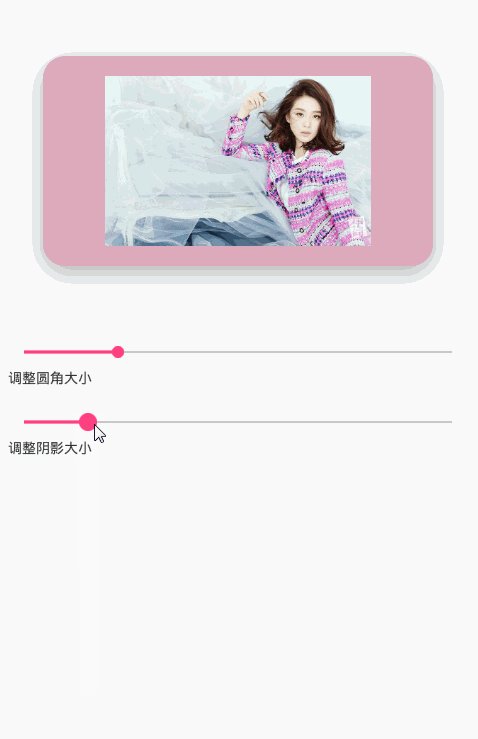
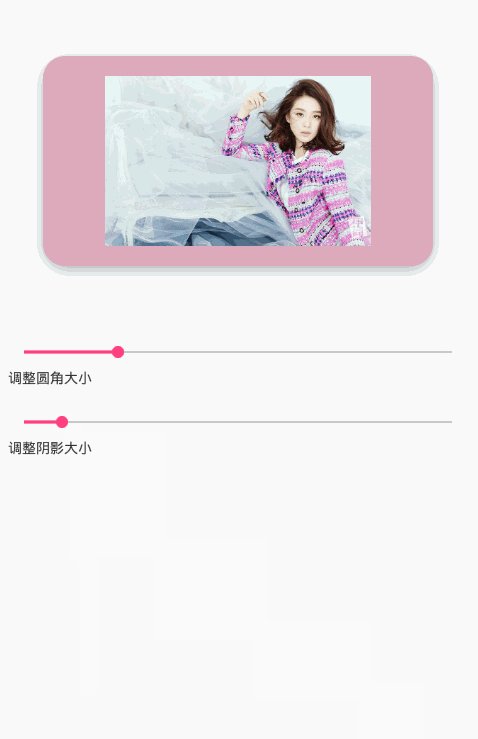
CardView 中包裹了一张图片,并设置了相应的属性。
通过SeekBar控制圆角大小和阴影
代码中如下:
public class MainActivity extends AppCompatActivity {
@BindView(R.id.seekbar_one)
SeekBar mSeekbarOne;
@BindView(R.id.seekbar_two)
SeekBar mSeekbarTwo;
@BindView(R.id.cardview)
CardView mCardview;
private Unbinder mUnbinder;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mUnbinder = ButterKnife.bind(this);
initView();
}
private void initView() {
mSeekbarOne.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
mCardview.setRadius(progress);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
mSeekbarTwo.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
mCardview.setCardElevation(progress);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
}
@Override
protected void onDestroy() {
super.onDestroy();
mUnbinder.unbind();
}
}
运行 效果图如下:























 1023
1023











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








