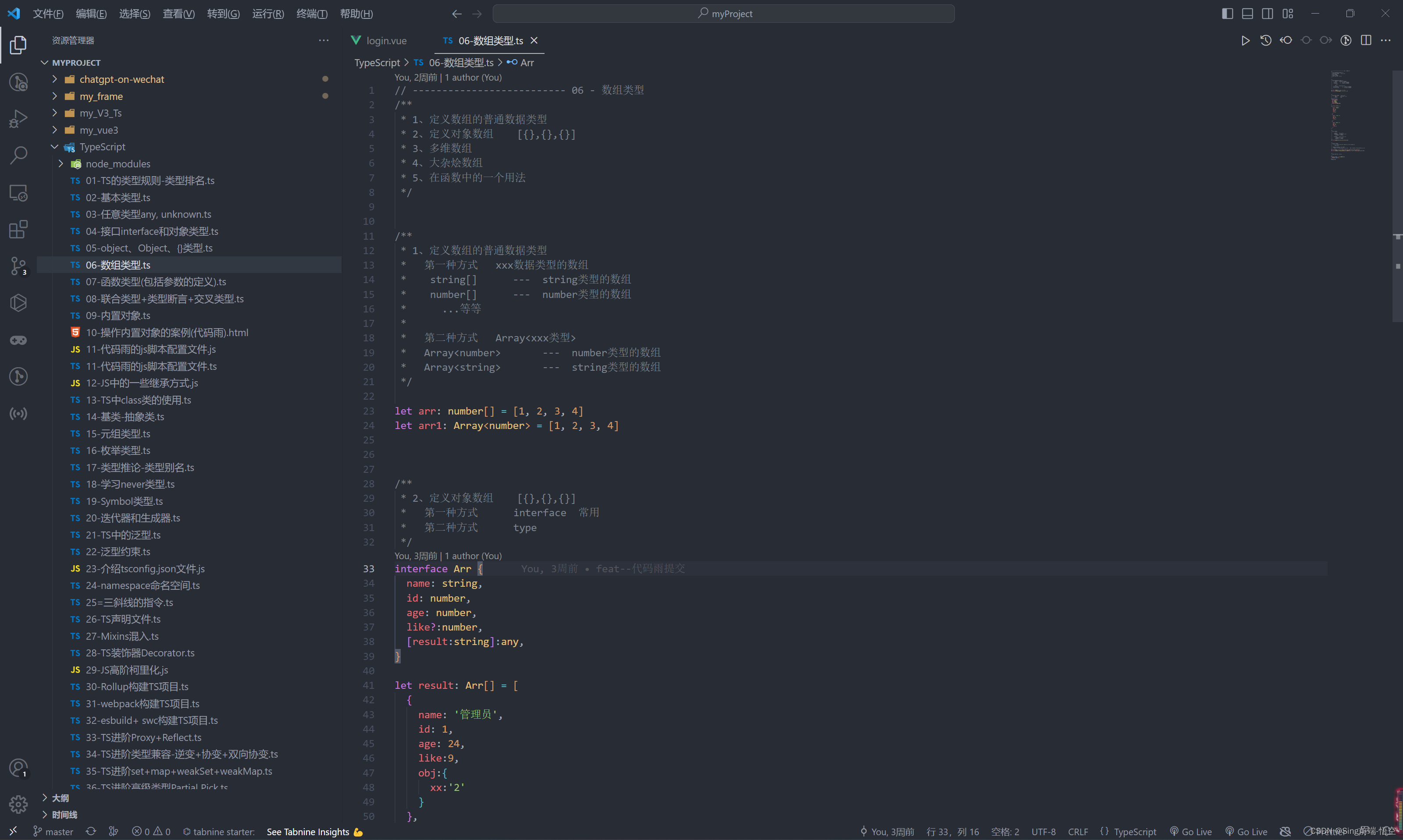
// -------------------------- 06 - 数组类型
/**
* 1、定义数组的普通数据类型
* 2、定义对象数组 [{},{},{}]
* 3、多维数组
* 4、大杂烩数组
* 5、在函数中的一个用法
*/
/**
* 1、定义数组的普通数据类型
* 第一种方式 xxx数据类型的数组
* string[] --- string类型的数组
* number[] --- number类型的数组
* ...等等
*
* 第二种方式 Array<xxx类型>
* Array<number> --- number类型的数组
* Array<string> --- string类型的数组
*/
let arr: number[] = [1, 2, 3, 4]
let arr1: Array<number> = [1, 2, 3, 4]
/**
* 2、定义对象数组 [{},{},{}]
* 第一种方式 interface 常用
* 第二种方式 type
*/
interface Arr {
name: string,
id: number,
age: number,
like?:number,
[result:string]:any,
}
let result: Arr[] = [
{
name: '管理员',
id: 1,
age: 24,
like:9,
obj:{
xx:'2'
}
},
{
name: '前端开发',
id: 2,
age: 25,
obj:{
xx:'2'
}
},
{
name: '后端开发',
id: 3,
age: 26,
obj:{
ooo:'2'
}
}
]
/**
* 3、多维数组
*
* 二维数组 [[],[],[]]
* 如何定义 xxx数据类型:[][]
* 后面跟两个中括号就行
*
* 三维数组 [[[]],[[[]]],[]]
* xxx数据类型:[][][]
* 后面跟三个中括号就行
*/
let arr5:number[][]=[[1,2,3],[4,5],[2]]
/**
* 4、大杂烩数组
* [1,'2',false,true,null,{age:2},[2,3,4],{name:1}]
* 直接 any[]
*
* 还可以用元组的方式 不过很烦
* 例如[1,'2',false,{age:2},[2,3,4]] 就是:[number,string,boolean,{},[]]
*/
let arr6:any[] = [1,'2',false,true,null,{age:2},[2,3,4],{name:1}]
let arr7:[number,string,boolean,{},number[]] = [1,'2',false,{age:2},[2,3,4]]
/**
* 5、在函数中的一个用法
*
*/
function fn33(...arr:number[]){
console.log(arr);
}
fn33(1,3,4)
原创:前端-悟空 请勿抄袭 可以转载








 本文介绍了TypeScript中数组类型的定义和使用,包括普通数据类型的数组、对象数组、多维数组、大杂烩数组以及在函数中的应用。示例代码展示了不同类型的数组定义和实例,如number[]、Array
本文介绍了TypeScript中数组类型的定义和使用,包括普通数据类型的数组、对象数组、多维数组、大杂烩数组以及在函数中的应用。示例代码展示了不同类型的数组定义和实例,如number[]、Array














 8331
8331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








