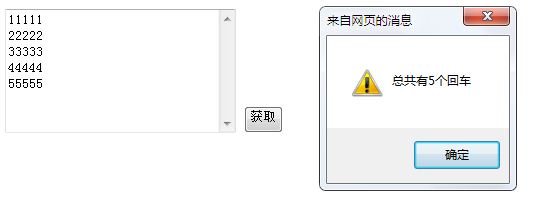
1.获取文本框里的回车数:

<script language=javascript>
function getCount()
{
var count=document.all('TextArea1').innerHTML.split('/n').length;//获取回车的个数
alert("总共有"+ count +"个回车");
}
</script>
</HEAD>
<BODY>
<textarea id="TextArea1" cols="30" rows="8"></textarea>
<input id="Button1" type="button" value="获取" οnclick="getCount()" />
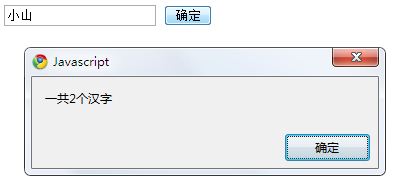
2.判断文本框里汉字个数;

<script language="JavaScript">
function cal(str)
{
re=/[/u4E00-/u9FA5]/g; //测试中文字符的正则
if(re.test(str)) //使用正则判断是否存在中文
return str.match(re).length //返回中文的个数
else
return 0
}
</script>
<input id="a">
<input type=button value=确定 οnclick="alert('一共'+cal(a.value)+'个汉字')">
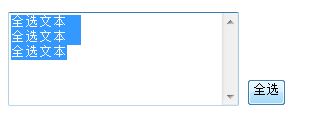
3.全选文本框里的内容;

<script language="javascript">
function selectAll()
{
mytxt.select();
}
</script>
<textarea id="mytxt" cols=30 rows=6 ></textarea>
<input id="mybtn" value="全选" type="button" οnclick="selectAll()" />
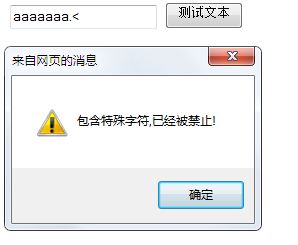
4.判断文本框里是否有特殊字符;仅对IE有效。

<SCRIPT LANGUAGE="JavaScript">
var bForbidden = false;
var ch;
var strForbidden = new Array("<",">","."); //罗列所有被禁止的方法字符
function chk(str)
{
for (var i=0;i<strForbidden.length;i++)
{
//遍历用户输入的数据
for (var j=0;j<str.length;j++)
{
ch=str.substr(j,1);
if (ch==strForbidden[i]) //如果包含非法字符
{
bForbidden = true; //设置此变量为true
}
}
}
if (bForbidden)
{
alert("包含特殊字符,已经被禁止!");
}
}
</SCRIPT>
<input type=text name="txt1" value="this is test!">
<input type=button value="测试文本" onClick="javascript:chk(txt1.value)">
5.防止文本框里的内容被复制;
<textarea cols=50 rows=5 οncοpy="document.selection.empty()" οnpaste="return false">测试是否可以拷贝粘贴</textarea>
6.文本框自适应行数(IE适用);

<textarea rows=1 name=txt1 cols=27 onpropertychange="this.style.posHeight=this.scrollHeight">
</textarea>
7.下划线的文本输入框;

下划线的输入框<input type="text" name="txt1" size="25"
style=" border:1px; border-bottom-style: solid;border-top-style: none;border-left-style:none;border-right-style:none;">
<br />
<br />
默认的输入框<input id="Text1" size="25" type="text" />
8.自动保存网页输入到文件;
window.οnlοad=function()
{
document.open("text/html"); //打开窗口
document.write("把这些文字保存起来!!!!!");//输出内容
document.execCommand("saveAs","true","我的网页");//打开另存为对话框
document.close(); //关闭文档
}
9.文本框显示选中的页面内容;

<SCRIPT LANGUAGE="JavaScript">
var txt1 = "";
function getSelect()
{
txt1 = (document.all) ? document.selection.createRange().text : document.getSelection();//获取当前选中的文本
document.form1.txt1.value = txt1; //显示选择内容
return true;
}
document.onmouseup = getSelect; //绑定鼠标事件
if (!document.all)
document.captureEvents(Event.MOUSEUP); //netscape下的鼠标事件捕获
</script>
<form name=form1>
<strong><input type=text name=txt1 value=""></strong>这是一个测试文档
</form>
10.文本框的默认输入法;(IE使用)

<body>
默认:<input><br>
中文:<input style="ime-mode:active"><br>
英文:<input style="ime-mode:disabled">
</body>






















 1084
1084

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








