1.算术运算符

需要注意的是++和 – 放在变量的前后不同意义。
如:
var num = 5;
console.log(num++);——>5
console.log(++num);——>7
关于运算符的优先级参考小学数学
函数:toFixed(n);——>n表示的去小数点后几位
函数:toFixed(n);——>n表示的去小数点后几位
如:
var num = 5/3;
console.log(“四舍五入:” + toFixed(3));——>1.667
2.关系运算符:结果是boolean类型

(全等于)=== ——>数据类型和数值是否都相同
!==(不全等于)——>数据类型和数值是否都不相同
string和number判断大小时,将字符串隐式转换为number类型,再用Number()函数
Number()函数特性:
Number()函数将数据进行转换时,要是数据不是number类型就返回一个NaN
任何一个数据与NaN进行比较时,结果一定是false。
所以string>5;——>false
3.逻辑运算符
&& || !
&&与 在第一个条件判断为假,整个表达式就是假,后面的第二个条件就不会判断了。
||或 在第一个条件判断为真,整个表达式就是真,后面的第二个条件就不会判断了。
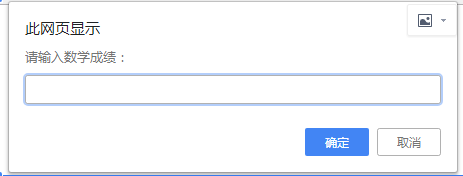
prompt()函数——>控制台输入
如:var input = prompt(“请输入数学成绩:”)

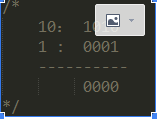
4.位运算符(只能做数字的运算,且要将数字转换为二进制,再做运算)
&(按位与):将两边的操作数转换成为二进制,每位的数字,只要对应都是1的时候,该位的结果才为1,否则该位结果为0
作用:用来判断奇偶性,更加高效。判断num和1做按位与,最后的一位1为奇数 0为偶数

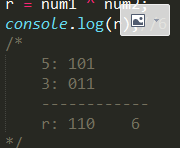
|(按位或):将两边的操作数转换成为二进制,比较每位上的数字,两个数字中有一个是1,则该位的结果就是1 ,否则 0
作用:向下取整 位运算一定会将数据转换为二进制,而小数会被转换为整数。

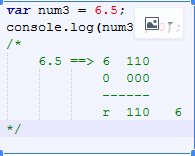
^(异或):将两边的数字转为二进制,每位上的数字只有一个为1时,该结果才为1,否则为0

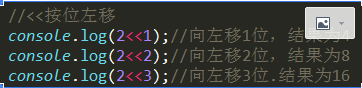
(按位左移)<<:将二进制数,向左移动几位,右面用0部位

(按位右移)>>:将二进制数,向右移动几位,左面用0部位
5.赋值运算符






















 3994
3994











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








