一,问题描述:
密码框,眼睛点击显示密码,再次点击掩码显示,但是关闭输入的弹窗之后,样式并未重置。
代码:
<el-dialog :close-on-click-modal="false" :visible.sync="visible" :before-close="handleDialogClose">
<el-button size="small" type="primary" @click="handleDialogClose()">{{ }}</el-button>
methods: {
init(row) {
this.visible = true
this.$nextTick(() => {
this.$refs.form.showPassword = true
this.$refs.form.init(row)
})
},
handleDialogClose() {
this.visible = false;
this.$nextTick(() => {
this.$refs.form.showPassword = false
})
},
}
<el-input :style="inputStyle" v-if="showPassword" show-password autocomplete="new-password"></el-input>
data(){
return {showPassword: true,}
}
二,问题描述:
过期日期选择只能选择当天日期之后
<el-date-picker :picker-options="endDateOpt"></el-date-picker>
data(){
return {endDateOpt: {
disabledDate(v) {
return v.getTime() < new Date().getTime();
//return v.getTime() < new Date().getTime() - 8.64e7;选择包含当天
}
},
}
}
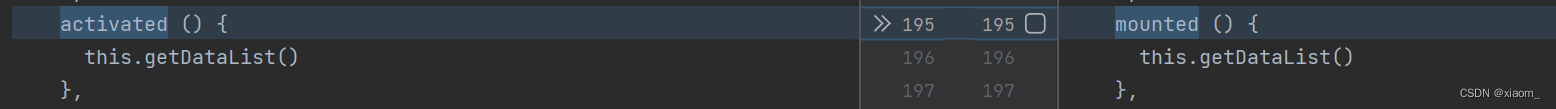
三,vue展示页面时不先进行查询






















 2101
2101

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








