Flex弹性布局
1. 什么是flex布局
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。可以随着页面大小的改变自适应页面布局。
目前被所有浏览器所支持。

2. 如何设置flex布局
块级元素: .box{ display:flex; }
行内元素也可以设置成flex布局: .box{ display:inline-flex; }
**设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
3. flex的几种常见属性
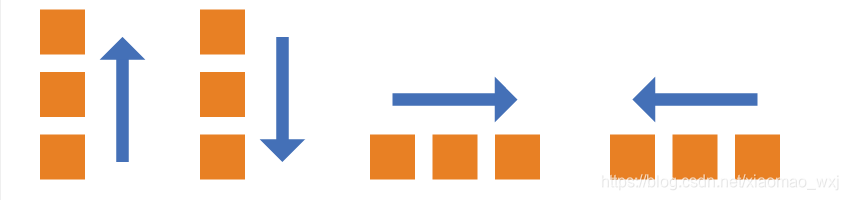
(1) flex-direction
用于指定Flex主轴的方向,继而决定了Flex子项在Flex容器中的位置
有如下四个取值:
- row:默认值,表示Flex子项水平方向从左到右进行排列,此时水平方向上轴线为主轴方向
- row-reverse:与row相反,水平方向轴线为主轴方向,Flex子项排列为从右向左进行排列
- column:表示Flex子项垂直方向上从上到下进行排列,此时垂直方向上轴线为主轴方向
- column-reverse:与column相反,垂直方向轴线为主轴方向,Flex子项排列为从下到上进行排列

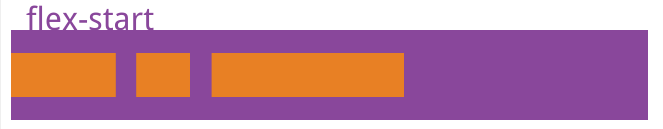
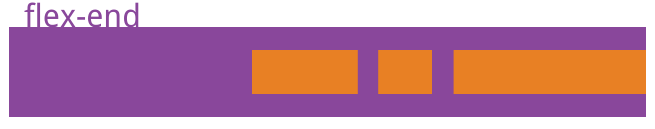
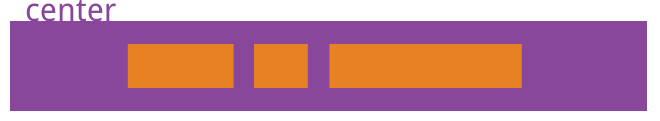
(2) justify-content
用于指定Flex子项在主轴方向上的对齐方式
有如下五个取值:
-
flex-start:默认值,表示Flex子项与行的起始位置对齐

-
flex-end:表示flex子项与行的结束位置对齐

-
center:表示Flex子项与行中间对齐

-
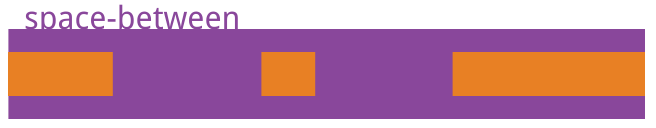
space-between:表示两端对齐,中间间距相等

-
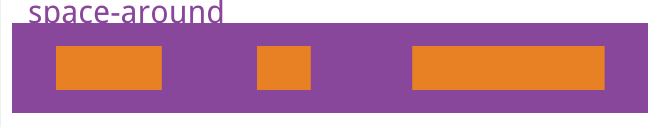
space-around:表示间距相等,中间间距是两端间距的二倍

(3) align-items
用于指定侧轴上Flex子项的对齐方式
有如下五个取值:
-
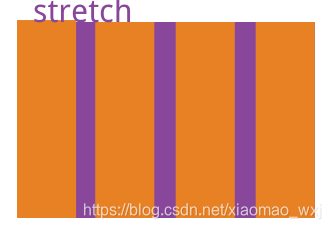
stretch:默认值,当Flex子项未设置高度或者高度值为auto的时候,stretch起作用,将Flex子项的高度设置为行高度(将占满整个容器的高度)

-
flex-start:表示与侧轴开始位置对齐

-
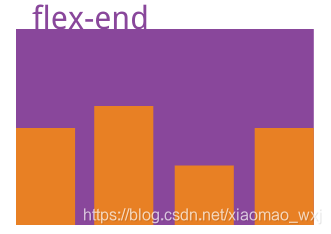
flex-end:表示与侧轴结束位置对齐

-
center:表示侧轴方式上中间对齐

-
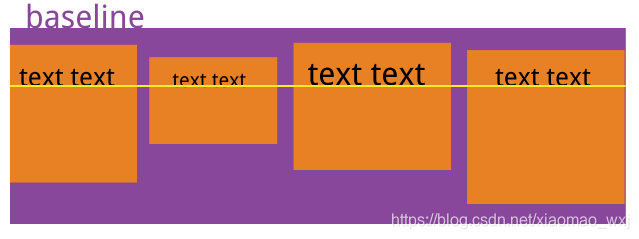
baseline:表示基线对齐,项目的第一行文字的基线对齐

(4) flex-wrap
用于指定Flex子项是否换行
有如下三个值:
-
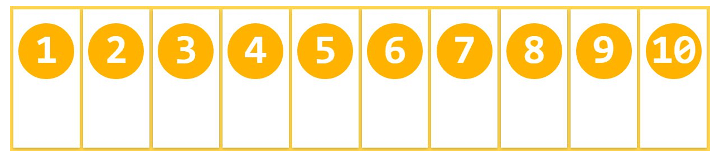
nowrap:默认值,不换行,Flex子项可能会溢出

-
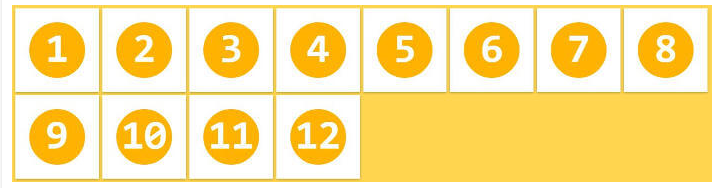
wrap:换行,溢出的Flex子项会自动放到下一行

-
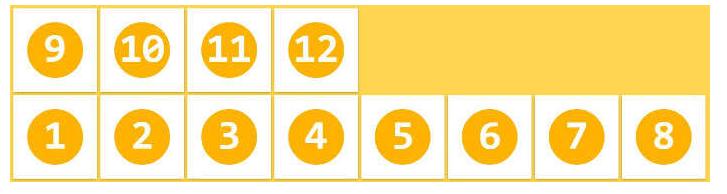
wrap-reverse:表示反方向换行

(5) align-content
该属性用于多行情况下,用于多行的对齐方式
align-content:stretch(默认值)| flex-start | flex-end | center | space-between | space-around
(6) align-self
该属性用于单独指定某Flex子项的对齐方式
align-self: auto | flex-start | flex-end | center | baseline | stretch;
(7) flex复合属性
该属性用来指定Flex子项如何分配空间
<ul>
<li style="flex:1;">1111</li>
<li style="flex:1;">2222</li>
<li style="flex:1;">3333</li>
</ul>
则三个li将按照1:1:1的比例来分配父元素ul的空间
flex为一个复合属性,它是由flex-grow、flex-shrink、flex-basis三个值组成的
- flex-grow:用于弹性盒子的扩展比率,默认值为0
- flex-shrink:指定了Flex元素的收缩规则,flex元素仅在默认宽度之和大于容器的时候才会发生收缩
- flex-basis:用于设置或检索弹性盒子的伸缩基准值
除了我列举出来的这几个属性,还有一些其他属性,但我认为比较重要的就是flex-direction/justify-content/align-items/flex-wrap/flex复合属性等这几个,面试过程中只要说出来这几个,并且把其具体的值描述出来就很OK了,面试官也不会太为难你,哈哈哈哈哈哈哈哈
其中Flex布局常用在设置盒子垂直水平居中,这也是常考的一个内容,直接在父元素上面设置display:flex; justify-content:center; align-items:center; 就OK啦! 所以Flex布局真的是一个非常有用的内容!
下一节在重点整理一下盒子水平垂直居中吧!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








