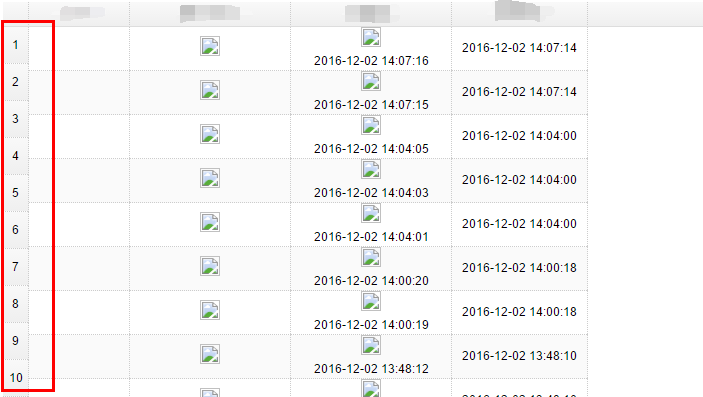
EasyUI dataGrid在加载网络图片时会出现这种情况:

是不是特别happy?
经过一天的度娘后,发现网上还是有很多解决办法的;例如:
//这个应该是最好用的,也是网上回答最多的
onLoadSuccess : function(){
$('#dataGridPic').datagrid('fixRowHeight');
}还有的说是resize一下,不过resize我不知道怎么使用,有朋友告诉我更好了。。。
先说一下出现错行的原因,自我理解:因为本人使用的图片是通过后台生成的<img src='' class='' >
再传到前台进行展示的,所以在显示图片会很慢,通过console.log发现onLoadSuccess 中的方法都执行完了,图片却还在加载中。上面的图片是最严重的,也就是$('#dataGridPic').datagrid('fixRowHeight'); 方法执行完了,图片还没加载完,造成了序号和数据错行的情况;
解决办法:
思路:启动一个timer计时器,判断datagrid的数据行数,如果行数为零,继续判断直到大于零,停止计时器;启动imgLoad判断图片是不是全部加载完成,如果加载完成,再执行$('#dataGridPic').datagrid('fixRowHeight');
代码如下:
//启动定时器,判断datagrid现有的行数,每50ms执行一次
var timer = window.setInterval(function(){
var data = $('#dataGridPic').datagrid('getRows');
if(data.length > 0){
//isImgLoad为什么在这启动?
//data.length>0后,图片扫描器至少会扫到1个
// 判断图片加载状况,加载完成后回调
isImgLoad(function(){
// 加载完成执行
$('#dataGridPic').datagrid('fixRowHeight');
});
//将定时器停止
clearInterval(timer)
}
},50);
var t_img; // 图片判断定时器
var isLoad = true; // 控制变量
// 判断图片加载的函数
function isImgLoad(callback){
// 注意我的图片类名都是ftPic,因为我只需要处理ftPic。其它图片可以不管。
// 查找所有图,迭代处理
$('.ftPic').each(function(){
console.log('888888888');
// 找到为0就将isLoad设为false,并退出each
if(this.height === 0){
isLoad = false;
return false;
}
});
// 为true,没有发现为0的。加载完毕
if(isLoad){
clearTimeout(t_img); // 清除定时器
// 回调函数
callback();
// 为false,因为找到了没有加载完成的图,将调用定时器递归
}else{
isLoad = true;
t_img = setTimeout(function(){
isImgLoad(callback); // 递归扫描
},500); // 我这里设置的是500毫秒就扫描一次,可以自己调整
}
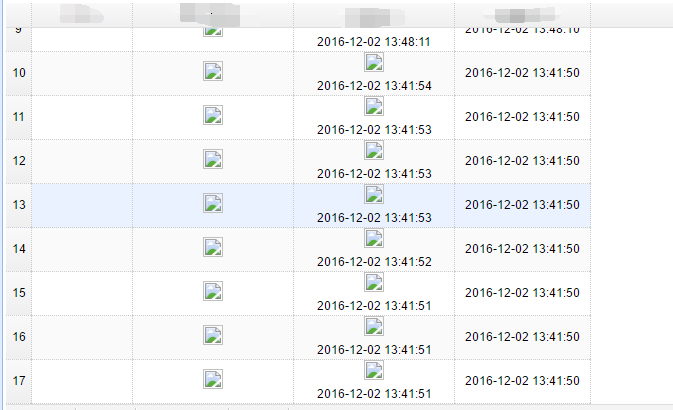
} 最后的结果:
到这,至少是图片一样大的情况下,问题得到解决;至于列表中出现不等大的图片,还没有尝试,等测试之后,会修改文章的。























 2555
2555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








