前言
0.什么是jquery mobile ?
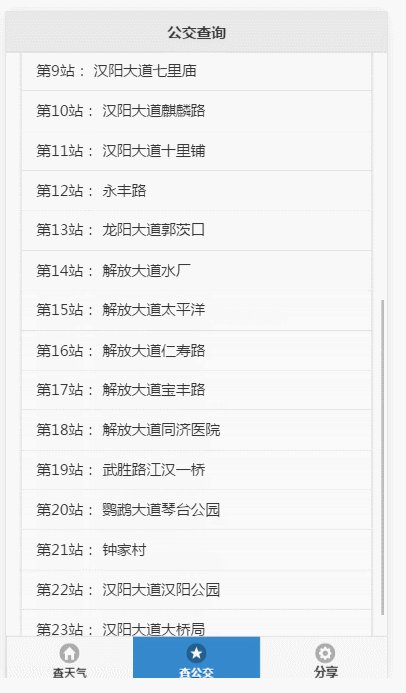
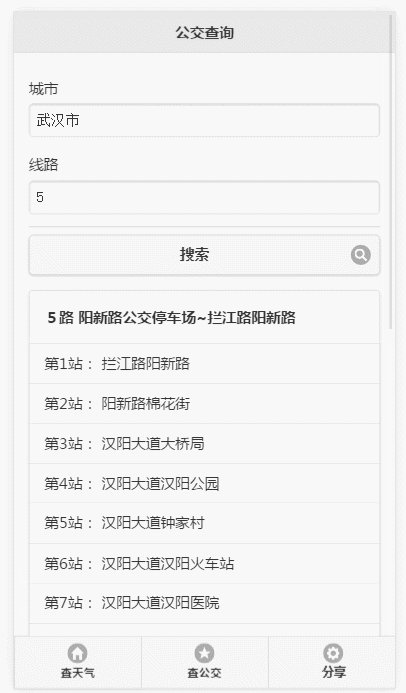
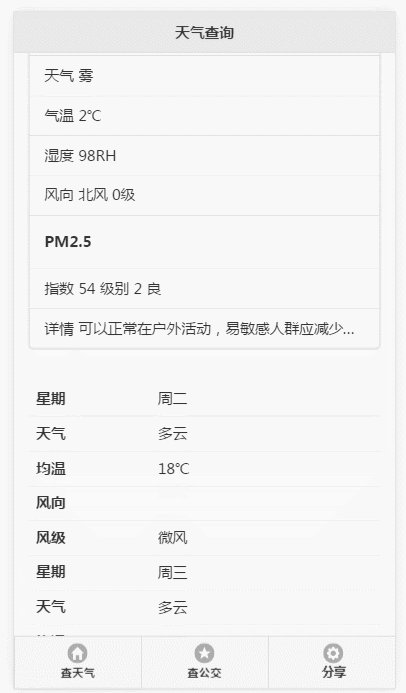
0.按照惯例上图

1.看代码,注释详细到爆炸,happy.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!--
作者:@xiaoping http://blog.csdn.net/xiaoping0915
时间:2017-02-27
描述:提供天气查询和公交信息查询的便民服务
-->
<!--解决移动设备的适配问题
-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" />
<title></title>
<style type="text/css">
#index,#bus {
font-family: "微软雅黑";
}
</style>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
</head>
<body>
<div data-role="page" id="index">
<div data-role="header" data-position="fixed">
<h1>天气查询</h1>
</div>
<div data-role="content">
<div class="ui-field-contain">
<label>城市</label>
<p id="tips" style="color: red;" hidden="hidden">填写您所要搜索的城市名</p>
<input type="text" id="keyword" />
</div>
<a id="btnSearch" data-role="button" data-icon="search" data-iconpos="right">搜索</a>
<div>
<ul id="result" data-role="listview" data-inset="true">
</ul>
<br>
<table id="table" class="ui-responsive table-stroke" data-role="table">
</table>
</div>
</div>
<div data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li>
<a href="#index" id="index" class="ui-btn-active" data-icon="home">查天气</a>
</li>
<li>
<a href="#bus" id="bus" data-icon="star">查公交</a>
</li>
<li>
<a href="#" id="share" data-icon="gear">分享</a>
</li>
</ul>
</div>
</div>
</div>
<div data-role="page" id="bus">
<div data-role="header" data-position="fixed">
<h1>公交查询</h1>
</div>
<div data-role="content">
<div class="ui-field-contain">
<label>城市</label>
<p id="tip1" style="color: red;" hidden="hidden">填写您所要搜索的城市名</p>
<input type="text" id="city" /><br />
<label>线路</label>
<p id="tip2" style="color: red;" hidden="hidden">填写您所要搜索的路线</p>
<input type="text" id="road" />
</div>
<a id="btnSearchBus" data-role="button" data-icon="search" data-iconpos="right">搜索</a>
<div>
<ul id="resultBus" data-role="listview" data-inset="true">
</ul>
<br>
</div>
</div>
<div data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li>
<a href="#index" id="index" data-icon="home">查天气</a>
</li>
<li>
<a href="#bus" id="bus" class="ui-btn-active" data-icon="star">查公交</a>
</li>
<li>
<a href="#" id="share" data-icon="gear">分享</a>
</li>
</ul>
</div>
</div>
</div>
<!-- JavaScript 放置在文档最后面可以使页面加载速度更快 -->
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<script type="text/javascript">
//服务端获取ip 上线使用
var client_ip = '<?php echo $_SERVER['REMOTE_ADDR'] ?>';
//前端测试使用 上线屏蔽
//var client_ip = '59.172.105.58';
//cors跨域代理 了解详情 -> http://blog.csdn.net/xiaoping0915/article/details/57557206
var cors_url = 'http://proxy.e12e.com/?';
//获取ip接口
var ip_url = 'http://ip.taobao.com/service/getIpInfo.php?ip=';
//天气信息接口
var m_url = 'http://op.juhe.cn/onebox/weather/query?key=3611a1e75f91ff1544fc9f84ec489021&dtype=json&cityname=';
//公交信息接口
var bus_url = 'http://op.juhe.cn/189/bus/busline?dtype=&key=1198ca7b9b559f7536b5b824c7fae885&city=';
//客户所在城市
var client_city ;
//在index页面创建前去请求接口拿数据
$(document).on("pagebeforecreate","#index", function() {
$.getJSON(cors_url + ip_url + client_ip, function(data, status) {
//异步调用ip接口获取城市信息
client_city = data.data.city;
$('#keyword').val(data.data.city);
$('#city').val(client_city);
getCityWeather(data.data.city);
});
});
//在index页面第一次加载完成后执行
$(document).on('pageinit', "#index", function() {
//校验input是否合法后搜索天气
function sw(){
var $key = $('#keyword').val();
var $tips = $('#tips');
if($key === '') {
$tips.fadeIn();
return;
}
$tips.fadeOut();
//显示正在加载的图片
$.mobile.loading("show");
//查询天气
getCityWeather($key);
}
//绑定按钮点击和回车键按下的事件
$('#btnSearch').on('click', function() {
sw();
});
$(this).on('keypress',function(even){
if(even.keyCode === 13){
sw();
};
});
});
//在bus页面第一次加载完成后执行
$(document).on('pageinit','#bus',function(){
//校验input是否合法后搜索公交路线信息
function sbus(){
var $city = $('#city').val();
var $road = $('#road').val();
//var $
var $tip1 = $('#tip1');
var $tip2 = $('#tip2');
if($city === '') {
$tip1.fadeIn();
return;
}else if($road === ''){
$tip2.fadeIn();
return;
}
$tip1.fadeOut();
$tip2.fadeOut();
$.mobile.loading("show");
//查询公交
getCityBus($city,$road);
}
//绑定按钮点击和回车键按下的事件
$('#btnSearchBus').on('click', function() {
sbus();
});
$(this).on('keypress',function(even){
if(even.keyCode === 13){
sbus();
};
});
});
//天气查询
function getCityWeather(cityName) {
//拿到list和table元素并清空
var $list = $('#result');
$list.html('');
var $table = $('#table');
$table.html('');
//异步调用查询天气接口
$.getJSON(cors_url + m_url + cityName, function(data, status) {
//回调后让加载的小菊花隐藏起来
$.mobile.loading("hide");
//JSON对象的操作方式就是 使用 . 的方式链式寻找
if(data.error_code != 0) {
//如果返回数据中error_code 不等于 0 则说明调用接口不成功没有得到目标城市的天气信息
alert(data.reason);
return;
}
//拼接我们所需要的信息
var $res = '<li><h1>' + data.result.data.realtime.city_name + ' ' + data.result.data.pubdate + ' ' + data.result.data.pubtime + '刷新</h1></li>' +
'<li>天气 ' + data.result.data.realtime.weather.info + '</li>' +
'<li>气温 ' + data.result.data.realtime.weather.temperature + '℃</li>' +
'<li>湿度 ' + data.result.data.realtime.weather.humidity + 'RH</li>' +
'<li>风向 ' + data.result.data.realtime.wind.direct + ' ' + data.result.data.realtime.wind.power + '</li>' +
'<li><h3>PM2.5</h3></li>' +
'<li>指数 ' + data.result.data.pm25.pm25.pm25 + ' 级别 ' + data.result.data.pm25.pm25.level + ' ' + data.result.data.pm25.pm25.quality + '</li>' +
'<li>详情 ' + data.result.data.pm25.pm25.des + '</li>';
var $tbl = '<thead>' +
'<tr>'+
'<th data-priority="6">星期</th>'+
'<th>天气</th>'+
'<th data-priority="1">均温</th>'+
'<th data-priority="2">风向</th>'+
'<th data-priority="3">风级</th>'+
'</tr>'+
'</thead><tbody>' ;
//遍历一个JsonArray
$(data.result.data.weather).each(function (index, obj) {
$tbl +='<tr>' +
'<td>周'+obj.week+'</td>' +
'<td>'+obj.info.day[1]+'</td>'+
'<td>'+obj.info.day[2]+'℃</td>' +
'<td>'+obj.info.day[3]+'</td>' +
'<td>'+obj.info.day[4]+'</td>'+
'<tr/>';
});
$tbl+='</tbody>';
//填充数据并刷新样式
$list.append($res).listview("refresh");
$table.append($tbl).table('refresh');
});
}
//查询公交信息
function getCityBus(cName,roadNum){
//拿到list元素并清空
var $list = $('#resultBus');
$list.html('');
//异步调用查询公交信息接口
$.getJSON(cors_url + bus_url + cName + '&bus=' + roadNum,function(data, status){
//隐藏小菊花
$.mobile.loading("hide");
if(data.error_code != 0) {
alert(data.reason);
return;
}
//获得需要的数据并填充
var $res = '<li><h1>' + data.result[0].key_name + '路 ' + data.result[0].terminal_name + '~' + data.result[0].front_name + '</h1></li>';
$(data.result[0].stationdes).each(function (index, obj) {
$res += '<li> 第' + obj.stationNum + '站: ' + obj.name + '</li>';
});
$list.append($res).listview("refresh");
});
}
</script>
</body>
</html>
(a)关于移动设备适配问题?
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" />
(b)关于ajax跨域问题?
使用cors代理服务var cors_url = 'http://proxy.e12e.com/?'; 了解详情
(c)优化页面,提升页面加载速度?
将script标签内容后置到</body> 结束标签之前






















 3392
3392

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








