文章目录
JSON
JSON,全称是 JavaScript Object Notation,即 JavaScript对象标记法
语法规则
数组(Array)用方括号(“[]”)表示
对象(0bject)用大括号(“{}”)表示
名称/值对(name/value)组合成数组和对象。
名称(name)置于双引号中
并列的数据之间用逗号(“,”)分隔
{
"name": "xdr630",
"favorite": "programming"
}
JSON的优点
json格式好理解
json格式数据在多种语言中,比较容易处理,使用java,javaScript读取json格式的数据比较容易
json格式数据占用的空间小,在网路中传输快,用户的体验好
jackson——java中的json工具库之一
使用jackson把 java对象转为json
writeValueAsString : 把参数的java对象转为json格式的字符串
//使用jackson把 p 对象转为json
ObjectMapper om=new ObjectMapper();
json=om.writeValueAsString(p);
ajax请求使用json格式的数据
通过省份的id查询省份的其他信息(局部更新)
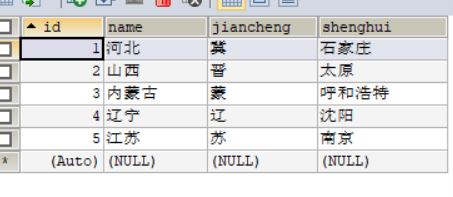
数据库表province

Province实体类(id,name,jiancheng,shenghui)代码略
ProvinceDao
package com.node.dao;
import com.node.entity.Province;
import java.sql.*;
public class ProvinceDao {
//根据id获取完整的Province对象
public Province queryProvinceById(Integer provinceId){
Connection conn=null;
PreparedStatement pst=null;
ResultSet rs=null;
String sql="";
String url="jdbc:mysql://localhost:3306/ajax_test";
String username="root";
String password="111111";
Province province=null;
//加载驱动
try {
Class.forName("com.mysql.jdbc.Driver");
conn = DriverManager.getConnection(url,username,password);
//创建PreparedStatement
sql="select id,name,jiancheng,shenghui from province where id=?";
pst=conn.prepareStatement(sql);
//设置参数值
pst.setInt(1,provinceId);
//执行sql
rs=pst.executeQuery();
//遍历rs
while (rs.next()){
province = new Province();
province.setId(rs.getInt("id"));
province.setName(rs.getString("name"));
province.setJiancheng(rs.getString("jiancheng"));
province.setShenghui(rs.getString("shenghui"));
}
} catch (ClassNotFoundException | SQLException e) {
e.printStackTrace();
}finally {
try{
if(rs!=null){
rs.close();
}
if(pst!=null){
pst.close();
}
if(conn!=null){
conn.close();
}
}catch(Exception e){
e.printStackTrace();
}
}
return province;
}
}
QueryJsonServlet
package com.node.controller;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.node.dao.ProvinceDao;
import com.node.entity.Province;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
public class QueryJsonServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//默认值
String json="{}";
//获取请求参数,省份的id
String strProid=request.getParameter("proid");
//判断proid有值时,调用dao查询数据
if(strProid!=null&&strProid.trim().length()>0){
ProvinceDao dao=new ProvinceDao();
Province p=dao.queryProvinceById(Integer.valueOf(strProid));
//需要使用jackson把Province对象转为json
ObjectMapper om=new ObjectMapper();
json=om.writeValueAsString(p);
}
//把获取的数据,通过网络传给ajax中的异步对象,响应结果数据
//指定服务器端(servlet)返回给浏览器的是json格式的数据
response.setContentType("application/json;charset=utf-8");
PrintWriter pw=response.getWriter();
pw.println(json);
pw.flush();
pw.close();
}
}
web.xml
<servlet>
<servlet-name>QueryJsonServlet</servlet-name>
<servlet-class>com.node.controller.QueryJsonServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>QueryJsonServlet</servlet-name>
<url-pattern>/queryjson</url-pattern>
</servlet-mapping>
jsp文件——myajax.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script type="text/javascript">
function doSearch() {
//1.创建异步对象
var xmlHttp=new XMLHttpRequest();
//2.绑定事件
xmlHttp.onreadystatechange=function () {
if(xmlHttp.readyState==4&&xmlHttp.status==200){
var data=xmlHttp.responseText;
//eval是执行括号中的代码,把json字符串转为json对象
var jsonobj=eval("("+data+")");
//更新dom对象
document.getElementById("proname").value=jsonobj.name;
document.getElementById("projiancheng").value=jsonobj.jiancheng;
document.getElementById("proshenghui").value=jsonobj.shenghui;
}
}
//3.初始异步对象的请求参数
var proid=document.getElementById("proid").value;
xmlHttp.open("get","queryjson?proid="+proid,true);
//4.发送请求
xmlHttp.send();
}
</script>
</head>
<body>
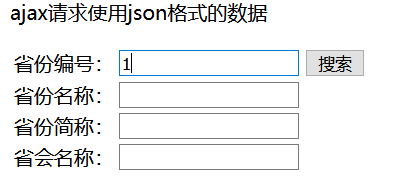
<p>ajax请求使用json格式的数据</p>
<table>
<tr>
<td>省份编号:</td>
<td>
<input type="text" id="proid">
<input type="button" value="搜索" onclick="doSearch()">
</td>
</tr>
<tr>
<td>省份名称:</td>
<td><input type="text" id="proname"></td>
</tr>
<tr>
<td>省份简称:</td>
<td><input type="text" id="projiancheng"></td>
</tr>
<tr>
<td>省会名称:</td>
<td><input type="text" id="proshenghui"></td>
</tr>
</table>
</body>
</html>
结果效果图























 1284
1284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








