只记录left,top同理。
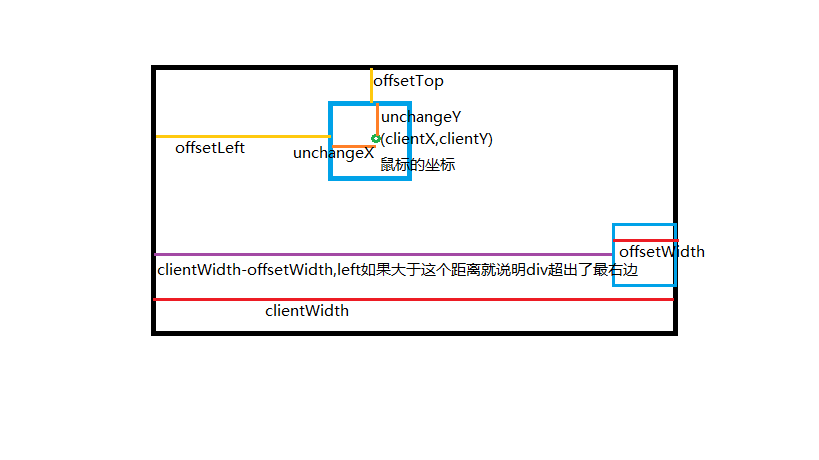
clientX:返回鼠标相对于浏览器的水平坐标;
offsetLeft:返回当前对象距离浏览器(父对象)的左侧距离;
offsetWidth:对象的可见宽度;
onmousemove:鼠标移动事件;
连接点是鼠标放在div上拖动时的位置(坐标)不会改变的,起名字为unchangX;
鼠标拖动事件是利用position:absolute绝对定位改变left和top,left的位置是通过clientX-unchangeX得到的。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>鼠标拖拽事件</title> <style type="text/css"> #box{ width:100px; height:








 这篇博客介绍了如何使用JavaScript处理鼠标拖拽事件,主要关注clientX属性获取鼠标相对于浏览器的水平坐标,offsetLeft计算元素距离浏览器的距离,以及onmousemove事件监听鼠标移动。通过设置元素的position为absolute,并结合鼠标位置和初始连接点坐标,动态调整元素的left属性,实现拖拽效果。
这篇博客介绍了如何使用JavaScript处理鼠标拖拽事件,主要关注clientX属性获取鼠标相对于浏览器的水平坐标,offsetLeft计算元素距离浏览器的距离,以及onmousemove事件监听鼠标移动。通过设置元素的position为absolute,并结合鼠标位置和初始连接点坐标,动态调整元素的left属性,实现拖拽效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5399
5399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








