一。javascript原型链的基础知识
javascript中万物皆为对象,对象分为普通对象和函数对象。
1.每个函数都有一个prototype属性(每个函数包含自定义函数和系统内置函数)
自定义函数
这里打印出来的fn.prototype是一个对象,只包含一个constructor属性,指向该函数自身。
系统内置函数:Array、Object
Array.prototype也是一个对象,也有一个constructor属性,指向该函数自身,不过它还内置了其他属性。
Object同上:
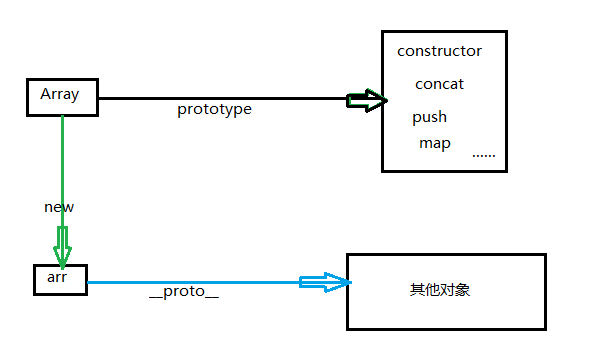
2.所有通过函数new出来的东西,都有一个__proto__(隐式原型)指向这个函数的prototype(显示原型)。
3.当你想使用一个对象(或者一个数组)的某个功能时,如果该对象本身具有这个功能,则直接使用,如果该对象本身没有这个功能时,则去该对象的__proto__中找。(联系第2条,__proto__隐式原型指向函数的prototype显示原型)
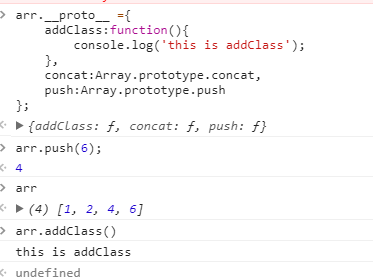
修改和重写隐式原型__proto__,使其隐式原型指向其他对象:
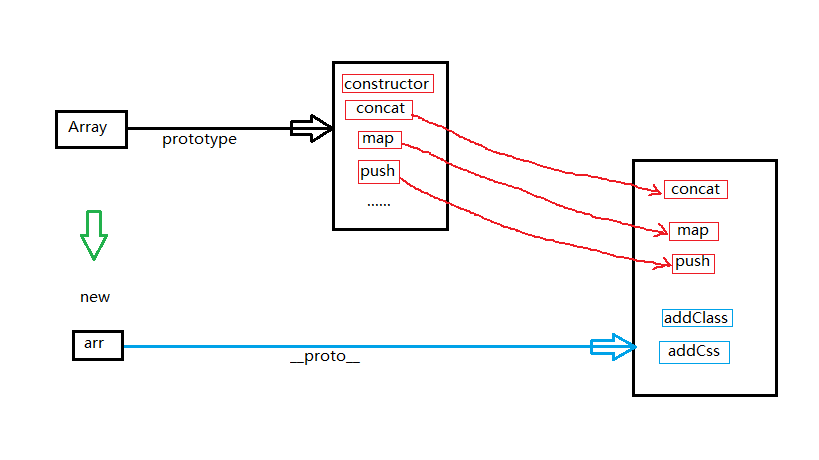
二。zepto中原型链的应用
会定义一次数组,改写数组的隐式原型(__proto__),指向新的对象。
三。zepto的核心设计思想




































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








