我们以点击事件为例,点击按钮触发事件,事件执行方法写法如下:


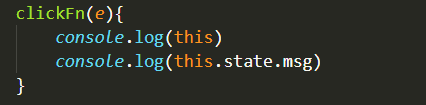
然后成功的打印了出来。这只是简单的执行方法。如果你想对数据进行获取或者操作,必定要使用this指向。如下:

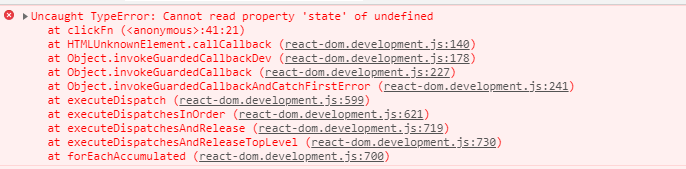
很不幸,这样会出错的。

这是什么导致呢。当我们打印this之后发现它的值为undefined


所以,此时需要改变this的指向,常见有下面三种方法:
第一种:使用bind来指明当前this的指向。


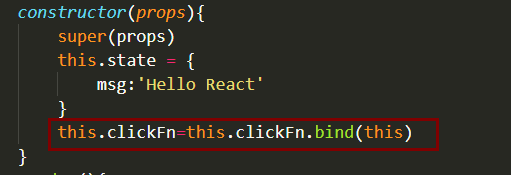
第二种:在构造函数constructor中改变this指向。

第三种:使用箭头函数改变this指向。
这里可以在这两个地方使用箭头函数都可以。
一、主要这个时候方法带有括号

二、这种和上面那种差不多。看个人习惯。

总结一下:三个方法。
1、<button onClick={()=>{this.clickFn.bind(this)}}>点击改变(直接在方法后面绑定)
2、this.clickFn = this.clickFn.bind(this)(在构造函数里面写)
3、<button onClick={()=>{this.clickFn()}}>点击改变
clickFn=e=>{console.log(this)}(使用箭头函数)























 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








