最近学习了canvas,用canvas画了一个蓝胖子
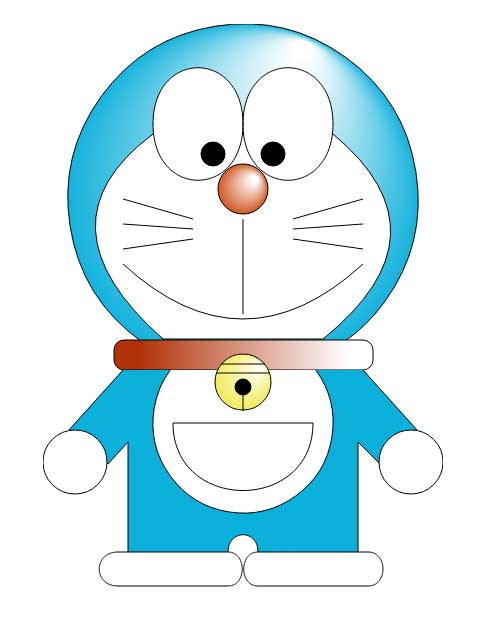
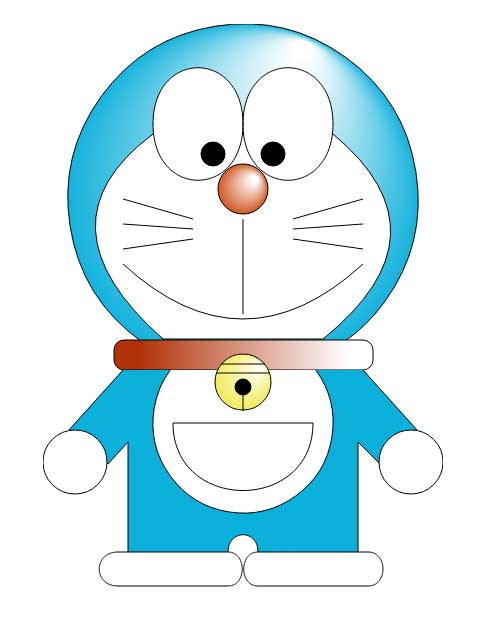
效果图:

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="1200" height="1000" style="background: aliceblue;"></canvas>
</body>
<script type="text/javascript">
var myCanvas = document.querySelector('#myCanvas');
var con = myCanvas.getContext('2d');
var bg = con.createRadialGradient(460,50,0,410,160,150);
bg.addColorStop(0, 'white');
bg.addColorStop(1,'rgb(54,176,216)');
//头
con.beginPath();
con.arc(400,200,180,0,2*Math.PI);
con.fillStyle = bg;
con.fill();
con.stroke();
//脸
con.beginPath();
con.moveTo(310,130);
con.quadraticCurveTo(180,210,320,350);
con.lineTo(480,350);
con.quadraticCurveTo(620,210,480,130);
con.fillStyle = 'whitesmoke';
con.closePath();
con.fill();
con.stroke();
con.scale(0.8,1);
//眼睛
con.beginPath();
con.arc(440,130,60,0,2*Math.PI);
con.fillStyle = 'whitesmoke';
con.fill();
con.stroke();
con.beginPath();
con.arc(560,130,60,0,2*Math.PI);
con.fillStyle = 'whitesmoke';
con.fill();
con.stroke();
con.scale(1/0.8,1);
//眼仁
con.beginPath();
con.arc(370,160,12,0,2*Math.PI);
con.fillStyle = 'black';
con.fill();
con.beginPath();
con.arc(430,160,12,0,2*Math.PI);
con.fillStyle = 'black';
con.fill();
var nose = con.createRadialGradient(415,188, 0,400,198,25);
nose.addColorStop(0,'white');
nose.addColorStop(1,'rgb(215,105,68)');
//鼻子
con.beginPath();
con.arc(400,195,24,0,2*Math.PI);
con.fillStyle = nose;
con.fill();
con.stroke();
//鼻子下直线
con.beginPath();
con.fillStyle = 'black';
con.fillRect(400,225,2,90)
//胡子
con.beginPath();
con.lineCap = 'butt';
con.lineWidth = 1;
con.moveTo(350,220);
con.lineTo(280,200);
con.moveTo(450,220);
con.lineTo(520,200);
con.moveTo(350,230);
con.lineTo(280,230);
con.moveTo(450,230);
con.lineTo(520,230);
con.moveTo(350,240);
con.lineTo(280,260);
con.moveTo(450,240);
con.lineTo(520,260);
con.moveTo(280,280);
con.quadraticCurveTo(400,370,520,280);
con.stroke();
//身体
con.beginPath();
con.moveTo(280,380);
con.lineTo(210,470);
con.lineTo(245,500);
con.lineTo(280,460);
con.lineTo(280,600);
con.lineTo(385,600);
con.arcTo(385,580,400,580,15);
con.arcTo(415,580,415,600,15);
con.lineTo(415,600);
con.lineTo(520,600);
con.lineTo(520,460);
con.lineTo(555,500);
con.lineTo(590,470);
con.lineTo(520,380);
con.fillStyle = 'rgb(54,176,216)';
con.fill();
con.stroke();
//口袋
con.beginPath();
con.fillStyle = 'whitesmoke';
con.arc(400,450,100,0,2*Math.PI);
con.fill();
con.stroke();
con.beginPath();
con.arc(400,450,80,0,Math.PI);
con.closePath();
con.fill();
con.stroke();
//手
con.beginPath();
con.arc(230,480,30,0,2*Math.PI);
con.fill();
con.stroke();
con.beginPath();
con.arc(570,480,30,0,2*Math.PI);
con.fill();
con.stroke();
//脚
con.beginPath();
con.moveTo(270,600);
con.lineTo(385,600);
con.bezierCurveTo(405,600,405,635,385,635);
con.lineTo(270,635);
con.bezierCurveTo(245,635,245,600,270,600);
con.fill();
con.stroke();
con.beginPath();
con.moveTo(415,600);
con.lineTo(530,600);
con.bezierCurveTo(555,600,555,635,530,635);
con.lineTo(415,635);
con.bezierCurveTo(395,635,395,600,415,600);
con.fill();
con.stroke();
var lin = con.createLinearGradient(260,350,520,350);
lin.addColorStop(0,'rgb(190,50,0)');
lin.addColorStop(1,'white');
//领带
con.beginPath();
con.moveTo(280,350);
con.lineTo(520,350);
con.quadraticCurveTo(530,350,530,365);
con.quadraticCurveTo(530,380,520,380);
con.lineTo(280,380);
con.quadraticCurveTo(270,380,270,365);
con.quadraticCurveTo(270,350,280,350);
con.fillStyle = lin;
con.closePath();
con.fill();
con.stroke();
var pos = con.createRadialGradient(415,380,0,400,380,25);
pos.addColorStop(0,'white');
pos.addColorStop(1,'rgb(246,259,95)');
//铃铛
con.beginPath();
con.lineWidth = 1;
con.arc(400,395,30,0,2*Math.PI);
con.fillStyle = pos;
con.fill();
con.stroke();
con.beginPath();
con.arc(400,400,8,0,2*Math.PI);
con.fillStyle = 'black';
con.stroke();
con.fill();
con.moveTo(400,396);
con.lineTo(400,425);
con.moveTo(377,375);
con.lineTo(423,375);
con.moveTo(372,385);
con.lineTo(428,385);
con.stroke();
</script>
</html>























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








