如何在不同的浏览器上查看元素
如然后用火狐和Chrome开发者工具查看元素
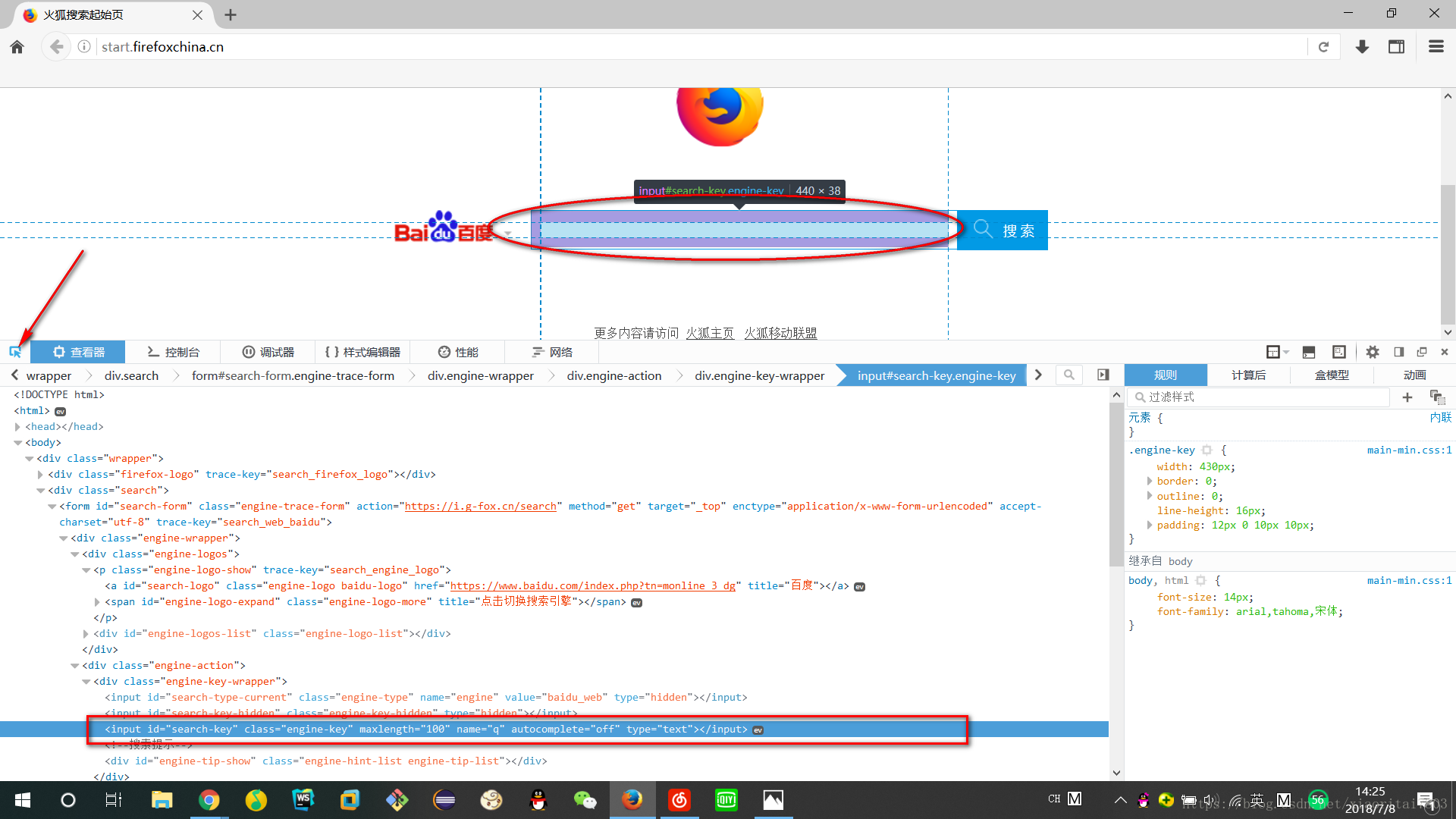
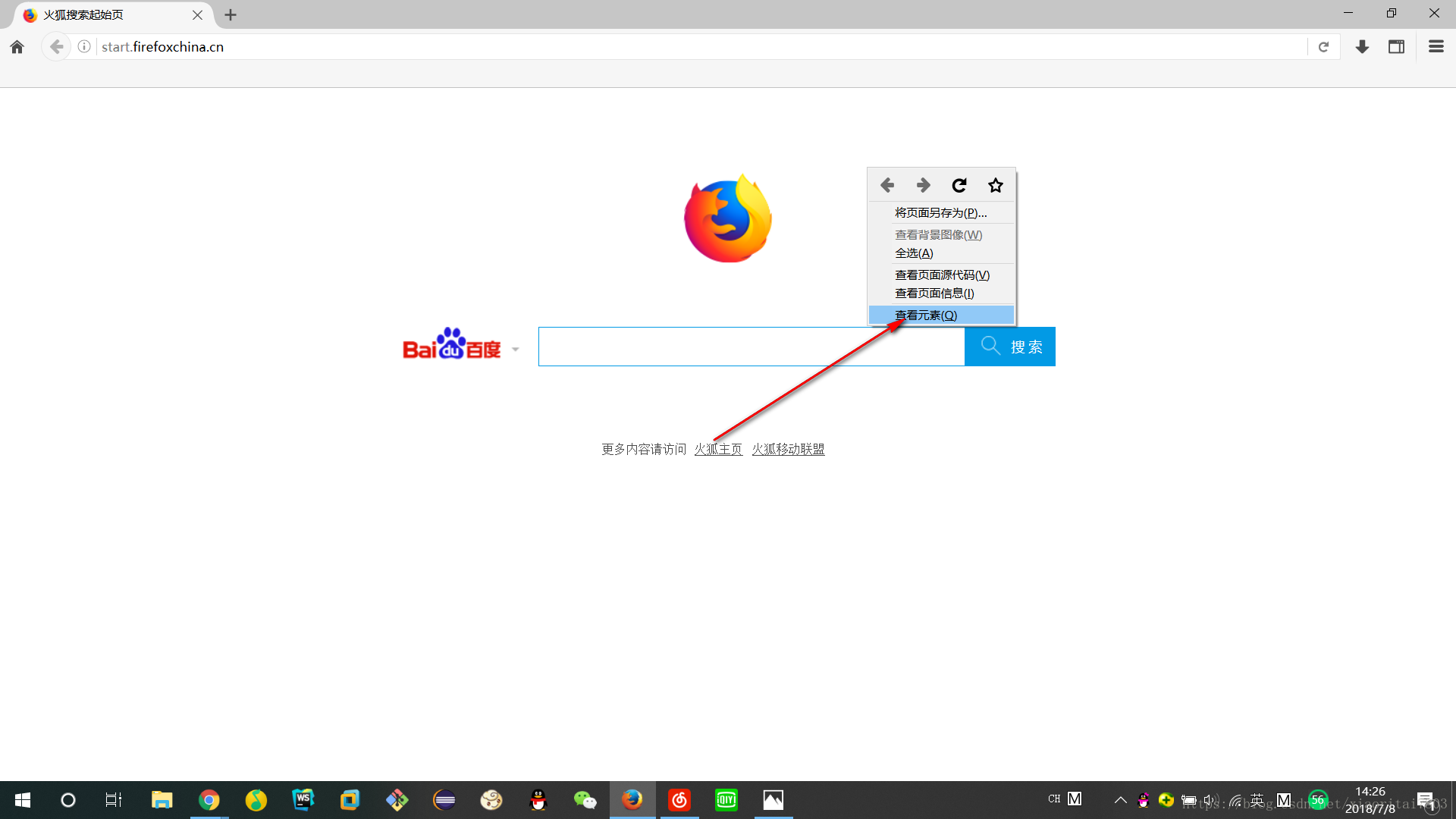
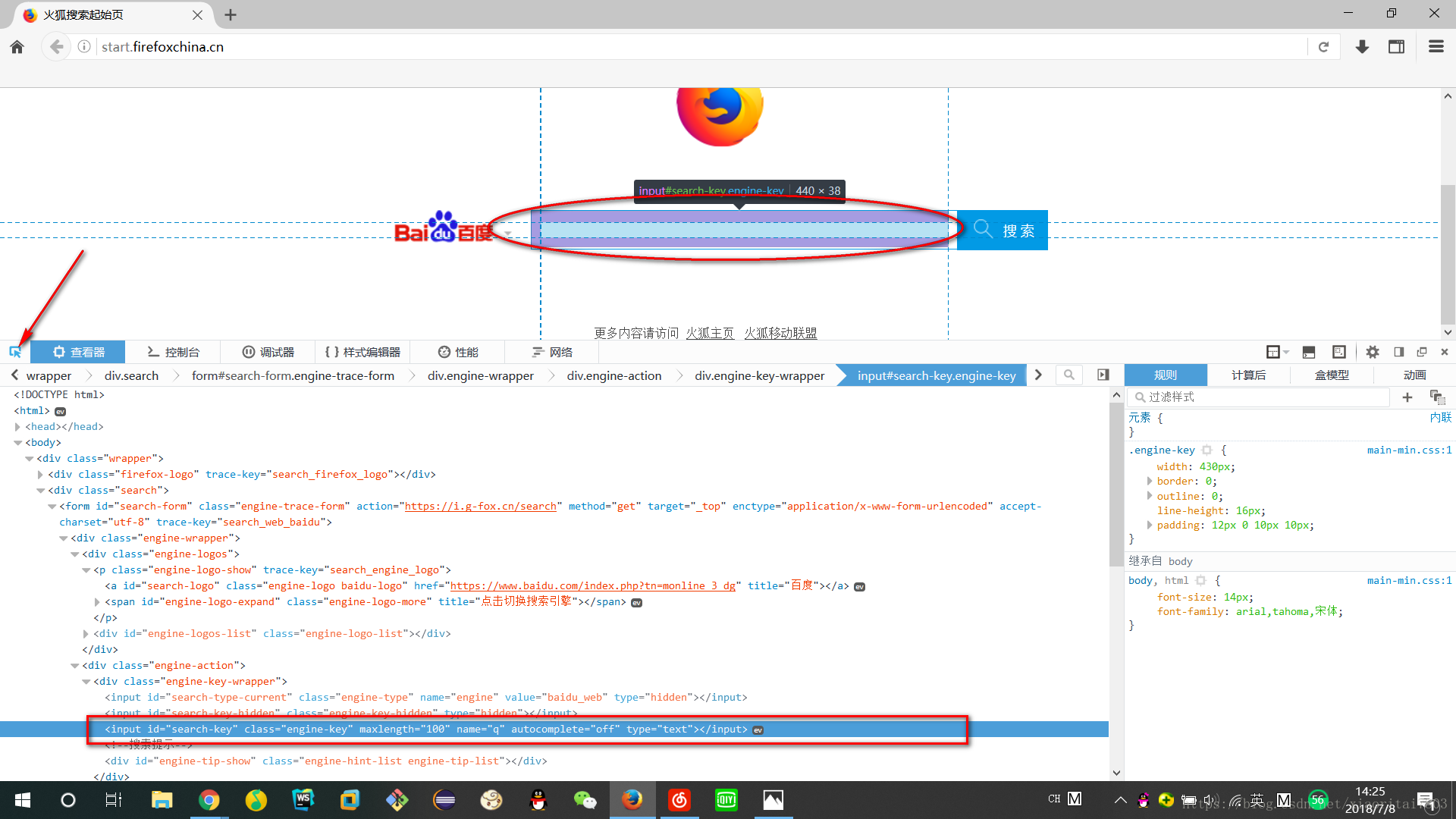
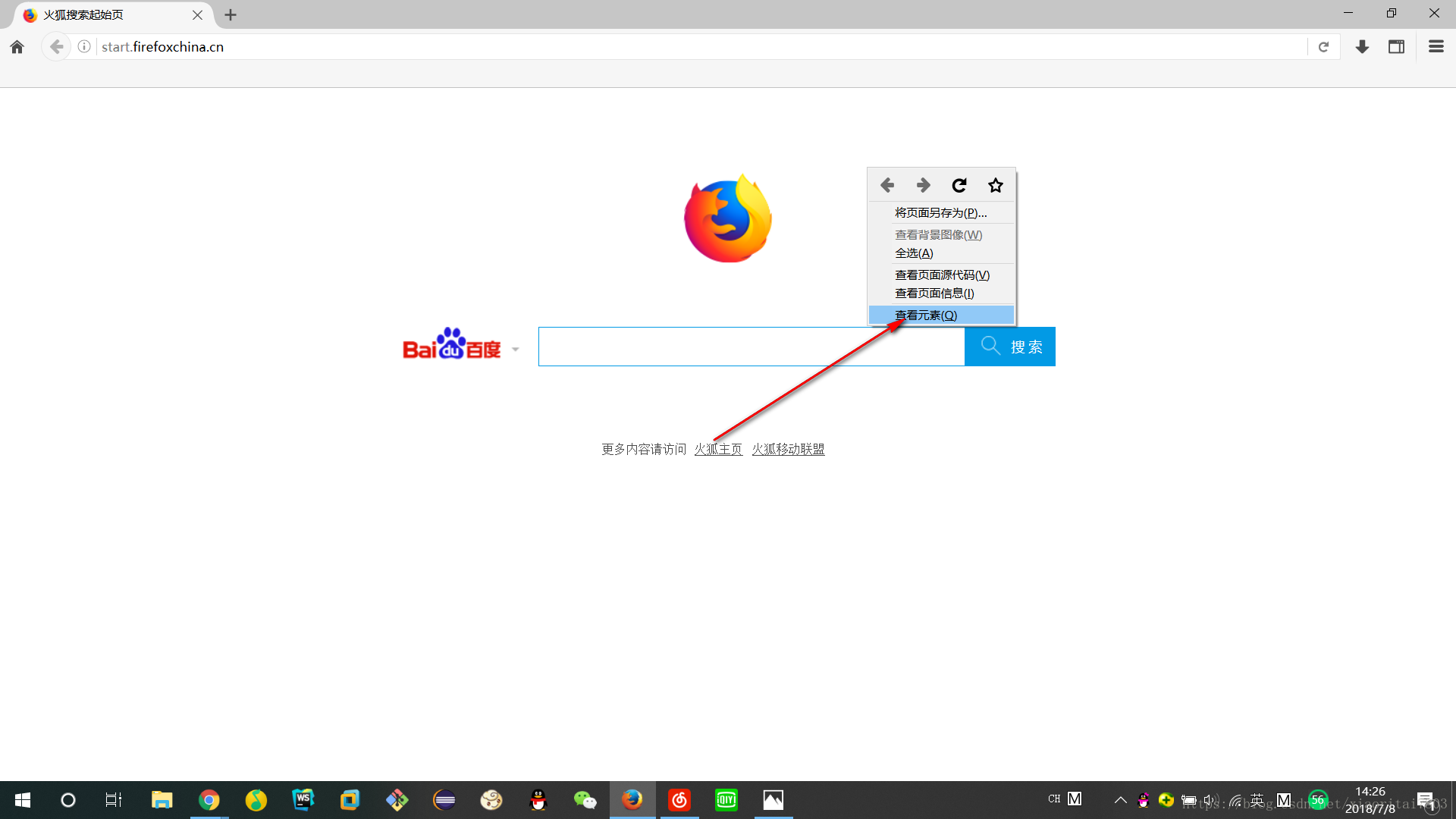
鼠标右键查看元素,点左上角的小箭头,定位到你想查看的地方,选中之后该位置以及相应的代码会高亮。或者直接在你想查看的位置右键查看元素。在开发者工具中,按ctrl+f可以搜索你想查看的元素


获取默认xpath或CSS技巧
以Chrome为例。右键点击你想查看的元素,点击检查。此时相应代码会高亮。右键该代码。选择copy.选中二级菜单里的copy selector,或copy xpath.即可复制。
如然后用火狐和Chrome开发者工具查看元素
鼠标右键查看元素,点左上角的小箭头,定位到你想查看的地方,选中之后该位置以及相应的代码会高亮。或者直接在你想查看的位置右键查看元素。在开发者工具中,按ctrl+f可以搜索你想查看的元素


获取默认xpath或CSS技巧
以Chrome为例。右键点击你想查看的元素,点击检查。此时相应代码会高亮。右键该代码。选择copy.选中二级菜单里的copy selector,或copy xpath.即可复制。
 1184
1184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


