transition
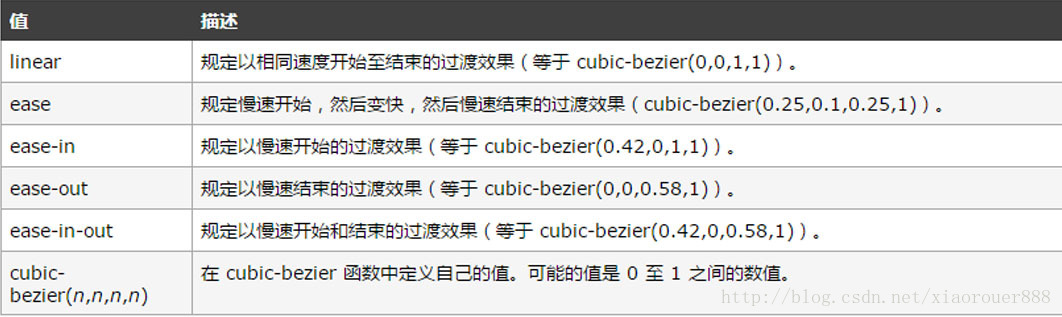
transition: 5s width linear|ease|ease-in|ease-out|ease-in-out|cubic-
bezier(n,n,n,n); transform
transform后写的样式先执行!
div{
transform: translate(50px,100px); //值 translate(50px,100px) 把元素从左侧移动 50 像素,从顶端移动 100 像素。
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
-o-transform: translate(50px,100px); /* Opera */
-moz-transform: translate(50px,100px); /* Firefox */
}div{
transform: scale(2,4); //值 scale(2,4) 把宽度转换为原始尺寸的 2 倍,把高度转换为原始高度的 4 倍。
-ms-transform: scale(2,4); /* IE 9 */
-webkit-transform: scale(2,4); /* Safari 和 Chrome */
-o-transform: scale(2,4); /* Opera */
-moz-transform: scale(2,4); /* Firefox */
}div{
transform: rotate(30deg); //值 rotate(30deg) 把元素顺时针旋转 30 度。
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
-o-transform: rotate(30deg); /* Opera */
-moz-transform: rotate(30deg); /* Firefox */
}div{
transform: skew(30deg,20deg); // 值 skew(30deg,20deg) 围绕 X 轴把元素翻转30度,围绕 Y 轴翻转 20 度。
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
-o-transform: skew(30deg,20deg); /* Opera */
-moz-transform: skew(30deg,20deg); /* Firefox */
}斜切导航小例子
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
ul{margin: 20px 0 0 20px; padding: 0; list-style: none;}
li{float: left; width: 100px; text-align: center; height: 30px; margin-right:4px; background: Red; font: 12px/30px "宋体"; -webkit-transform: skewX(30deg);}
a{text-decoration: none; -webkit-transform: skewX(-30deg); display: block; color: #fff;}
</style>
</head>
<body>
<ul>
<li><a href="#">妙味课堂</a></li>
<li><a href="#">妙味茶馆</a></li>
<li><a href="#">妙味课堂</a></li>
<li><a href="#">妙味茶馆</a></li>
<li><a href="#">妙味课堂</a></li>
<li><a href="#">妙味茶馆</a></li>
</ul>
</body>
</html>效果图
div{
transform: matrix(0.866,0.5,-0.5,0.866,0,0); //方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素。
-ms-transform: matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-moz-transform: matrix(0.866,0.5,-0.5,0.866,0,0); /* Firefox */
-webkit-transform: matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
-o-transform: matrix(0.866,0.5,-0.5,0.866,0,0); /* Opera */
}
/*
matrix(1,0,0,1,0,0)
matrix(a,b,c,d,e,f);
progid:DXImageTransform.Microsoft.Matrix( M11= 1, M12= 0, M21= 0 , M22=1,SizingMethod='auto expand');
Matrix( M11= a, M12= c, M21= b , M22=d,SizingMethod='auto expand');
位移:
x:e+disX
y:f+disY
缩放:
x轴缩放 a=x*a c=x*c;
y轴缩放 b=y*b d=y*d;
x轴倾斜: c=Math.tan(xDeg/180*Math.PI)
y轴倾斜: b=Math.tan(yDeg/180*Math.PI)
*/div{
transform: rotate(45deg);
transform-origin:20% 40%; //设置旋转元素的基点位置:transform-origin: x-axis y-axis z-axis;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari 和 Chrome */
-webkit-transform-origin:20% 40%; /* Safari 和 Chrome */
-moz-transform: rotate(45deg); /* Firefox */
-moz-transform-origin:20% 40%; /* Firefox */
-o-transform: rotate(45deg); /* Opera */
-o-transform-origin:20% 40%; /* Opera */
}






















 301
301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








