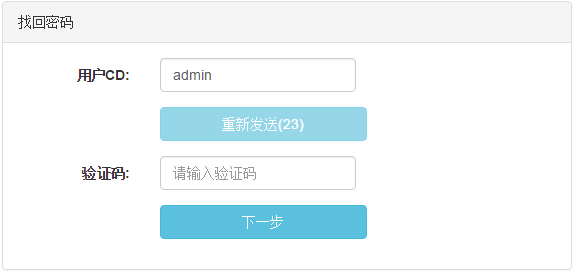
先上效果图

代码如下:
1、HTML代码:
<div class="container" style="margin-top: 150px">
<div class="col-md-4"></div>
<div class="panel panel-default col-md-6" style="padding-left: 0;padding-right: 0">
<div class="panel-heading">找回密码<span id="accountCheckMsg" style="color: #ff2a2c; float: right" ></span></div>
<div class="panel-body">
<form class="form-horizontal" id="accountCheckForm" role="form" >
<div class="form-group">
<label class="control-label col-md-3" for="userCd">用户CD:</label>
<div class="col-md-9 form-inline">
<input class="form-control" type="text" id="userCd" name="userCd" placeholder="请输入用户CD" />
</div>
</div>
<div class="form-group">
<div class="col-md-3"> </div>
<div class="col-md-5"><input class="btn btn-info btn-block " type="button" id="sendCheckCode" value="发送验证码到邮箱"/></div>
</div>
<div class="form-group">
<label class="control-label col-md-3" for="checkCode">验证码:</label>
<div class="col-md-9 form-inline">
<input class="form-control" type="text" id="checkCode" name="checkCode" placeholder="请输入验证码"/>
</div>
</div>
<div class="form-group">
<div class="col-md-3"> </div>
<div class="col-md-5"><input class="btn btn-info btn-block " type="button" id="nextBtn" value="下一步"/></div>
</div>
</form>
</div>
</div>
</div>2、倒计时代码:
function settime(btn, waitTime) {
if (waitTime == 0) {
btn.removeAttribute("disabled");
btn.value="免费获取验证码";
return;
} else {
btn.setAttribute("disabled", true);
btn.value="重新发送(" + waitTime + ")";
waitTime--;
}
setTimeout(function() {
settime(btn, waitTime)
},1000)
}3、单击事件代码:
$("#sendCheckCode").bind("click",function(){
settime(this, 30);//30代表倒计时30秒
})
























 1492
1492

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








